제가 주로 쓰는 프론트엔드 프레임워크는 바로 Vue.js입니다. 사실 저 역시 웹 개발을 오래 한 게 아니라서, CLI로 개발 환경 초기 세팅을 하는데 많은 어려움을 겪곤 했습니다. 하지만 알고보니 올해 중순 경에 새로 릴리즈된 Vue CLI 3 버전에 눈에 띄는 기능이 있었는데, GUI로 프로젝트를 생성할 수 있다는 것이었습니다.
사실 이 기능을 며칠 전에 회사에서 Vue CLI 버전을 업그레이드 하면서 처음 알게 되었습니다. 그래서 이번에 개인 컴퓨터에 Vue 프로젝트를 생성해보고 한 번 기능을 써 보고자 이 포스트를 작성하게 되었습니다.
Node.js 설치하기
공식 문서에 따르면, Vue CLI는 8.9 버전 이상의 Node.js를 필요로 합니다. 그러므로 우선 컴퓨터에 Node.js가 설치되어 있지 않은 경우, Node.js를 먼저 설치해줍니다. 최신 버전의 Node.js는 공식 홈페이지에서 쉽게 다운로드 받을 수 있습니다.
Node.js에서 사용할 기능들은 기본적으로 설치하는 옵션에 포함되어 있기 때문에, 다른 설정을 건드리지 않고 설치해도 좋습니다.
설치가 완료되면 위의 사진과 같은 화면을 보실 수 있습니다. 설치가 잘 되었는지 확인해볼까요?
node -v, npm -v를 입력해 Node.js와 NPM이 잘 설치되었는지 확인합니다.
NPM으로 Vue CLI 설치하기
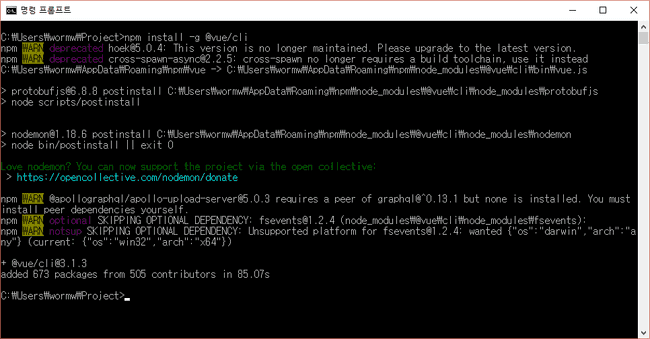
이제 NPM을 이용해 Node.js에서 사용할 수 있는 Vue CLI 패키지를 다운로드할 수 있습니다. npm install -g @vue/cli 명령어를 입력하면 최신 버전의 Vue CLI 패키지를 전역(Global)으로 설치합니다.
Vue CLI 설치가 끝났다면 vue --version으로 설치 여부를 확인해봅니다.
Vue UI 실행
이제 본격적인 시작입니다. vue ui를 입력하면 곧 브라우저에 새 창이 뜰 것입니다.
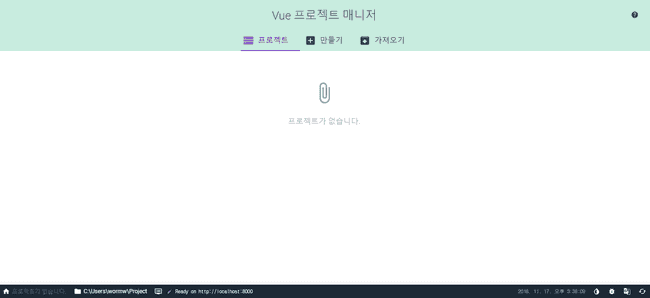
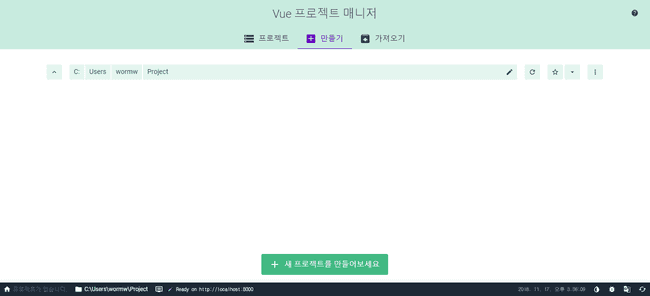
오, Vue 프로젝트 매니저라는 제목과 함께 사진과 같은 인터페이스의 새 창이 열렸습니다. 방금 Vue CLI를 설치했기 때문에, 지금은 볼 수 있는 프로젝트가 아무것도 없습니다. 이제 새 프로젝트를 만들어봅시다.
두 번째 탭의 만들기 메뉴로 이동합니다. 본인이 프로젝트를 위치시킬 디렉토리를 설정한 후, 새로 만들기 버튼을 클릭합니다.
첫 프로젝트 만들기
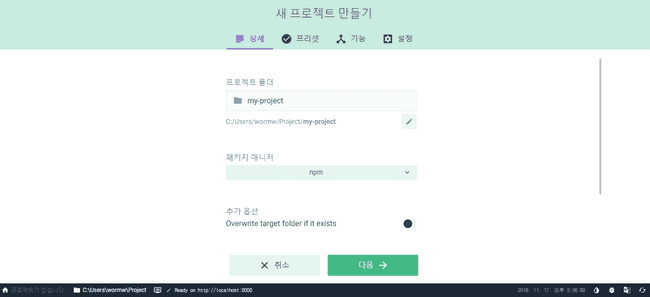
프로젝트의 기본 세팅은 단계별로 이루어져 있습니다. 프로젝트 이름을 설정하고, 패키지 매니저를 설정합니다. 저는 NPM을 이용했으니 NPM을 기본 패키지 매니저로 설정하면 되겠네요.
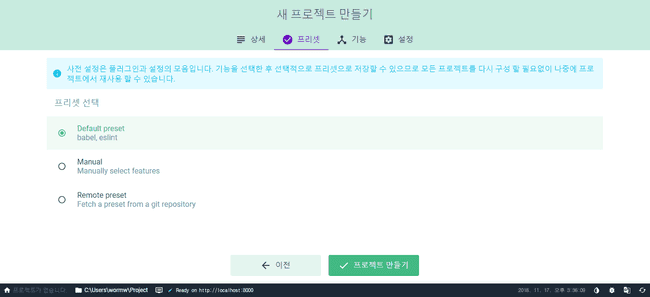
그 후 Babel, eslint와 같은 기초적인 개발 환경 세팅을 할 수 있습니다. Manual 세팅에 들어가면 Vuex, Vue Router, TypeScript와 같은 부가적인 플러그인을 추가할 수 있습니다. 저는 처음 시작하니, Default 세팅으로 시작해 볼게요.
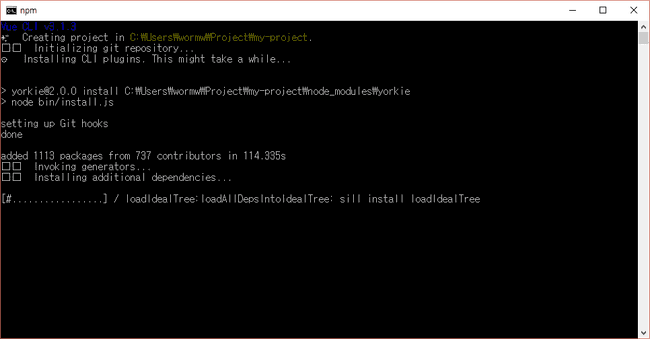
잠시 기다려야 합니다.
진행 상황은 CMD 창에서도 확인할 수 있습니다. 저는 대략 1~2분 정도 기다린 것 같습니다.
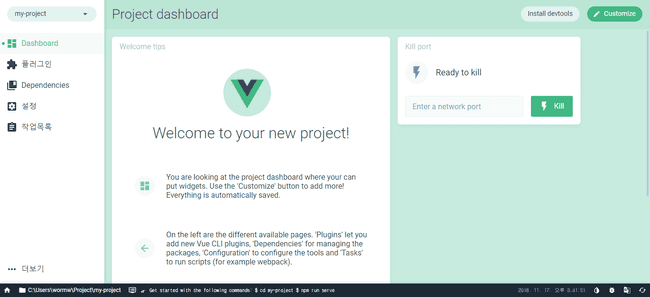
대시보드 창이 열렸으면 프로젝트가 생성되었다는 뜻입니다. 드디어 여러분의 첫 Vue CLI 프로젝트가 생성되었습니다.
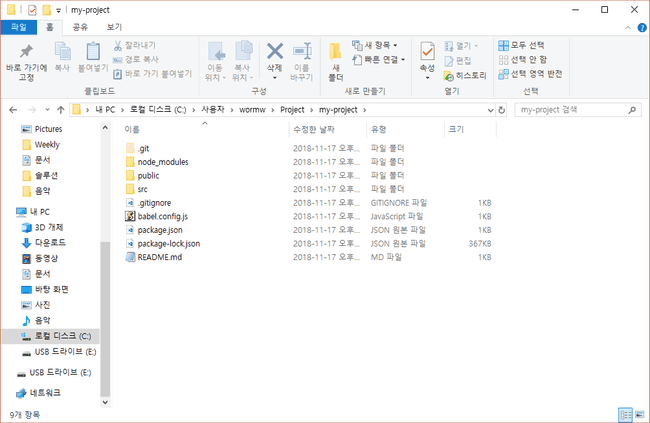
여러분이 프로젝트를 위치시킨 디렉토리에 들어가보면, 여러분이 세팅한대로 설정된 프로젝트 템플릿 파일들이 작성된 것을 확인할 수 있습니다.
둘러보기
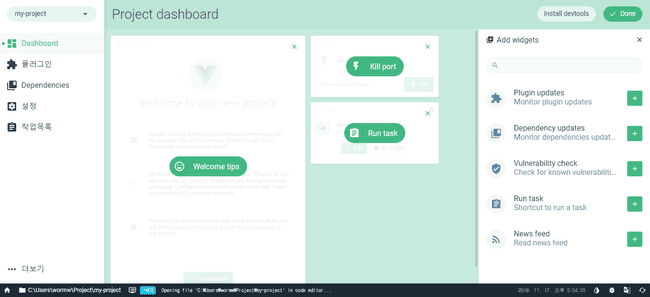
대시보드 메뉴는 Vue UI에 처음 들어올 때 전체적인 상태를 확인할 수 있는 창입니다. 우측 상단의 Customize 버튼을 이용해 원하는 위젯을 배치시켜 보세요.
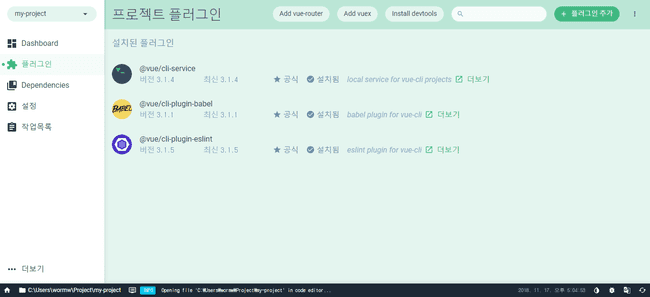
플러그인 메뉴에서는 현재 프로젝트에 적용된 외부 플러그인들의 구성(Configuration)을 확인할 수 있습니다. 이 메뉴에서는 Vue CLI의 기능들을 확장시킬 수 있는 외부 패키지들이 포함됩니다.
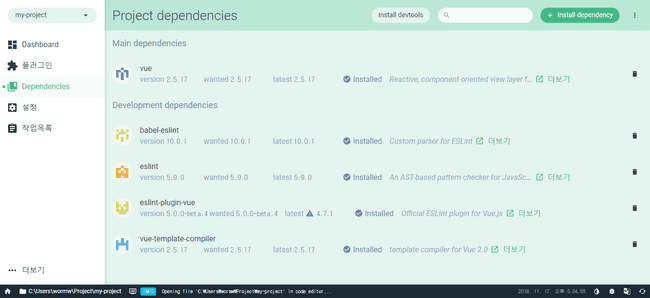
의존성(Dependencies) 메뉴에서는 현재 프로젝트에 NPM으로 설치된 외부 패키지들을 확인할 수 있습니다.
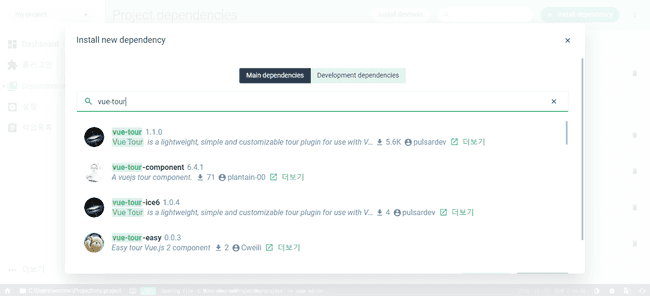
우측 상단의 의존성 추가 버튼을 통해, NPM에서 외부 패키지들을 검색, 다운로드 할 수 있습니다.
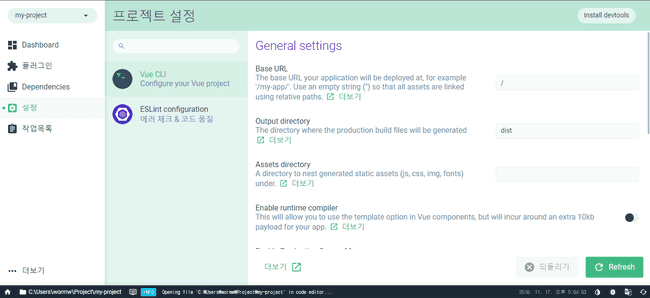
설정 메뉴에서는 현재 프로젝트의 Vue CLI 구성(Configuration)을 확인할 수 있습니다. 저희는 프로젝트를 생성할 때 eslint도 함께 설치했기 때문에, eslint 설정이 다른 탭에 있는 것을 확인할 수 있습니다.
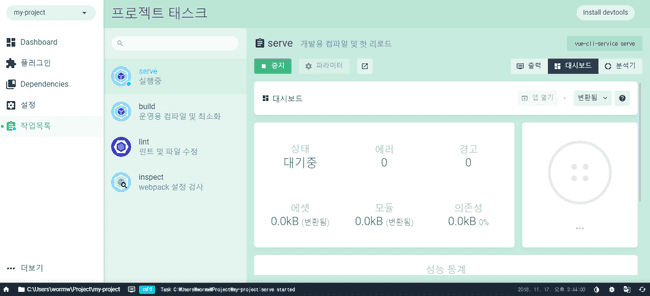
작업 목록(Project Task) 메뉴에서는 프로젝트를 빌드하고 실행, 진단할 수 있습니다. 왼쪽의 웹팩 아이콘의 serve 메뉴를 누른 후, 바로 오른쪽에 있는 있는 실행 버튼을 누르세요. 오른쪽에 있는 출력, 대시보드, 분석기 메뉴를 통해 더 자세한 항목을 확인할 수 있습니다.
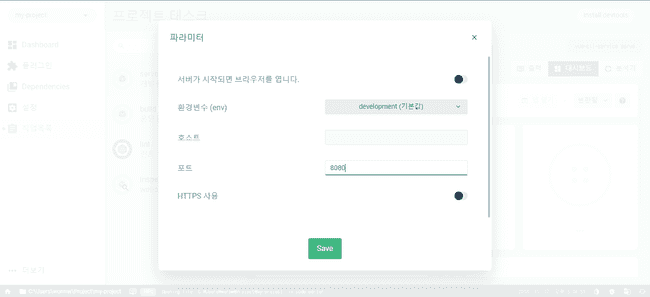
파라미터 메뉴를 이용하면 호스트, 포트 설정과 함께 HTTPS 사용 여부도 결정할 수 있습니다. OAuth나 결제모듈 테스트처럼 특정 플러그인은 보안상의 이유로 HTTPS에서만 사용할 수 있는데, 이를 테스트하기에 꽤 좋은 기능이네요.
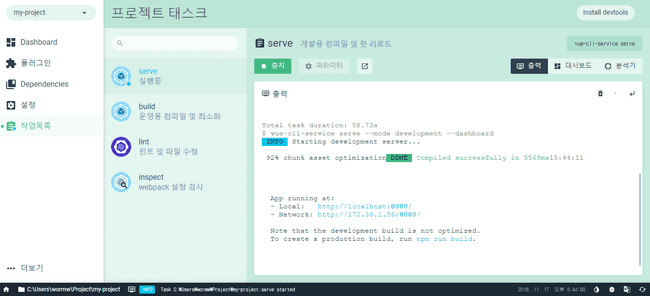
빌드가 완료되면, 출력 창에서 서버가 실행되고 있다는 것을 확인할 수 있습니다.
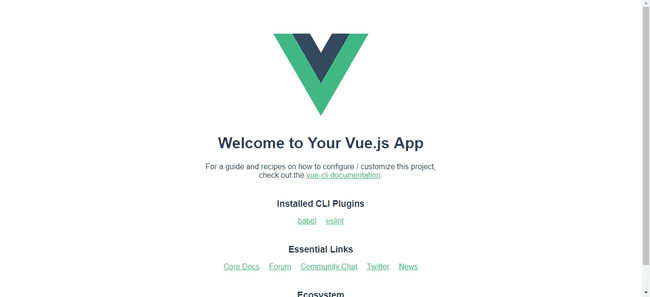
해당 URL로 접속하면 드디어 실행되고 있는 Vue 프로젝트를 확인할 수 있습니다. 이제 남은 것은 여러분이 기획한 멋진 프로젝트를 구현하는 일만 남았네요.
마무리
다른 프레임워크에서도 이런 기능을 지원하는 지는 잘 모르겠습니다만, Vue UI는 초보자들이 쉽게 진입할 수 있는 막강한 도구라고 생각합니다. 하지만 특히 저처럼 프로젝트 구성에 익숙치 않은 사람들이나, 간단하고 빠르게 프로젝트를 만들고 싶은 분에게는 꽤 매력적인 도구라고 생각합니다.
물론 아직 완전하게 CLI를 대체할 수는 없고, 일부 설정같은 경우는 여전히 CLI를 이용하거나 개별 파일을 만들어 사용해야 하기도 합니다. 하지만 앞으로 시간이 흐를수록 다양한 플러그인이 개발될 것이고, 그 유용성(Usefulness)이 더 높아질 것은 아마 그 누구도 부정하지 못할 것입니다.