제가 블로그를 시작한 이유 중 하나가 바로 개인 포트폴리오를 정리하기 위함입니다. 사실 이 전에도 문서로 만든 개인 포트폴리오가 있긴 했는데, 일단 퀄리티가 허접했고(…) PDF와 같은 문서 파일로 정리하다보니 다른 사람들에게 포트폴리오를 보여주기가 번거로웠습니다. 그래서 예전부터 공개적으로 올릴 수 있을 수준의 개인 포트폴리오를 새로 만들 계획을 어느 정도 갖고 있었습니다. 이 과정에서 다양한 분야의 전문가들이 각자 올린 포트폴리오를 보면서 참고하기도 했습니다.
저도 디자인에 대한 관심이 깊은지라, 어떻게 하면 깔끔하면서 전문적인 느낌의 포트폴리오를 꾸밀 수 있을지에 대한 고민을 하고 있었습니다. 그러다가 예전에 fullPage.js라는 플러그인을 보았던 기억이 났었고, 이것을 이용하면 더 세련되게 정리할 수 있을 것 같아 블로그에 도입하게 되었습니다.
플러그인 설치와는 별개로 하는 이야기이지만, 포트폴리오는 본인이 취업이 필요할 때 급하게 만들어 쓰기 보다는 평소에도 조금씩 시간을 내서 꾸준히 관리를 하는 게 좋은 것 같습니다. 충분한 시간을 갖고 오랜 시간동안 퇴고를 거친 글은 그 퀄리티 자체가 다르거든요. 그래서 이렇게 정리를 하는 김에, 앞으로는 저도 프로젝트가 진행될 때마다 포트폴리오에 바로 정리하려고 합니다.
도입 배경
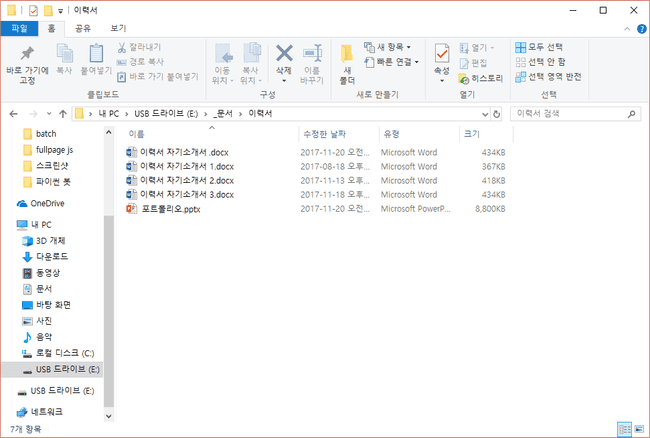
이 전에 쓰고 있었던 개인 포트폴리오들입니다. 우선 .docx, pptx나 .pdf와 같은 문서 파일로 관리를 하고 있어서, 충격적이게도 버전 관리를 저렇게 하고 있었습니다. 최종, 최종의 최종, 진짜 마지막 버전… 매우 비효율적인 방법입니다.
그리고 다른 사람들이 제 포트폴리오를 참고하고 싶다면, 제가 그 사람들에게 직접 파일을 보내야 했습니다. 파일을 따로 보내기도 귀찮을 뿐더러, 제가 포트폴리오에 새로운 내용을 추가했다 하더라도 새로 업데이트 된 포트폴리오를 보내지 않는다면 그 사람들은 제가 새로 추가한 내용들을 볼 수 없겠죠. 그래서 저에 대해 궁금한 사람들을 위해 누구나 참고할 수 있는 저만의 포트폴리오를 만들어야겠다고 생각했습니다.
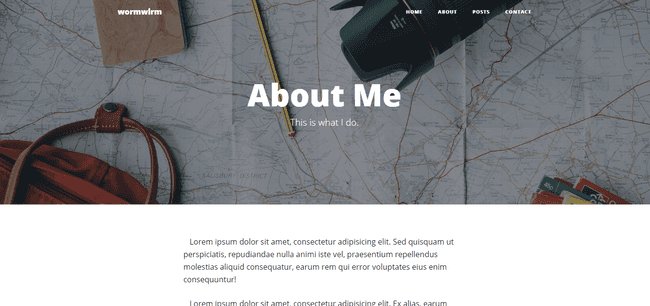
마침 블로그에 About이라는 섹션이 따로 있어서 이를 활용하기로 했습니다. 하지만 이 정적인 레이아웃만을 이용하기에는 뭔가 아쉬웠습니다. 그냥 일반 포스트들과 같은 레이아웃이다보니 독창적인 포트폴리오를 위해 뭔가 변화를 주고 싶었습니다. 그러다가 문득 어디선가 fullPage.js라는 플러그인을 지나가다 언뜻 본 기억이 나서 자료를 찾아보게 되었고, 이 플러그인과 잘 어울릴 만한 좋은 디자인이 떠올라 직접 설치하여 사용하기로 결심했습니다.
설치 방법 선택하기
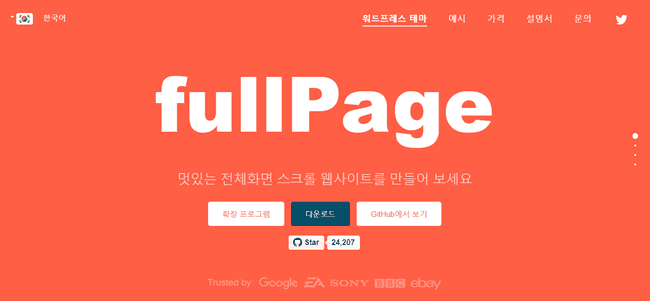
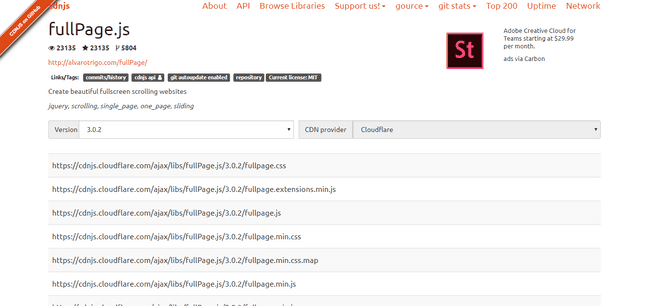
이제 본격적인 설치 과정에 대해 알아보도록 하겠습니다. 우선 공식 홈페이지에 들어가면, 위와 같은 화면을 보실 수 있습니다. 홈페이지에서 스크롤을 내리게 되면, 마치 슬라이드 쇼처럼 한 페이지 단위로 스크롤이 작동하는 것을 확인할 수 있습니다. 저의 목표는 이 플러그인을 About 섹션에만 적용시켜 포트폴리오를 슬라이드 쇼처럼 정리하는 것입니다.
제가 괜찮게 생각했던 부분 중 하나가 한글 번역이 잘 지원되고 있다는 것이었습니다. 번역된 문서는 이 곳에서 확인하실 수 있습니다.
사용하는 방법은 CDN을 사용하거나 직접 파일을 다운로드 받는 두 가지 방법이 있습니다. CDN을 사용할 경우, 외부 서버에서 필요한 파일을 필요할 때마다 불러와 사용할 수 있다는 장점이 있습니다. CDN을 이용하는 방법은 지난 번 게시글에 업로드 했기 때문에, 이번에는 직접 파일을 다운로드 해 사용하기로 했습니다.
사용하는 파일은 js, css파일 이 두 개만 사용합니다. 저는 새로운 폴더 하나를 만들어 외부 플러그인을 관리하는 디렉토리에 추가하였습니다.
초기 설정하기
이제 파일을 다운로드 했으니, 새로운 파일들을 기존의 홈페이지에 연결시켜야 합니다. 초기 설정은 javascript 또는 jQuery를 이용해 연결할 수 있습니다. 제가 쓰고 있는 블로그 테마는 Bootstrap 기반으로 만들어져 있기 때문에, 기본적으로 jQuery가 사용되고 있습니다. 따라서 저는 jQuery를 이용해 초기 설정을 진행합니다.
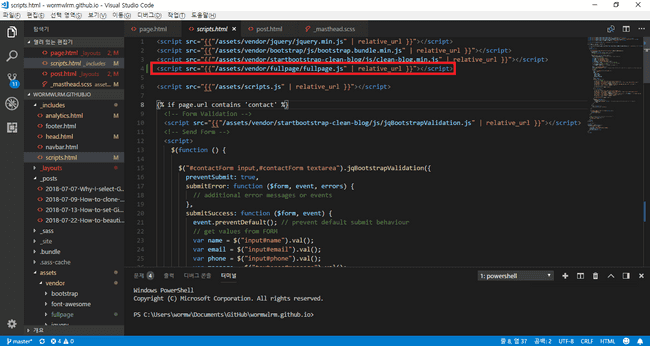
이 과정에서 저는 스크립트를 <head>에서 로드하려고 했는데 작동하지 않아 어려움을 겪었습니다. 알고보니 jQuery를 이용해서 초기 설정을 진행하려면 fullPage.js를 로드하기 전에 미리 jQuery가 로드되어 있어야 했기 때문입니다. 따라서 fullPage.js를 로드하는 스크립트는 jQuery가 로드된 이후의 위치에 설정해줍니다.
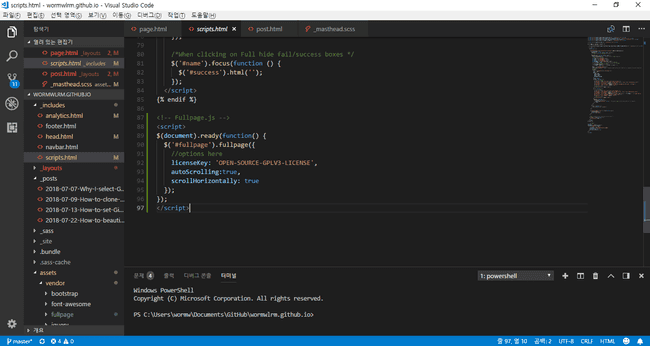
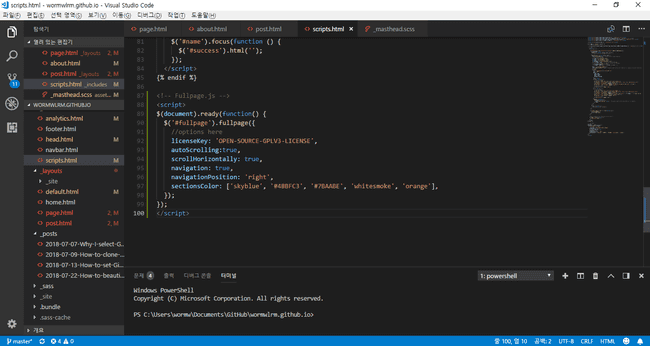
모든 스크립트가 로드된 이후, 초기화를 진행하는 코드를 붙여넣습니다. 라이센스 키를 아래와 같이 적으면, 무료로 사용할 수 있습니다.
$(document).ready(function () {
$('#fullpage').fullpage({
//options here
licenseKey: 'OPEN-SOURCE-GPLV3-LICENSE',
autoScrolling: true,
scrollHorizontally: true,
});
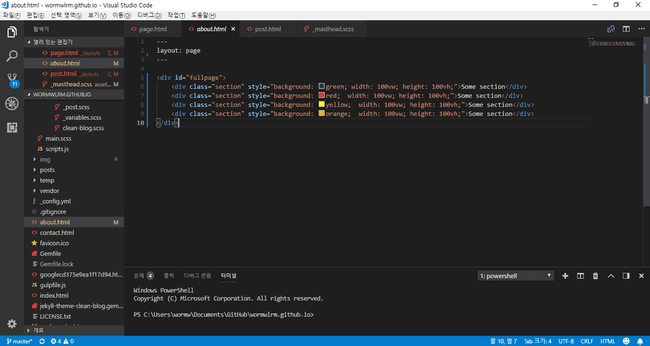
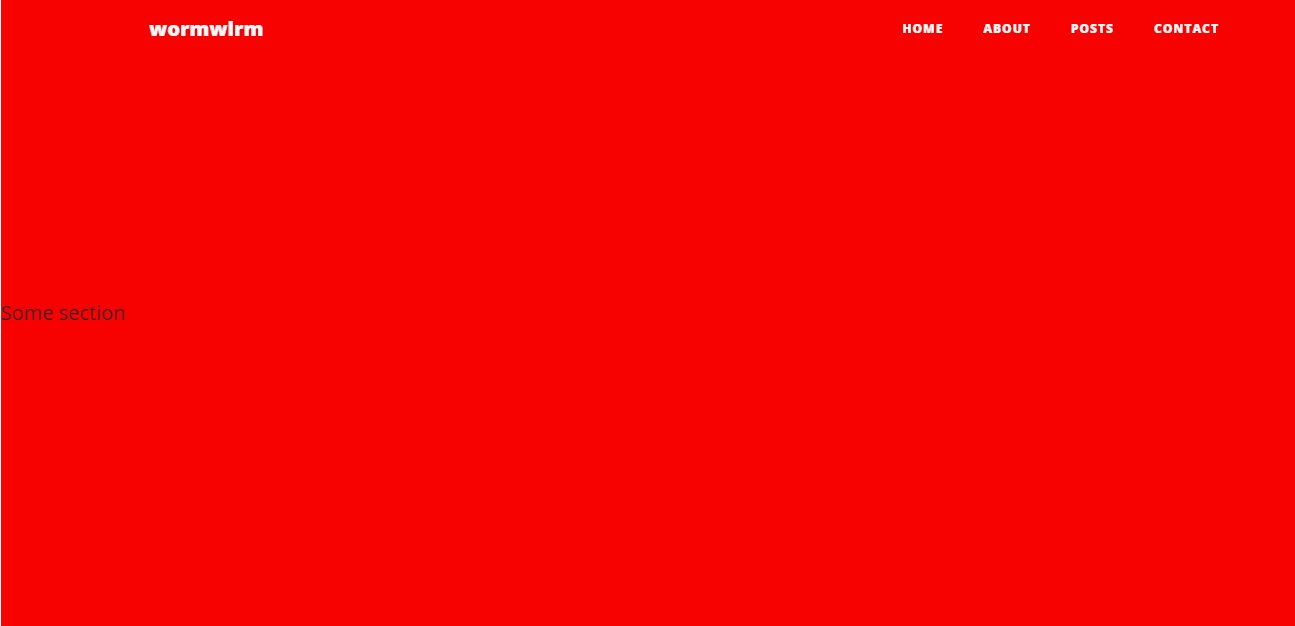
});이제 동작 여부를 확인하기 위해, 공식 튜토리얼에서 지정한 규칙을 이용해 코드를 작성해봅니다. 가장 외부를 둘러싼 div의 id는 ‘fullpage’, 세로로 배치된 섹션 역할을 할 div는 class를 ‘section’으로 지정해줍니다. 잘 동작할까요?

스크롤함에 따라 화면이 슬라이드 쇼처럼 변하는 것을 확인할 수 있습니다. 다행히 잘 동작하네요!
섹션과 슬라이드
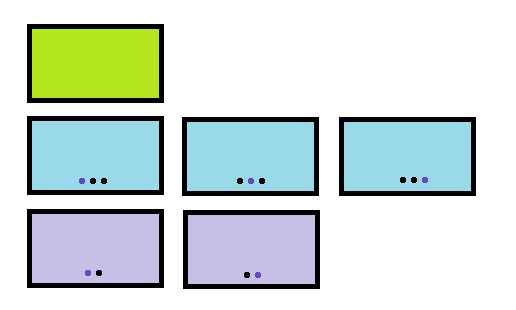
fullPage.js의 구조는 위와 같은 그림으로 간단히 나타낼 수 있습니다. 세로로 이동할 수 있는 하나의 스크린 단위를 섹션이라 부르며, 하나의 섹션에서 가로로 이동할 수 있는 화면을 슬라이드라고 부릅니다. 사실 이 플러그인을 도입하게 된 배경 중 하나가 바로 이러한 구조 덕분입니다. 포트폴리오를 섹션 단위로 정리하고, 부가적인 설명과 사진들을 슬라이드 별로 정리할 수 있어서 깔끔한 정리가 가능하다고 생각했기 때문입니다. 아래와 같은 간단한 방법으로 슬라이드를 추가할 수 있습니다.
<div class="section">
<div class="slide">Slide 4</div>
<div class="slide">Slide 2</div>
<div class="slide">Slide 3</div>
<div class="slide">Slide 1</div>
</div>저는 슬라이드 코드에 Bootstrap 그리드 코드를 적절히 섞어 가로 슬라이드를 추가했습니다. 그 결과는 아래와 같습니다.

이제 레이아웃은 거의 다 잡혀졌네요. 이제 내용을 어떻게 구성할 지만 고민해보면 될 것 같습니다.
커스터마이징하기
이제 남은 작업은 초기 설정을 바탕으로, 필요한 기능은 추가하고 필요없는 기능은 빼는 일만 남았습니다. 공식 문서를 참고하면 추가할 수 있는 옵션들을 확인할 수 있습니다. 우측에 현재 슬라이드의 위치를 알려주는 네비게이션을 넣어볼까요?
기존에 있던 초기 설정 코드에서 옵션 객체에 nagivation: true와 navigationPosition: 'right' 를 추가하고, 다시 실행해보았습니다.

우측에 동그란 모양의 네비게이션이 생겼습니다.

반응형이라, 모바일 환경에서도 잘 동작합니다. 이제 공식 홈페이지에서 제공하는 예시들을 참고해 개인적으로 필요한 옵션들을 추가하면 됩니다. 추가적으로 더 유용한 기능들이 담긴 확장 파일들이 있는데, 이는 유료로 제공되고 있어 구매하여 사용하여야 합니다. 관심이 가시는 분들은 한 번 참고하시면 좋을 것 같습니다.