『곽철용 짤 생성기』, 이렇게 만들어졌습니다에서 이어지는 포스트입니다.
통계 자료의 수집과 활용은 마케팅에서 특히 중요합니다. 단순히 방문자 수를 확인하는 것뿐만 아니라 방문자의 연령대, 유입 경로, 머문 시간 등 보다 자세한 정보를 확인해 마케팅에 활용할 수 있습니다.
저번에 만들었던 어플리케이션 역시 배포 단계에서 끝을 내도 상관없지만, 그 전에 부가적인 작업을 해볼까 합니다. 바로 구글 태그 관리자(Google Tag Manager)를 이용해 다운로드 버튼이 몇 번 눌렸는지를 체크하는 태그를 만든 후, 구글 애널리틱스(Google Analytics)에서 몇 명의 인원이 몇 개의 짤을 만들었는지를 조사해보고자 합니다.
그래서 이번 포스트에서는 특정 버튼의 클릭 이벤트를 추적하는 방법에 대해 알아보고자 합니다. 사실 지금 블로그에도 구글 애널리틱스를 사용하고 있긴 하지만, 구글 애널리틱스의 기본 통계만을 사용하고 있을 뿐 버튼 클릭 이벤트를 추적하는 것은 이번에 처음 사용해보았습니다.
이번 포스트를 통해 구글 태그 관리자를 활용하시려는 분이나 버튼 클릭 이벤트 추적에 관심이 있으신 분들에게 도움이 되었으면 좋겠습니다.
구글 태그 관리자? 구글 애널리틱스?
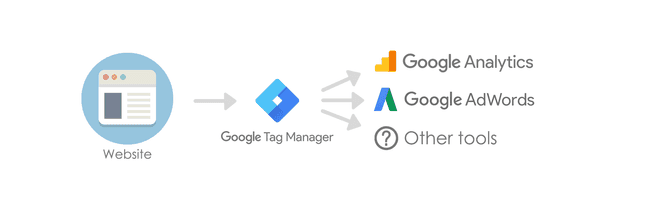
 구글 태그 관리자는 특정 이벤트를 추적해 구글 애널리틱스에서 확인할 수 있게 해줍니다.
구글 태그 관리자는 특정 이벤트를 추적해 구글 애널리틱스에서 확인할 수 있게 해줍니다.
우선 본격적으로 구글 태그 관리자의 활용에 앞서, 구글 태그 관리자와 애널리틱스의 차이가 무엇인지를 궁금해하시는 분들이 있을 것 같습니다. 저 역시도 그러했구요.
여기서 말하는 태그란 웹사이트 또는 모바일 앱에 제품을 통합하는 데 도움이 되도록 애널리틱스, 마케팅 또는 지원 제공업체가 제공하는 코드 조각들입니다. 예시로는 구글 애널리틱스 스크립트, 구글 애드(Google Ads) 스크립트 등이 있습니다.(<p>와 같은 HTML 태그와는 완전 다른 용어입니다!)
구글 태그 관리자는 태그라고 통칭되는 관련 코드 조각을 쉽고 빠르게 업데이트할 수 있는 태그 관리 페이지입니다. 태그 관리자를 이용하면 특정 태그들을 언제, 어떤 특정 조건에서 실행할지를 지정해 줄 수 있습니다.
구글 애널리틱스는 말 그대로 통계를 조회하는 페이지인데, 구글 태그 관리자에서 만들어진 이벤트 트리거가 작동되면 구글 애널리틱스로 정보를 전송하고, 이를 애널리틱스 페이지에서 조회할 수 있습니다.
여러분들이 웹사이트에서 발생하는 모든 클릭 이벤트를 추적할 수 있는 트리거를 만들어 놓고 이를 추적하고 싶다고 가정해봅시다. 그러면 구글 태그 관리자는 아래와 같이 동작합니다.
- 웹 사이트에서 사용자가 마우스로 어떤 버튼을 클릭함
- 해당 홈페이지에 적용된 태그의 트리거가 실행됨
- 트리거의 리스너(Listener)는 어떤 엘리먼트에서 클릭 이벤트가 발생했다는 것을 감지함
- 트리거의 필터(Filter)는 이 이벤트가 추적해야 하는 정보가 맞는지 아닌지를 판단함
- 만약 맞다면, 통계로 조회할 정보를 구글 애널리틱스로 전송
아직 글만 봐서는 이해가 잘 가지 않을 것 같습니다. 지금부터는 사진과 함께 자세한 사용 방법을 설명해보겠습니다.
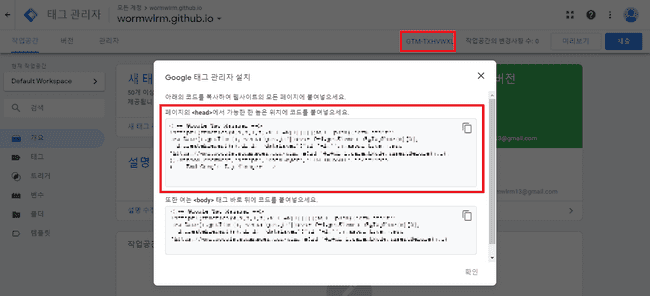
구글 태그 관리자 설치하기
우선 구글 태그 관리자에서 설치 코드를 복사하여, 통계를 확인하고자 하는 웹페이지의 <head> 태그 안에 넣습니다.
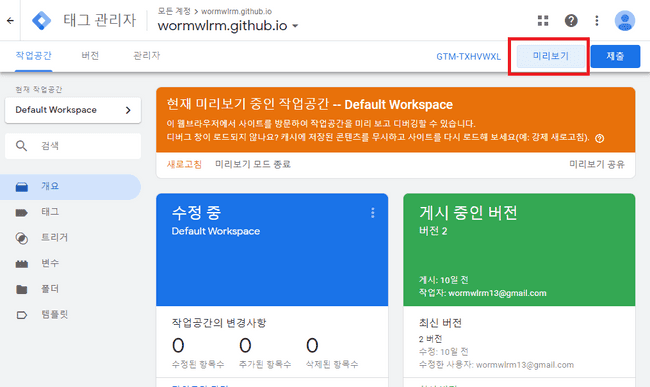
 태그 관리자에서 코드를 확인하려는 경우 우측 상단의 버튼을 누르면 됩니다.
태그 관리자에서 코드를 확인하려는 경우 우측 상단의 버튼을 누르면 됩니다.
구글 태그 관리자가 잘 설치되었는지 확인하는 방법은 두 가지가 있습니다.
- 크롬 확장 프로그램를 설치해서 확인해보기
- 미리보기 모드를 활성화 하고, 웹페이지에서 디버깅 도구가 나타나는지 확인해보기
저는 확장 프로그램 깔기가 귀찮아서(…), 아래에 있는 방법으로 사용해보았습니다.
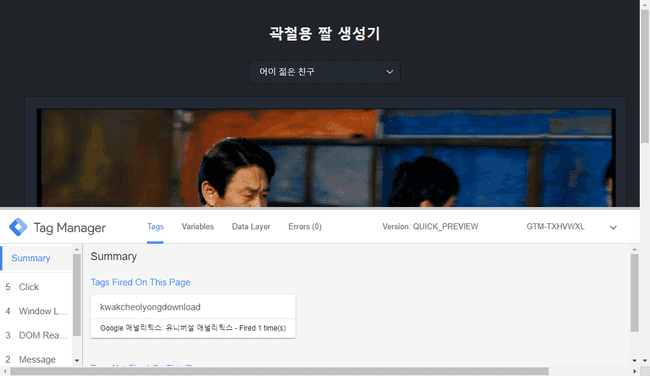
 미리보기가 활성화 된 경우, 해당 페이지에 접속했을 때 디버깅 도구가 떠야 정상입니다.
미리보기가 활성화 된 경우, 해당 페이지에 접속했을 때 디버깅 도구가 떠야 정상입니다.
변수 활성화
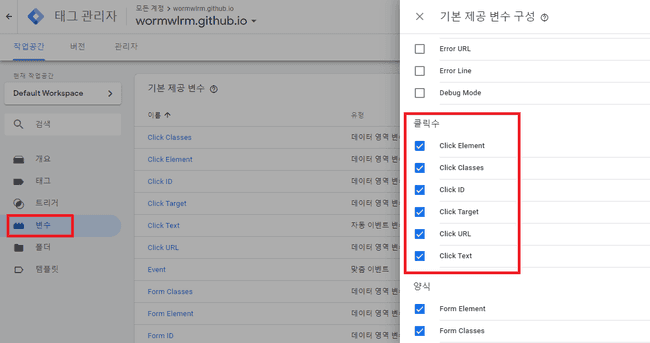
가장 먼저 해야할 일은 클릭 이벤트를 통해 획득할 수 있는 변수들을 활성화 해주는 작업입니다.
좌측의 변수 메뉴를 누르고, 구성 버튼을 클릭합니다. 그러면 우측에 드로어(Drawer)가 뜨는데, 이 중에서 클릭수와 관련된 체크박스를 모두 활성화해줍니다.
모든 클릭 이벤트 트래킹
우선 특정 버튼을 클릭하는 이벤트를 트래킹 하기 전에 앞서, 페이지에서 발생하는 모든 클릭 이벤트를 트래킹 해봅시다.
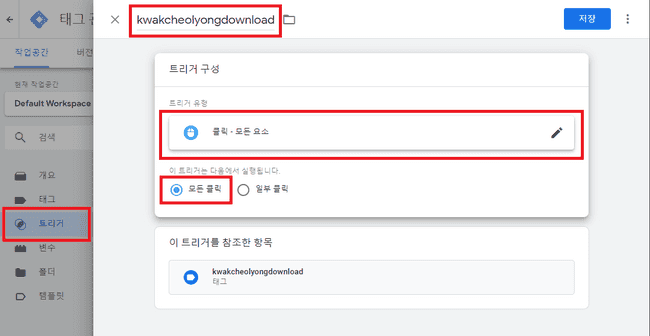
트리거 메뉴에서 새로 만들기 버튼을 누르면 드로어가 뜨는데, 상단에 적절한 트리거 이름을 입력해줍니다. 저는 짤이 몇 개나 다운로드 되었는지를 확인할 것이라 저렇게 대충(…) 이름을 지어보았습니다.
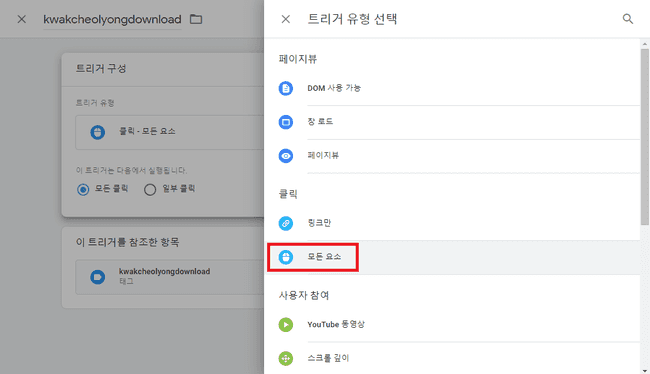
트리거 유형은 여러가지가 있는데, 이 중에서도 클릭 하위 메뉴에 있는 모든 요소를 클릭합니다. 링크만은 해당 요소가 하이퍼링크(<a>) 태그일 때 동작하는 건데, 저희는 단순히 버튼의 클릭 이벤트 만을 추적할 것이기 때문에 좀 더 일반적인 설정인 모든 요소로 설정하는 것이 좋습니다.
이러면 트리거의 리스너가 현재 설정된 상태입니다. 즉, 구글 태그 관리자는 이 페이지에서 발생하는 모든 클릭 이벤트를 리스닝할 수 있어야 합니다. 한 번 확인해볼까요?
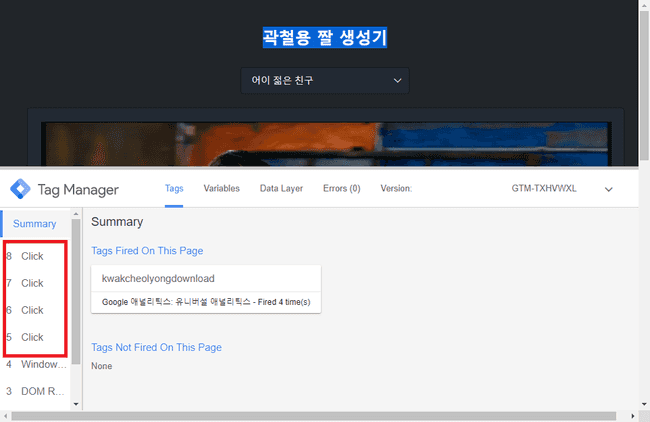
한 번 클릭할 때마다, 디버깅 도구의 좌측에 클릭 이벤트가 쌓이는 것을 확인할 수 있습니다.
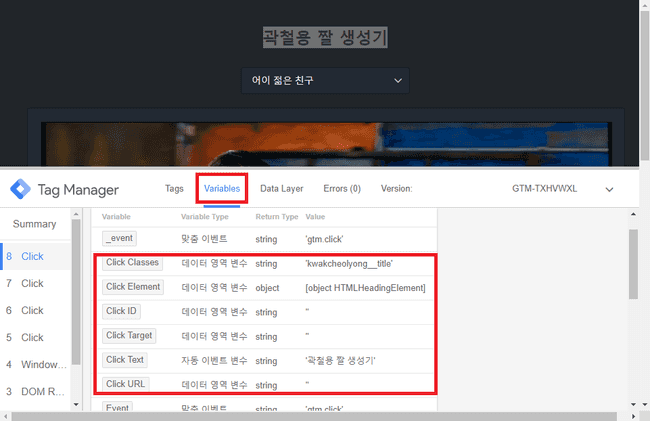
하나의 특정 클릭 이벤트를 선택해 변수(Variable) 탭을 클릭해봅시다. 그러면 내가 발생시킨 클릭 이벤트의 정보 중에서 아까 활성화한 변수들이 값이 채워진 채 목록에 나열되어 있는 것을 확인할 수 있습니다. 이는 여러분들이 어떤 엘리먼트를 클릭하느냐에 따라서 해당 변수의 값이 바뀐다는 것을 의미합니다.
저는 지금 제목을 클릭해보았는데, 클릭한 태그의 클래스나 텍스트 같은 게 정확하게 파악되고 있다는 것을 확인할 수 있습니다. 즉, 해당 버튼을 식별할 수 있는 고유한 HTML ID나 클래스, URL 같은 것을 파악한다면 특정 버튼의 클릭 이벤트만 트래킹 할 수 있게 되는 것입니다.
특정 클릭 이벤트 트래킹
제가 트래킹 하고 싶은 버튼의 HTML 코드는 아래와 같습니다.
<button type="button" class="el-button el-button--default" id="download">
<span>다운로드</span>
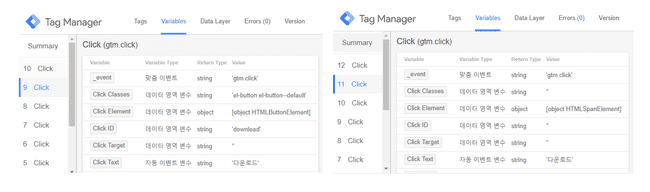
</button>트리거 유형을 모든 요소로 설정하게 되면 이렇게 DOM이 중첩된 구조라면 <button> 클릭 이벤트와 <span> 클릭 이벤트가 별개로 처리가 됩니다. (저도 여기서 좀 헤매었습니다.)

<button> 태그 클릭(좌)와 <span> 태그의 클릭(우)이 별개의 이벤트로 취급이 됩니다
저는 이 두 가지 경우를 한 번에 처리하기 위해, 변수의 값이 같은 것, 즉 Click Text가 "다운로드" 인 경우를 조건으로 걸어보도록 하겠습니다. 아까 구글 태그 관리자로 다시 돌아가볼까요.
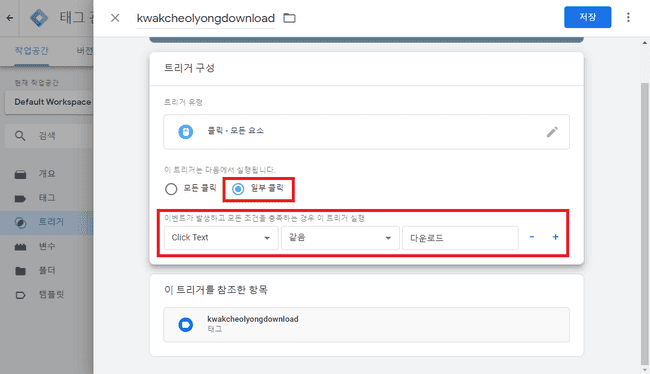
아까 설정한 트리거를 수정해보도록 합시다. 이번에는 모든 클릭이 아닌, 일부 클릭을 설정하고 아래에서 조건문을 걸어줍니다. 저 같은 경우는 Click Text, 같음, 다운로드로 설정해주었습니다.
여기에 있는 조건문은 AND 연산이기 때문에, 모든 조건들이 충족되면 트리거가 발생됩니다.
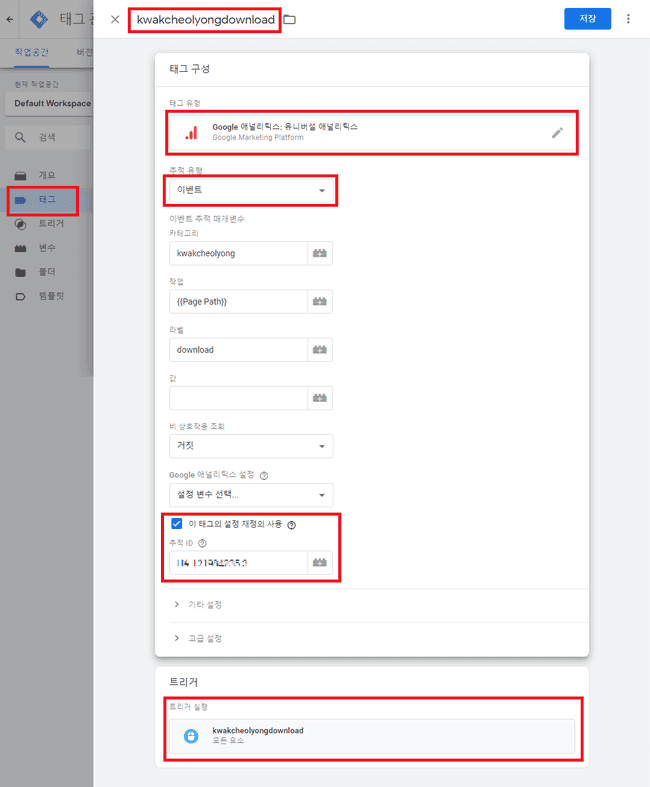
태그 생성하기
이제 본격적으로 특정 클릭 이벤트를 추적하기 전, 이 트리거를 태그와 연결시키는 작업이 필요합니다. 그 과정을 순서대로 알아볼까요?
- 태그 메뉴에 들어가 새로 만들기 버튼을 클릭
- 태그의 적절한 이름을 입력
- 태그의 유형을 Google 애널리틱스로 설정
- 추적 유형을 이벤트로 설정, 카테고리나 작업, 라벨 등은 아무 값이나 넣어도 괜찮음
- 구글 애널리틱스 설정 재정의 체크 박스를 클릭
- 추적 ID에 구글 애널리틱스 ID(
UA-XXXXXXXXX-X)을 입력 - 태그의 트리거에는 아까 설정한 트리거를 설정
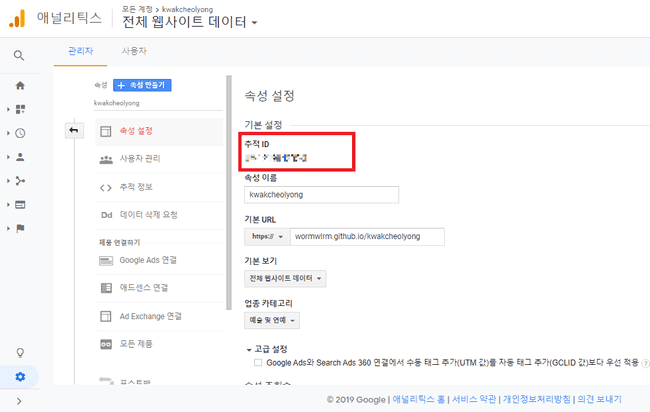
 구글 애널리틱스 ID는 구글 애널리틱스 홈페이지의 관리 - 속성 메뉴에서 확인하실 수 있습니다.
구글 애널리틱스 ID는 구글 애널리틱스 홈페이지의 관리 - 속성 메뉴에서 확인하실 수 있습니다.
위의 모든 설정을 마친 후 저장하게 되면 버튼 이벤트 클릭의 준비가 모두 끝났습니다. 다시 디버깅 화면으로 돌아가볼까요?
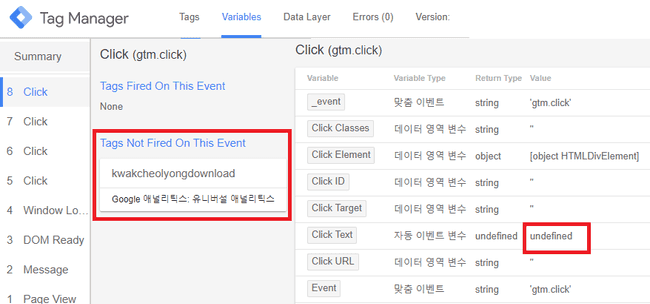
 다른 영역 클릭 시 조건문이 맞지 않기 때문에, 이벤트가 추적되지 않습니다
다른 영역 클릭 시 조건문이 맞지 않기 때문에, 이벤트가 추적되지 않습니다
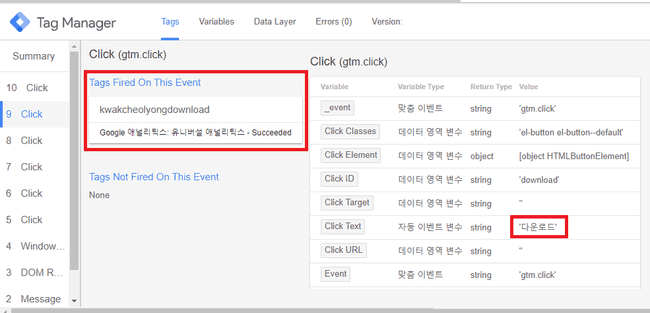
 다운로드 영역 클릭 시 조건문이 일치하기 때문에, 구글 애널리틱스에서 해당 이벤트가 추적됩니다
다운로드 영역 클릭 시 조건문이 일치하기 때문에, 구글 애널리틱스에서 해당 이벤트가 추적됩니다
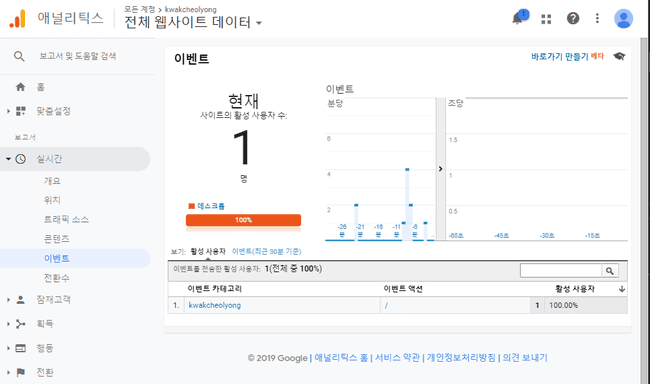
구글 애널리틱스에서 확인하기
구글 애널리틱스 페이지로 돌아가서 실시간 - 이벤트를 확인해보면 정상적으로 이벤트가 추적되고 있어야 합니다. 행동 - 이벤트에서도 이벤트 추적을 확인할 수 있지만, 여기에 정보가 축적될 때 까지는 최대 48시간까지 걸릴 수 있기 때문에 즉각적인 이벤트의 추적은 실시간 메뉴를 확인하는 것이 좋습니다.
마무리
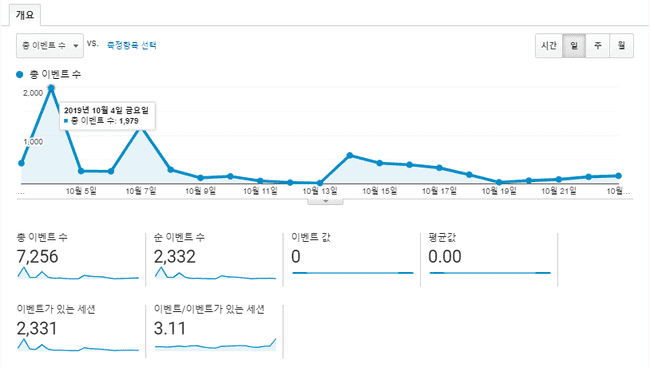
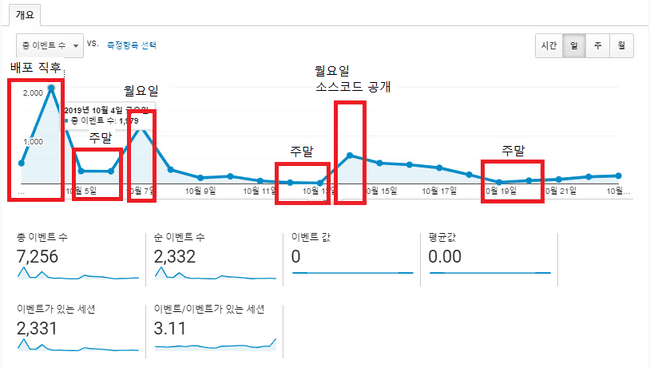
 주말에는 트래픽이 줄어들고, 월요일에 확 뜨는 것을 알 수 있습니다.
주말에는 트래픽이 줄어들고, 월요일에 확 뜨는 것을 알 수 있습니다.
이렇게 설정하고 시간이 지나게 되면 본격적인 보고서를 확인할 수 있습니다.
시간적 추세를 살펴보자면, 위의 그래프를 보시면 아시겠지만 주말에는 이벤트가 많이 줄어들고, 월요일에 갑자기 솟구치는 것을 확인할 수 있습니다. 다들 주말에는 놀다가 월요일에 출근하시고 웹서핑을 하시다가 많이 쓰시지 않나(?)라는 생각을 해봅니다.
그래서 소스코드를 공개할 때도 일부러 주말 저녁에 포스팅을 올림으로써, 다가오는 월요일 버프를 최대한 활용해서 써먹기도 했습니다. 덕분에 지난 2주간 블로그의 방문자수 역시 평소보다 260% 정도로 증가하는 모습을 보였습니다.
간단한 통계지만, 이렇게 객관적인 자료를 바탕으로 사용자들의 이용 추세를 분석하면 본인이 운영하는 웹사이트의 트래픽을 늘리는 데에도 큰 도움이 될 것입니다.