개발 블로그 플랫폼을 선택할 때 가장 중요한 것은 바로 ‘얼마나 효율적으로 코드를 싣을 수 있는가’입니다. 그 과정에서 코드의 가독성을 높여주는 것이 바로 코드 하이라이터입니다. 코드 하이라이터는 주로 특정한 변수의 타입이나 상태 등에 따라 색을 다르게 만들어주는 역할을 합니다. 코드의 내용이 길어질수록, 코드 하이라이터 없이 일반 텍스트로 작성된 코드는 알아보기 힘들죠. 따라서 이번 포스트에서는 오픈소스 코드 하이라이터 중 하나인 highlight.js를 설치해 사용하는 방법에 대해 알아보도록 하겠습니다.
설치하기
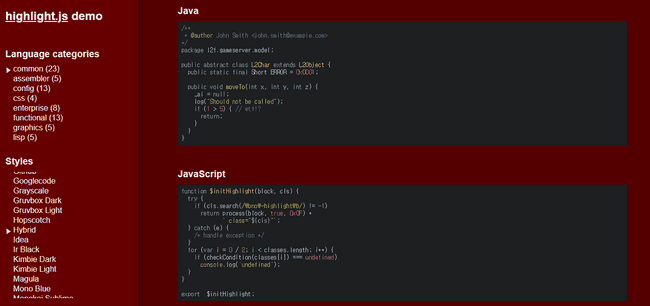
우선 highlight.js를 설치하기 위해, 홈페이지에 접속합니다. 여기에 접속하게 되면, 적용 예시와 함께 간단한 설명이 나옵니다. 우측 하단의 다운로드 버튼을 클릭하면 바로 다운로드 페이지로 이동하게 됩니다.
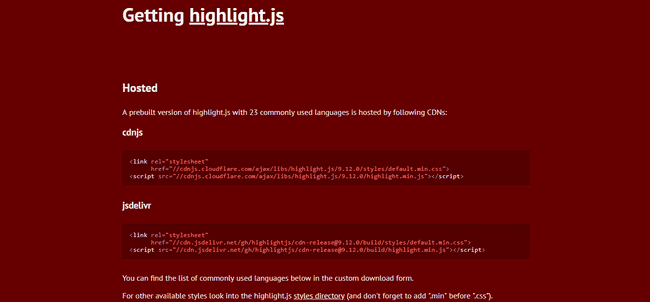
highlight.js를 설치하는 방법은 크게 CDN을 이용하거나 직접 로컬에 파일을 설치하는 두 가지 방법이 있습니다. 간단히 설명해서 CDN을 이용하는 방법은 highlight.js의 파일들을 원격 서버에서 불러오는 것이고, 다른 방법은 highlight.js의 구성 파일들을 직접 다운로드 받아 사용하는 것입니다.
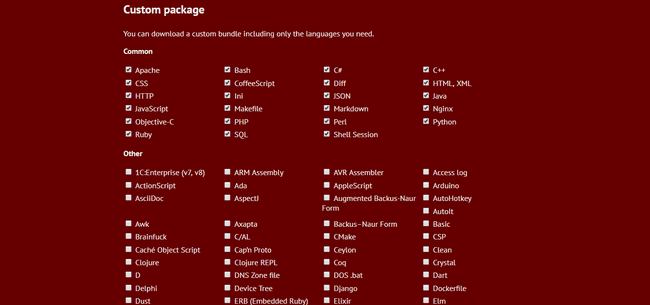
두 가지 방법 중 무엇이 좋은지에 대한 기준은 없으며, 각자 선호하는 방법을 사용하시면 됩니다. 일반적으로 선호도가 높은 언어들의 경우 CDN을 통해 배포하고 있으므로, 두가지 방법 중 아무 방법이나 선택하여 사용하면 됩니다. 하지만 만약 본인이 주로 사용할 언어가 위의 Common 체크 박스에 없다면, CDN을 통해 배포되고 있지 않으므로 필요한 언어를 로컬에 다운로드해 사용하여야 합니다. 저는 CDN을 이용해보도록 하겠습니다.
CDN을 통해 사용하기 전, 이 곳에서 본인이 원하는 테마 스타일을 설정할 수 있습니다. 디폴트 외에도 수십여 개의 다양한 테마들이 있으니 본인의 취향에 맞게 선택하시면 됩니다. 저는 그 중에서도 Hybrid라는 스타일이 마음에 들어서 이 것을 적용해보도록 하겠습니다. 참고로 글꼴은 본인이 직접 변경할 수 있으니 색감만 보시면 되겠습니다.
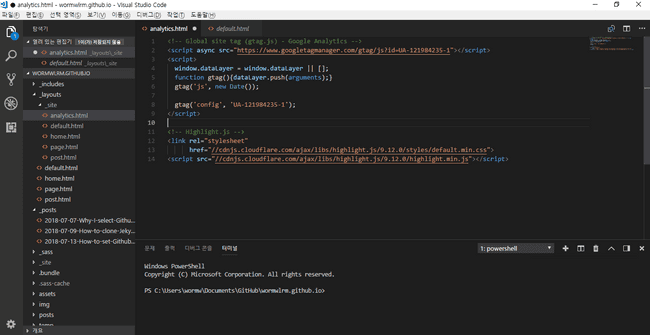
이제 해당 스크립트를 블로그에 추가해보도록 하겠습니다. 아래의 코드를 복사하여, 블로그의 헤더 부분에 스크립트를 붙여넣습니다.
<link
rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/default.min.css"
/>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>이제 본문과 같은 텍스트 에디터에서 <pre><code></code></pre>안에다가 코드를 작성해주기만 하면 끝입니다. 참 쉽죠?
사용하기
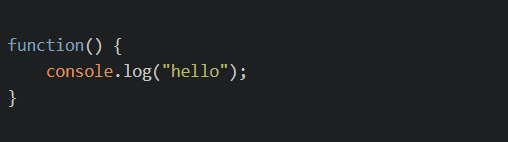
테스트로 한 번 코드를 작성해보았습니다. 어떻게 나올까요?
보시는 것처럼 자동으로 하이라이트가 되어 나옵니다. 여기서 <code> 다음에 줄바꿈(엔터키)을 입력하면, 결과에서도 줄바꿈이 되어 나오는 것을 참고해주세요.
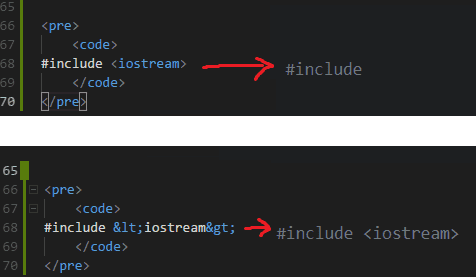
그리고 주의할 점 중 하나, 바로 꺾쇠(<, >) 기호의 사용입니다. HTML에서는 꺾쇠 기호로 태그를 열고 닫기 때문에, 이 기호를 그대로 코드에 사용할 수가 없습니다. 따라서 열고 닫는 꺾쇠 기호의 경우에는 각각 <와 >로 치환해주셔야 정상적인 코드로 보인다는 점에 유의하셔야 합니다.
마크다운(*.md)을 쓸 경우에는 `(backtick, 백틱)으로 코드 전체를 감싸면 되어서 꺾쇠 기호를 변경하지 않아도 됩니다.