최근 한 달 동안 틈틈이 공들여서 작업한 게 있습니다. 바로 개인 브랜딩을 위한 로고를 제작하는 것이었는데요, 디자인은 제게 익숙치 않은 분야라서 저에게는 새로운 도전이었답니다. 덕분에 오랜만에 디자인과 관련된 글을 쓰네요.
사실 어릴적부터 디자인을 좋아하기도 했고 관심도 많았지만, 전공을 공대로 택하면서 디자인과 가깝게 지낼 기회는 적었습니다. 때문에 디자인 관련 지식을 배워본 적은 없고, 포토샵이나 일러스트레이터 같은 툴도 사용할 줄 모른답니다. 사실 적당한 밑밥 깔기입니다ㅎ
그래서 만인을 위한 디자인 툴, 그림판을 주로 써서 디자인을 마쳤습니다. 물론 그림판만으로 하기 힘든 작업들은 다른 서비스들의 도움을 받긴 했지만요. 속된 말로, 야매(?)로 만들었습니다.
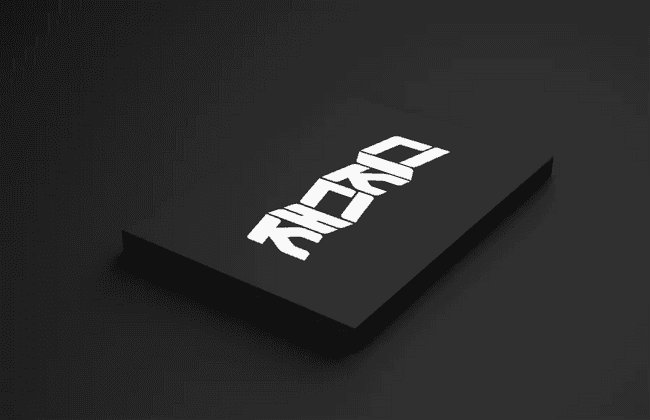
우선 여러분들의 궁금증을 돋우기 위해 최종 결과물부터 보여드립니다. 뭔가 목업으로 만들어보니까 그럴듯해 보이지만, 처음부터 이런 결과물이 나왔던 것은 아닙니다.
그래서 오늘은 로고를 제작하는 과정을 소개하면서, 개인적으로 느낀 점들을 소개하고자 합니다. 이번 포스트를 통해, 서로 협업 관계에 있는 디자이너와 개발자 분들이나 디자인에 관심이 있는 개발자 분들에게 도움이 되었으면 좋겠습니다.
브랜딩이 필요했던 이유
 네가 누군지는 모르는데 네 글을 읽은 적은 있어
네가 누군지는 모르는데 네 글을 읽은 적은 있어
기존에 저는 원래 온라인 상에서 wormwlrm 라는 닉네임을 사용하고 있었습니다. 영문 타이핑으로 재그지그를 입력한 단어죠. 어릴적부터 꾸준히 사용하고 있었기 때문에, 자연스럽게 개발자가 된 지금도 이 닉네임으로 계속 활동을 하고 있습니다.
근데 제 주변 지인분들은 제 닉네임을 보고 나서 어떻게 읽어야 할 지 난감해하더라구요. 이 때까지만 하더라도 괜찮았습니다. 설명해주면 다들 알아들었거든요.
”저거 그냥 재그지그를 영어로 친거야”
하지만 블로그를 하게 되면서 상황이 조금 달라졌습니다. 제가 블로그를 운영하면서 중요하게 고려했던 요소 중 하나가 바로 자기 PR이었기 때문입니다.
근데 이건 제가 생각해봐도 wormwlrm 라는, 뭐라고 발음해야 할지도 난감한 이 단어를 누가 기억해주고 싶을까… 라는 생각이 들었습니다.
그래서 앞으로도 장기적으로 이 닉네임을 계속 쓸 예정이고, PR의 목적을 좀 더 강화하기 위해 개인 브랜딩을 위한 로고를 제작하기로 결심했습니다.
컨셉 브리핑(Concept briefing)
그래서 위와 같은 사연을 가지고, 제가 스스로 어떤 요구사항을 원하고 있는지를 간단하게 정리해보았습니다.
- 재그지그 라는 워딩이 필수로 들어가야 함
- 지식 포스팅을 위한 블로그이니까, 아무래도 프로페셔널한 느낌으로
- 색상은 블로그 메인 테마 색깔인 #426cb4
- 사용 목적은 블로그 로고, 프로필 사진 등
로고 스타일
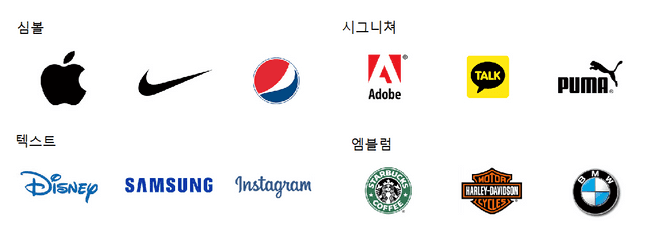
검색해보니까 로고에도 여러 스타일이 있더라구요. 그 중에서도 심볼과 텍스트 로고를 두고 많은 고민을 했습니다.
심볼(Symbol)
- 핵심적인 상징을 이미지로 표현
- 장점: 시각적이어서 쉽게 기억에 남음
- 단점: 브랜드의 네임을 정확히 표현할 수 없음
텍스트(Text)
- 텍스트에 변형을 적용해 표현
- 장점: 브랜드 네임을 강하게 어필할 수 있음
- 단점: 시각적인 표현이 심볼보다 약함
심볼 타입 로고도 고려했지만, 아무래도 브랜드 네임을 잘 표현하는 게 우선인 것 같아서 텍스트 로고로 결정을 했습니다.
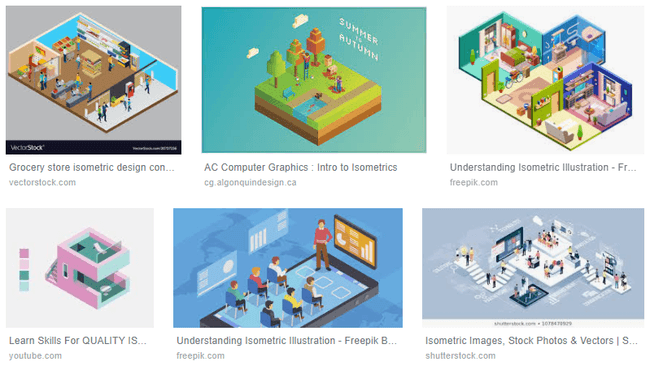
아이소메트릭 디자인(Isometric design)
 구글에서 isometric이라는 단어를 검색했을 때 나오는 이미지. 단어는 생소하지만 이미지를 보면 무슨 느낌인지 아실 겁니다.
구글에서 isometric이라는 단어를 검색했을 때 나오는 이미지. 단어는 생소하지만 이미지를 보면 무슨 느낌인지 아실 겁니다.
이 과정에서 입체 모습을 평면에 쉽게 표현할 수 있는 아이소메트릭(Isometric) 기법을 사용하기로 했습니다. 한글로는 등축 투영법이라고 부르는데, 저도 이런 느낌의 디자인을 가리키는 이름이 따로 있다는 것은 최근에서야 알았습니다.
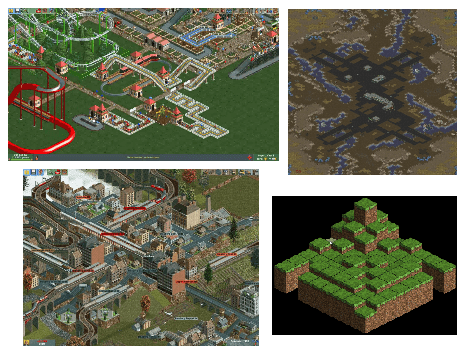
 좌측 상단부터 시계방향으로 롤러코스터 타이쿤, 스타크래프트 맵, 마인크래프트, 로코모션이라는 게임입니다.
좌측 상단부터 시계방향으로 롤러코스터 타이쿤, 스타크래프트 맵, 마인크래프트, 로코모션이라는 게임입니다.
저는 이런 아이소메트릭 디자인을 매우 선호하는데, 아무래도 어렸을 때 즐겨했던 게임들에서 영향을 많이 받은 것 같습니다. 그래서 잘만 사용한다면 쉽게 입체감을 표현할 수 있으면서도 프로페셔널한 느낌을 줄 수 있을거라고 생각했습니다.
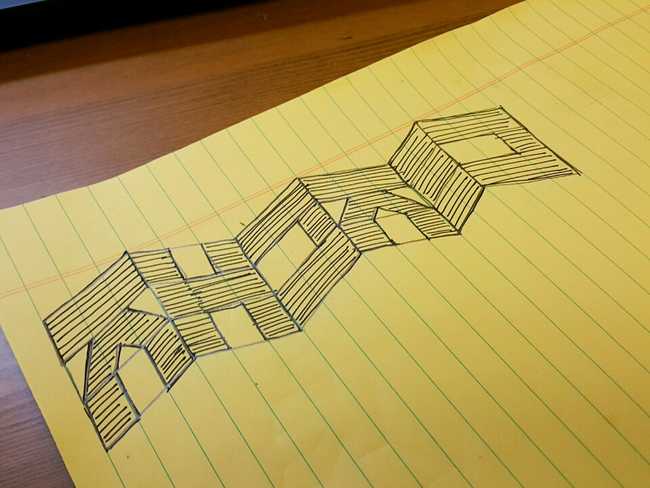
스케치
그래서 떠오른 아이디어를 구현하기 전에, 먼저 스케치를 해보았습니다.
나름대로 독창성을 부여한 부분이라고 하자면, 한 글자당 하나씩 면(Side)에 할당하지 않고, 자모음의 배열이 가로로 구성되는 글자들은 자모음을 분리해서 각각의 면에 할당한 모습입니다.
이제 남은 건 이 아이디어를 구현하는 일 뿐입니다!
하지만 현실은
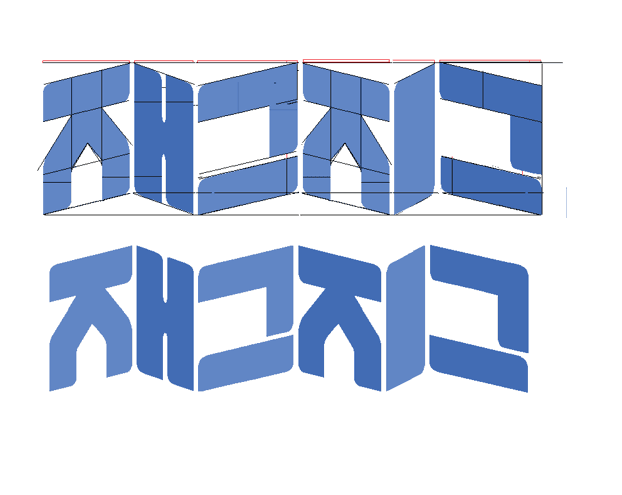
하지만 디자인 툴 없이 이를 만들기는 생각보다 간단하지 않았습니다. 우선 아이소메트릭한 그리드(Grid)를 만드는 것조차 쉽지 않았습니다.
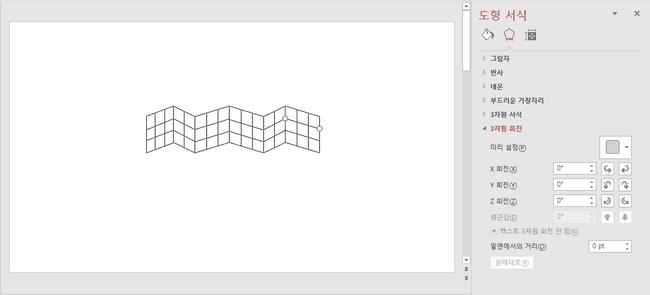
그림판으로 정밀한 그리드를 그릴 수는 없었기 때문에, 파워포인트(…)에서 도형을 그리고 3차원 회전을 시키는 방법으로 그리드를 만들었습니다.
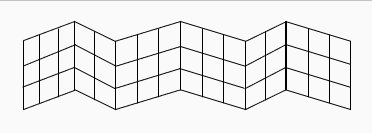
하지만 문제는 제가 만드는 로고는 정육면체형 그리드가 아니었습니다. 즉, 각 면이 3칸인 것도 있고 2칸인 것도 있어서 그 각도가 조금씩 차이가 났습니다. 그 결과…
두 눈 뜨고 못 볼 끔찍한 작품이 탄생했습니다. 이건 뭐 유치원생들이 블록 놀이한 것 같군요. 그리고 이렇게 아이소메트릭을 가로로 펼치니까 병풍 같기도 하네요. 음… 아니죠. 저런 병풍을 들고 갔다간 조상님이 열받아서 제삿상을 엎어버리실지도 모릅니다.
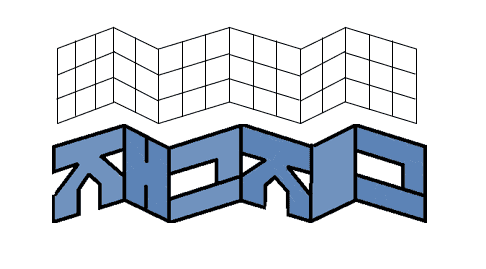
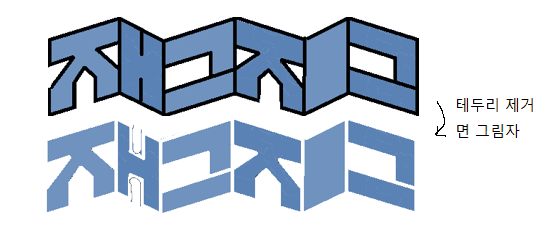
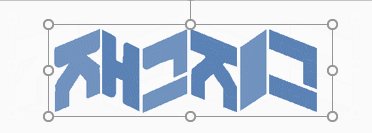
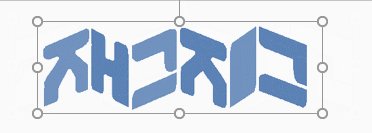
이 때 뭐가 문젠지도 잘 모르고 한창 좌절하다가, 저 빌어먹을 테두리 때문인가 싶어 한 번 없애보았습니다.
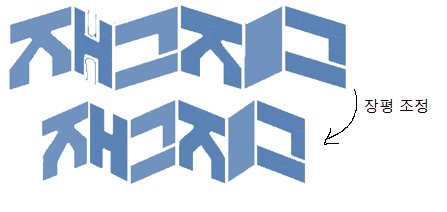
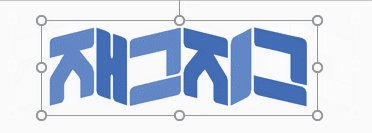
없애고 보니까 차라리 없는 게 좀 더 나은 것 같습니다. 그리고 글자가 너무 가로로 펑퍼짐하다는 느낌이 들어서, 장평(長平)을 좀 줄이고 삐져나온 부분들을 손보았습니다.
처음과 비교하면 전체적인 느낌은 자연스러워졌습니다. 하지만 역시 디테일한 부분을 파고들면 손봐야 할 곳은 여전히 많았습니다. 지읒의 모양이 매끄럽지 않기도하고, 글자가 들쑥날쑥한 느낌은 여전히 들죠.
지금와서 회상하자면, 생각했던 것만큼 결과물이 잘 안나오니까 조바심에 초기 컨셉을 잘 지켰냐 보다는 일단 보기에 괜찮게부터 만들자 라는 마음이 더 강했던 것 같습니다.
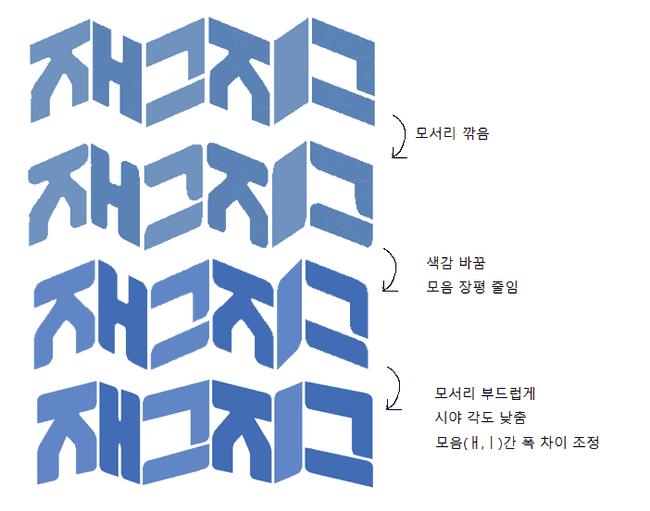
디테일 살리기
디테일을 다듬을 때는 제가 보는 느낌과 다른 사람들의 의견은 다를 수 있으니, 주변의 친구들에게 의견을 물어가면서 작업했습니다. 아… 근데 이게 느낌을 살리는 작업이라서, 보는 사람마다 의견이 다 다르더군요. 말 그대로 딱 정해진 답이 없었습니다.
시간적으로는 작업을 매일 한 게 아니라 시간 날 때마다 한 거라서, 여기까지 약 2주 정도가 걸렸습니다. 나중에 되니까 ”이게 뭐라고 내가 컴퓨터 앞에서 픽셀 단위로 깨작깨작대고 있는지” 라는 생각과 함께 진절머리가 나더라구요.
그래도 투자한 시간이 있다보니까, 제 기준에서는 어느정도 만족스러운 디자인이 나왔습니다.
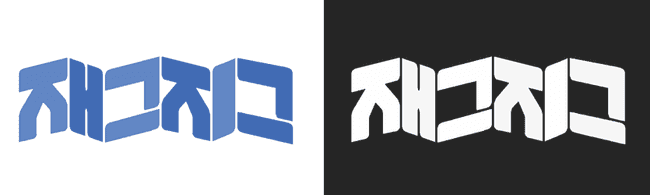
마지막으로 흰 배경용과 검은 배경용 로고 따로 만들었습니다. 아쉽게도 그림판에서는 투명한 배경을 만들 수가 없어서, 이 부분만은 Pixlr라는 웹 포토샵 서비스를 이용했습니다.
전문가의 피드백
 이거 제가 열심히 그린건데요?
이거 제가 열심히 그린건데요?
그러다가 문득 실제 디자인 관련 종사자분들께 의견을 여쭙고 싶어졌습니다. 그래서 포토샵 완전정복이라는 페이스북 그룹에 피드백을 요청한다는 글을 올렸습니다.
개발자가 디자인을 했는데 피드백을 바란다는 참신한 주제(?) 덕분인지 많은 분들이 친절하게 피드백을 달아주셨습니다.
- 두껍고 부드러운 모서리 때문에 프로페셔널한 느낌은 들지 않는다
- M자형 구성 말고 W자 구성이면 역동적일것 같다
- 글자 두께 간에 차이가 난다던지 디테일한 부분이 모자라다
- 지그재그의 선적(linear)인 느낌이 덜 난다
- 이미지 크기가 작아지면 잘 안 보일 것 같다
여기서 예상과 달랐던 점이 있어서 놀랐는데, 저는 기술적으로 구현한 부분과 관련된 지적이 많을 줄 알았는데, 실제로는 초기 컨셉에서 빗나간 점을 많은 분들이 지적해주셨습니다.
특히 두꺼운 변 두께와 둥근 모서리가 부드럽고 안전한 느낌을 준다 는 피드백에는 반박할 여지가 없었습니다. 제가 생각해봐도 맞는 말이었어요. 진짜로 유아용 완구 폰트로 써도 문제가 없을 것 같은 느낌이었습니다. 그런 점에서, 저는 초기에 설정한 컨셉을 지키지 못했다는 거죠. 이게 또 제가 미처 발견하지 못한 개발자와 디자이너의 시각 차이인가 싶더라구요.
그래도 피드백을 받은 덕분에 미처 생각지도 못한 디테일한 부분을 많이 조정했습니다. 픽셀 단위로 사이즈를 조정했고, 다양한 시안도 만들어 봤고, 파일 확장자를 .png에서 .svg로 변환해서 사용하는 등 제가 현실적으로 구현할 수 있는 피드백을 수용했습니다.
아, 컨셉을 못 지킨 건 어떻게 됐냐구요? 그냥 아예 블로그 컨셉 자체를 둥글둥글하게 만들어버렸습니다(…)

길었지만 여기까지가 최종적으로 블로그 로고가 탄생한 이야기입니다.
목업(Mockup)
목업은 Smartmockups를 이용해서 제작해 보았습니다.
느낀 점
저는 여태껏 주로 개발자의 입장에서만 디자이너와 협업을 해왔습니다. 때문에 이번 경험을 통해, 디자이너의 입장에서는 주로 어떤 생각을 하게 되는지를 경험할 수 있었습니다.
두 직군에서 공통적으로 느낄 수 있었던 점은 바로 ”클라이언트는 자기가 뭘 원하는지 정확히 아는 경우는 드물다“라는 것입니다. 저는 심지어 제가 컨셉을 정하고 제가 만들었음에도 불구하고 제 컨셉을 지키지 못했어요. 클라이언트가 올바른 선택을 할 수 있도록 도와주는 것이 프로페셔널이다 라는 『소프트웨어 장인』의 책 한 구절이 생각나네요.
하지만 디자인 분야에서는 정량적인 해답이 없다 는 차이점 또한 느낄 수 있었습니다. 일단 모로 가도 잘 동작만 하면 완성인게 개발(…)인데, 디자인은 클라이언트가 딱 삘이 꽂힌다고 하지 않으면 답이 없어요. 이런 정량적인 해답이 없다는 점 때문에 아무래도 디자인에 종사하시는 분들이 고충을 토로하시는 것 같습니다. 저희 역시 디자이너분과는 항상 협업하는 사이라 동고동락을 함께하는 사이이다보니.. 함께 화이팅하자구요.
마무리
 한 번에 여러가지를 잘 하려 하는 건 욕심일까요?
한 번에 여러가지를 잘 하려 하는 건 욕심일까요?
저는 전문적으로는 아니더라도, 어느정도 디자인을 배워보고 싶긴 합니다. 왜냐하면 제 상상 속에 있는 UI, UX나 리소스 정도는 스스로 만들 수 있어야 하지 않을까라는 생각을 갖고 있기 때문입니다.
실제로 개발자와 디자이너를 합친 단어인 개자이너, 디발자 라는 단어가 있을 정도로 두 분야의 시너지는 대단합니다. 아직 저는 그 정도가 되기에는 많이 부족하지만, 디자인을 할 수 있는 기회가 온다면 피하지 말고 도전해보고 싶습니다.