본격적으로 Jekyll 블로그를 시작하기 위해서는 가장 먼저 로컬 컴퓨터에 개발 환경을 설치해야 합니다. 즉, 지금부터는 로컬 컴퓨터에 테스트용 서버를 구축하는 방법을 알아봅니다. 단순히 HTML, CSS, JavaScript 파일만로도 로컬 컴퓨터에서 테스트를 할 수는 있지만, 그 결과물을 서버에 올렸을 때 본인의 로컬 컴퓨터와 다른 환경으로 인해서 오류가 발생할 가능성이 큽니다. 따라서, 서버에 올렸을 때 발생할 수 있는 오류를 최대한 로컬에서 관측하고 해결하기 위해서는 필수적으로 로컬 컴퓨터에 서버를 설치해야 합니다.
Ruby 설치하기
제목에서 볼 수 있듯 이번 글의 목적은 Windows 운영체제에서 Jekyll을 실행시킬 수 있는 서버를 구축하는 것입니다. 사실 Jekyll의 공식 문서에서도 Windows에 Jekyll을 설치하는 방법을 설명하고 있으니, 이를 참고하면 더욱 좋습니다. 우선 Jekyll은 Ruby라는 언어 위에서 작동하므로, Ruby를 설치하여야 합니다.
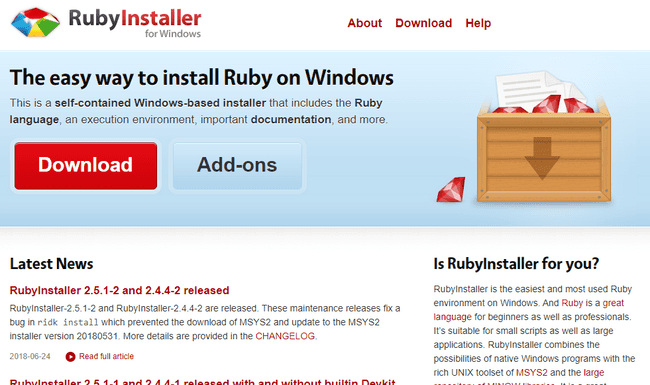
Ruby를 설치하기 위해, Ruby Installer for Windows 에서 설치 프로그램을 다운로드 받습니다. 아마 다운로드 페이지에서 여러분의 컴퓨터에 맞는 루비와 개발 도구를 알아서 추천해 줄 것입니다.
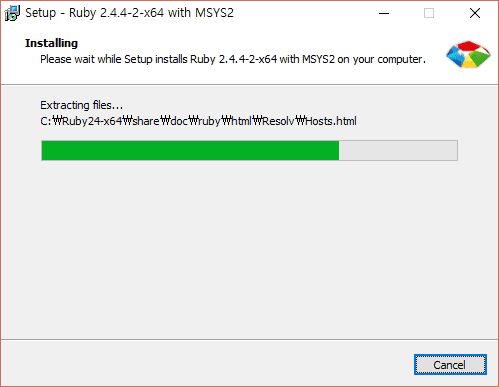
다운로드가 완료되었다면, 설치 프로그램을 실행합니다. 기존에 세팅된 설정 그대로 다운로드 받아도 무방합니다.
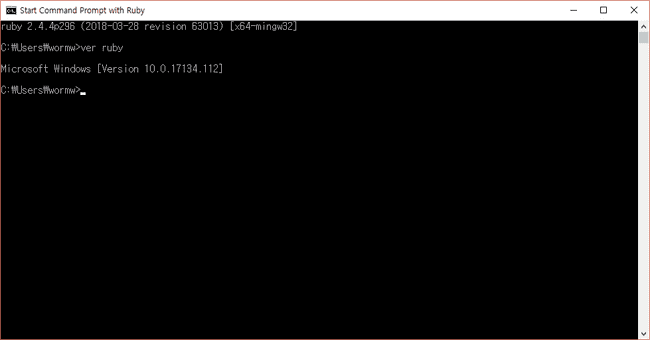
설치가 완료되었다면, 설치된 프로그램 목록에 Start Command Prompt with Ruby를 확인하실 수 있습니다. 이를 실행하면 명령 프롬프트 창이 뜨게 되는데, 여기에서 ver ruby를 입력했을 때 Ruby의 버전이 정상적으로 나온다면 성공입니다.
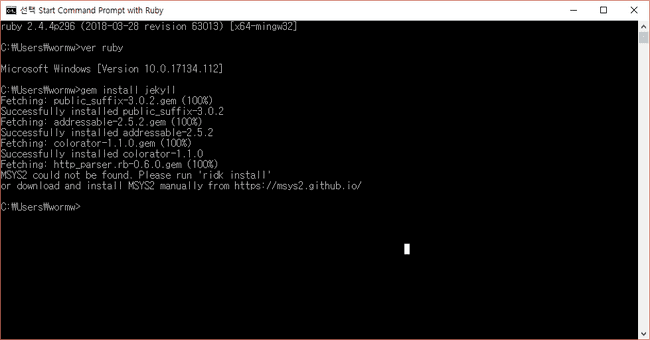
이제 cd 명령어로 이 전에 만들었던 Github 로컬 저장소로 디렉토리를 이동합니다. 그 후, gem install jekyll 명령어로 Jekyll을 다운로드 받습니다. 엇, 그런데 저는 MSYS2라는게 없다고 뜨면서 설치가 멈추었습니다. 다행히 친절하게 ridk install라는 다운로드 명령어를 소개해주고 있으니 그대로 따라 쳐보도록 하겠습니다.
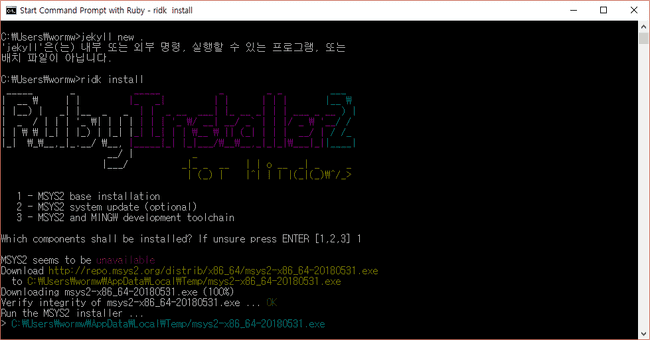
ridk install 명령어를 입력하자 Ruby 개발 도구를 설치할 수 있는 화면이 나옵니다. 여기서 3을 입력해 개발 도구를 함께 설치해줍니다. 사진에서는 1을 눌렀지만 이것 때문에 실행이 안 돼서 고생을 엄청 했습니다. 여러분들은 그러시면 안 돼요…
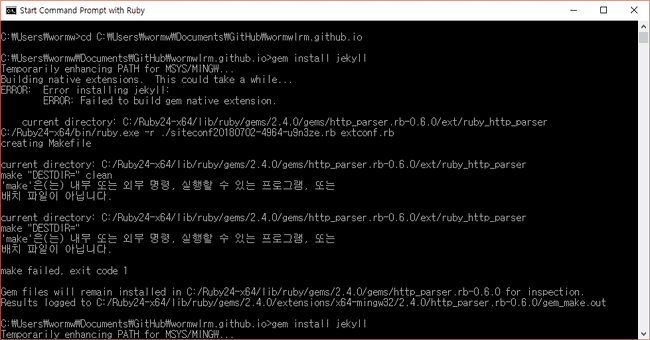
만약 저처럼 설치를 안 했을 때 나오는 증상들입니다. gem install jekyll로 설치 명령어를 실행했음에도 불구하고,
current directory: C:/Ruby24-64x/lib/ruby/gems/2.4.0/gems/http_parser.rb-0.6.0/ext/ruby_http_parser에서 오류가 발생하여 다음 설치 단계로 진행이 되지 않습니다.
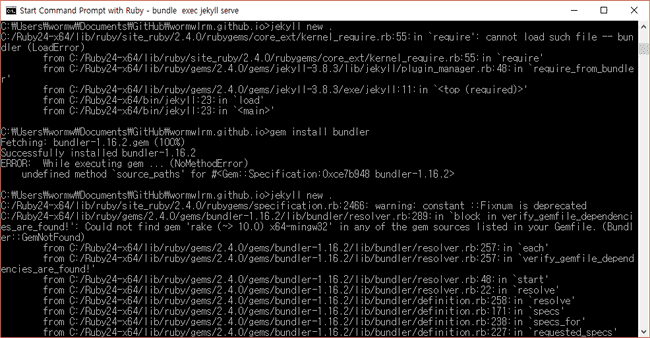
정상적으로 설치했다면 jekyll new .으로 초기 설정을 진행하려 하는데… bundler가 없다는 에러가 뜨네요. bundler는 gem을 실행시키기 위해 필요한 파일들을 한 군데에서 관리해주는 프로그램입니다. 즉, Jekyll을 실행시키기 위해 필요한 보조장치 같은 것이라고 생각해둬도 좋습니다. 아무튼, gem install bundler 명령어를 입력해 bundler를 설치합니다. 뒤에 에러가 뜨긴 하는데 이건 무시해도 좋습니다.
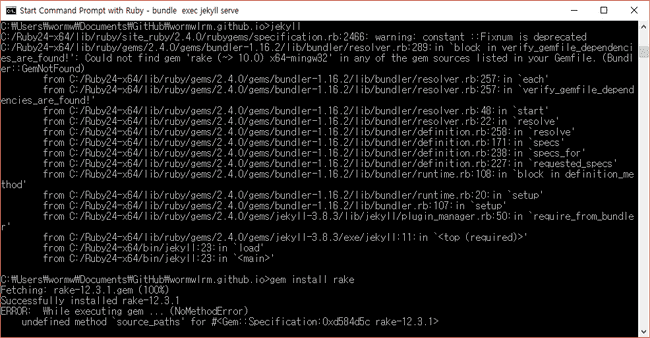
이번에는 rake를 찾을 수 없다고 뜨네요. Jekyll이 여러 gem에 의존성을 가지고 있어서 그렇습니다. 아까와 마찬가지로 gem install rake를 이용해 받아주도록 합니다.
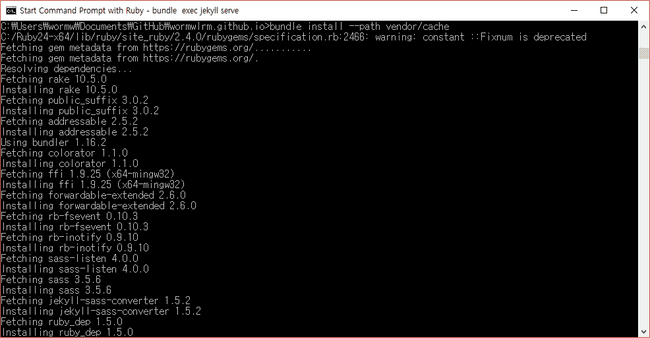
bundler install 명령어가 이번에는 제대로 실행되었고, 잘 설치되었습니다. 뒤에있는 --path 명령어는 설치 경로지만 따라 치셔도 무방합니다.
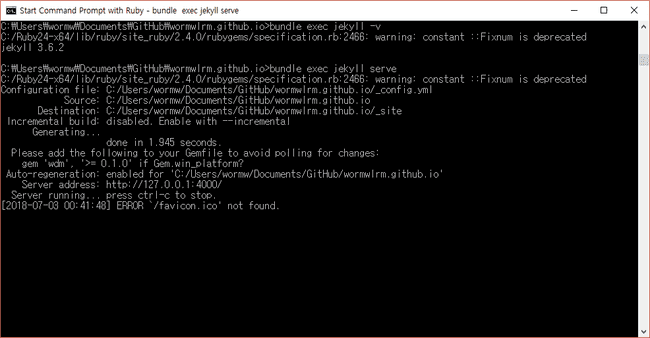
그러면 이제부터는 bundler를 이용해 Jekyll을 직접 실행시킬 수 있습니다. bundle exec jekyll serve 명령어를 따라 치게 되면, localhost:4000에 서버가 실행되고 있다고 알려주는 것을 확인할 수 있습니다. 그럼, 정말로 잘 실행이 되는지 접속해서 확인해 보아야겠죠?
브라우저를 켜서 localhost:4000에 접속했을 때, 본인의 Github 페이지와 똑같은 형태의 웹 페이지가 뜬다면 성공입니다. 이제는 로컬 서버에 있는 파일들을 필요에 따라 커스터마이징하고 테스트하면 됩니다. 이처럼 Github 서버에 파일들을 푸시하기 전에 로컬에서 작업을 하게 되면, 서버와 같은 환경에서 작업하므로 의도치 않은 결과물이 나오는 것을 막을 수 있고 작업의 효율을 높일 수 있습니다.
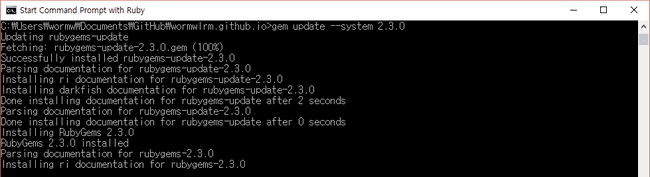
이 외에도 좀 더 구글링을 해보니, 위의 경로대로 진행했음에도 불구하고 Jekyll이 잘 안되는 경우가 있다고 합니다. 아무래도 호환성 문제인 것 같은데, 이 때는 gem을 다운그레이드 하는 것도 해결책이 될 수도 있다고 합니다. 명령어 gem update --system 2.3.0을 실행해 본 뒤 다시 설치를 진행해보세요.