IT 디자인 트렌드는 스큐어모피즘(Skeuomorphism) 에서부터 시작되어, 플랫 디자인(Flat design) 을 거쳐 머티리얼 디자인(Material design) 순으로 발전해왔습니다. 최근에는 새로운 스큐어모피즘 이라는 의미의 뉴모피즘(Neumorphism) 디자인이 새롭게 뜨거운 감자로 떠오르고 있죠. 여태껏 없었던 트렌드의 등장에 디자이너들은 많은 관심을 보이고 있습니다.
그래서 오늘은 새로운 디자인 트렌드로 떠오른 뉴모피즘의 등장 배경에 대해 알아보고, 이에 대한 비판적인 입장을 표하는 컬럼을 하나 번역해보았습니다. 이번 포스트를 통해 뉴모피즘을 비롯한 최근의 디자인 트렌드에 관심이 있으신 분들에게 도움이 되었으면 좋겠습니다.
뉴모피즘의 등장 배경
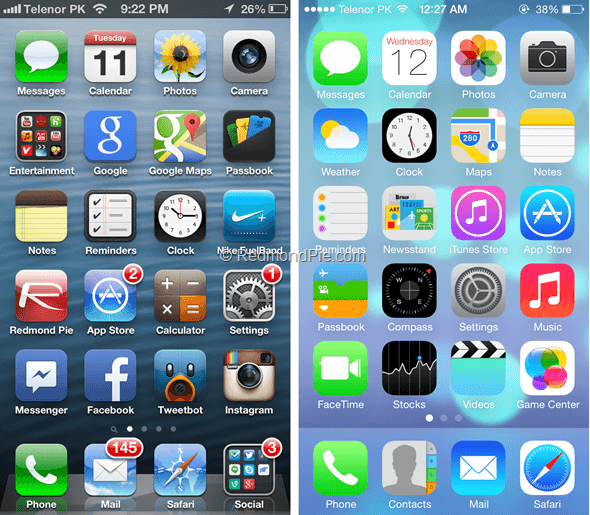
 애플의 인터페이스는 iOS7을 기점으로 스큐어모피즘 디자인(좌)에서 플랫 디자인(우)으로 변화했습니다
애플의 인터페이스는 iOS7을 기점으로 스큐어모피즘 디자인(좌)에서 플랫 디자인(우)으로 변화했습니다
위에서 언급한 다양한 디자인 기법들 중에서 가장 먼저 등장한 스큐어모피즘은 대상의 형태를 사실주의적으로 표현하는 기법입니다. 이는 초기의 애플 디자인에서 쉽게 찾아볼 수 있는데, 좌측의 사진에서 볼 수 있듯이 사물의 생김새를 최대한 디테일하게 표현하는 듯한 특징을 갖고 있죠. 주로 초창기의 디지털 기기에서 찾아볼 수 있습니다. 지금만큼 디지털 기기가 대중화되지 않았던 시기에는 효과적인 의미 전달을 위해 사물의 생김새로 UI를 표현하는 것이 가장 직관적이었기 때문이죠.
하지만 시간이 지날수록 디지털 기기가 대중화되고 스큐어모피즘의 일관성 없는 UI가 사용자의 주의를 분산시키는 부작용을 낳게 되면서, 사용자들은 스큐어모피즘 디자인에 대한 피로감을 느끼게 되죠. 이 때 때마침 미니멀리즘의 유행과 맞물리면서 플랫 디자인이 새로운 디자인 트렌드로 자리잡게 됩니다.
플랫 디자인의 가장 큰 특징으로는 복잡한 그래픽 효과를 배제하고, 단순한 색상과 구성을 통해 직관적인 인식이 가능하도록 구성하는 2차원 디자인 방식을 말합니다. 실제로 애플은 iOS7, 마이크로소프트는 Window 8부터 플랫 디자인을 적용하게 되죠.
플랫 디자인은 그리드 기반으로 레이아웃이 구성되는 웹과 앱에서 매우 효과적으로 작용했습니다. 스큐어모피즘과 비교하면 훨씬 깔끔하고 가독성도 뛰어났죠. 하지만 단순함을 추구하는 플랫 디자인의 특성상 시간이 지날수록 과도한 의미 함축으로 인한 접근성 문제가 제기되고, 디자인 간의 개성이 사라지는 등 여러 문제점이 생겼습니다.
 머티리얼 디자인은 플랫 디자인에 실제 세계에서의 텍스쳐를 덧붙여, 좀 더 스큐어모픽스러운 느낌을 넣었습니다.
머티리얼 디자인은 플랫 디자인에 실제 세계에서의 텍스쳐를 덧붙여, 좀 더 스큐어모픽스러운 느낌을 넣었습니다.
이를 지켜본 구글에서는 플랫 디자인의 단점을 개선한 머티리얼 디자인을 발표합니다. 머티리얼 디자인은 빛과 그림자를 이용한 입체효과를 추가해 플랫 디자인에 공간감과 입체감을 추가한 디자인입니다. 구글은 안드로이드 5.0 롤리팝에서부터 머티리얼 디자인을 적극 활용하고 있죠. 깔끔하면서도 미적인 요소를 적당히 제공하는 머티리얼 디자인은 그렇게 오랜 기간동안 UI 디자인의 교과서처럼 여겨지게 되었습니다.
이렇게 스큐어모피즘, 플랫 디자인, 머티리얼 디자인 이 디자인 생태계를 나눠먹고 있었죠. 그러던 어느 날, 디자인 커뮤니티 Dribbble에 한 디자이너가 여태껏 어디에서도 본 적 없었던 새로운 디자인을 올렸습니다. 바로 새로운 스큐어모피즘을 의미하는 뉴모피즘의 등장이었습니다.
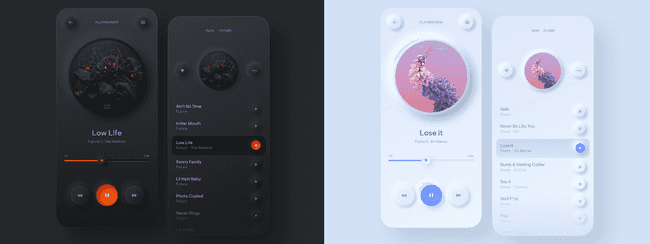
 Dribbble의 사용자 Filip Legierski가 만든 뉴모피즘 디자인의 뮤직 플레이어
Dribbble의 사용자 Filip Legierski가 만든 뉴모피즘 디자인의 뮤직 플레이어
뉴모피즘의 가장 큰 특징을 꼽자면 바로 부드러움(Soft UI) 입니다. 오직 그림자만을 이용하여 돌출된 영역을 표현하고, 이를 바탕으로 레이아웃을 구성하죠. 이 때문에 뉴모피즘으로 디자인된 제품들을 보게 되면, 마치 매끈한 도자기의 표면을 보는 듯한 느낌을 받을 수 있습니다.
이를 접한 디자이너들은 크게 두 가지 반응으로 나뉘었습니다. 일부는 2020년에 UI 디자인에서 가장 큰 트렌드가 될 것 이라고 얘기했고, 다른 일부는 보기에는 그럴싸해보이지만 실제 제품에 적용시키기 어려운 디자인 이라고 얘기했죠. 실제로 뉴모피즘은 부드러움에 치중하다보니, 배경과 영역 간의 대비가 낮아 풍부한 UI 요소들을 표현하기에는 적합하지 않기 때문에 접근성이 낮다는 평가를 받고 있습니다.
그래서 지금부터는 뉴모피즘 디자인은 낮은 접근성으로 인한 단점이 명확한 디자인임에도 불구하고, 마치 뉴모피즘이 유행처럼 여겨지는 것에 대해 비판을 제기하는 디자이너 Michal Malewicz의 의견을 들어보려고 합니다. 참고로 이 디자이너 역시 몇몇 작품들에 뉴모피즘을 적용한 경험이 있기 때문에, 직접 뉴모피즘을 체험한 입장에서 제시하는 비판이라 좀 더 신뢰가 가는 듯 합니다.
지금부터 이하의 글은 Michal Malewicz의 포스트 『Neumorphism — the zombie trend』를 번역 및 의역한 것임을 밝힙니다.
뉴모피즘 디자인은 어떻게 좀비가 되었나
뉴모피즘의 등장은 많은 사람들을 흥분시키거나 좌절시키고 있지만, 아직 그 누구도 뉴모피즘을 적용한 제품을 만들지는 않았습니다. 그럼에도 불구하고 뉴모피즘의 유행은 여전히 가라앉을 기미가 보이지 않습니다.
 이제는 뉴모피즘이라는 괴물의 머가리(!)를 날려버리고, 먼 기억 속으로 묻어두어야 할 때 입니다.
이제는 뉴모피즘이라는 괴물의 머가리(!)를 날려버리고, 먼 기억 속으로 묻어두어야 할 때 입니다.
저는 뉴모피즘의 이 미칠듯한 유행이 시작되었을 때, 이것이 금방 가라앉을 것이라고 생각했습니다. 하지만 뉴모피즘은 제 때 처리되지 못했고, 결국 아직까지도 좀비처럼 우리를 향해 기어오르고 있습니다. 뉴모피즘은 아직까지도 수그러들지 않고 여전히 많은 사람들에게 유행하고 있습니다.
저의 두 번째 포스트에서는 이미 이러한 추세가 직면하는 접근성 문제를 간략하게 설명한 바 있습니다. 우리는 이런 접근성 문제에 대한 해결책을 찾기 어려웠고, 오히려 더 많은 곳에서 접근성에 대한 더 많은 불평을 받게 되었습니다.
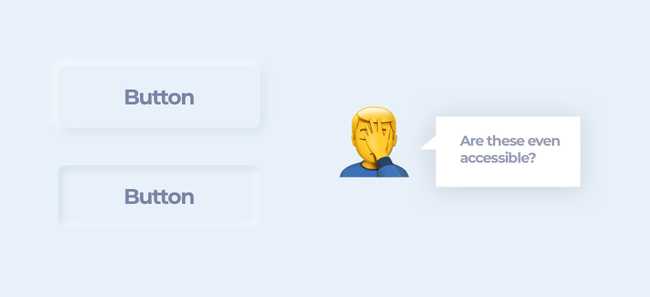
 뉴모피즘 디자인이 적용된 버튼들을 보세요. 상태가… 쉽게… 구별 되나요?
뉴모피즘 디자인이 적용된 버튼들을 보세요. 상태가… 쉽게… 구별 되나요?
이제 뉴모피즘은 팔에 붙은 좀비를 떼어내는 것과 같습니다. 이제는 머리를 겨냥해서 보다 확실하게 처치할 때입니다!
디자이너들은 뉴모피즘 디자인을 보고 크게 두 가지 반응을 보였는데, 긍정적인 반응을 보이는 쪽은 전체 인터페이스와 접근성이 필요한 요소들을 돌출시키는 형태의 UI라는 점을 이유로 긍정적인 반응을 보이고 있었습니다. 하지만 뉴모피즘의 문제는 웹 문서 접근성 지침(WCAG)을 따르지 않는다는 사실 그 이상의 문제입니다.
그리고 이에 대한 토론은… 아직 어떤 결론도 내지 못했습니다. 유명한 좀비 영화 에서 좀비는 그저 인간에게 닥친 시련들 중 하나에 불과하고, 등장인물 간의 의견 충돌이 더 큰 시련인 것과 비슷합니다. 요즘은 현재 디자인 트렌드에 관한 토론보다 뉴모피즘에 대한 토론이 더 활발한 듯 합니다.
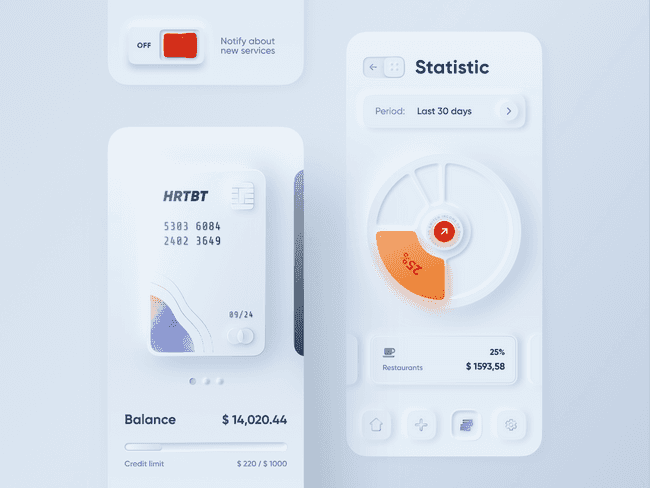
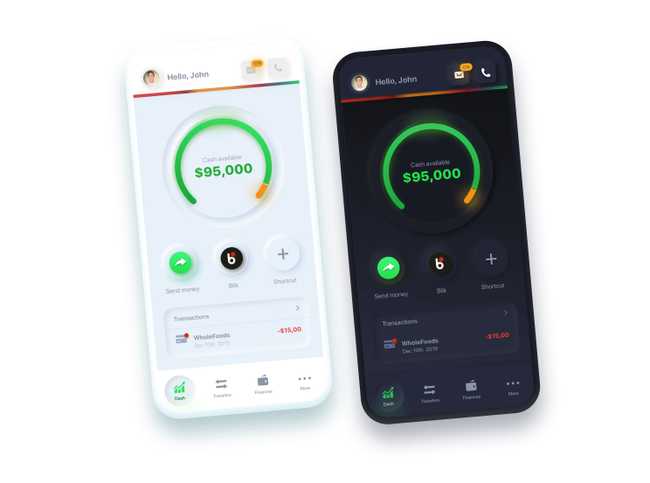
 2019년 12월에 금융 어플리케이션에 뉴모피즘 디자인을 적용해 본 예시. 이 디자인은 뉴모피즘의 명백한 단점을 보여주는 예시였습니다.
2019년 12월에 금융 어플리케이션에 뉴모피즘 디자인을 적용해 본 예시. 이 디자인은 뉴모피즘의 명백한 단점을 보여주는 예시였습니다.
참고로 저는 저는 11월까지는 뉴모피즘 디자인을 적용시키는 것이 재미있었지만, 12월을 마지막으로 뉴모피즘을 더 이상 디자인에 적용하지 않았습니다.
만들 수는 있지만, 권장하지 않는 이유
뉴모피즘 디자인의 문제는 UI 자체가 거의 의미가 없다 는 것입니다. 자, 여기에 대해 반박하기 전에 팩트에 먼저 집중해봅시다. 여러분은 최근에 뉴모피즘 UI가 적용된 실제 제품을 몇 개나 보셨습니까? 아마 거의 없었을 겁니다.
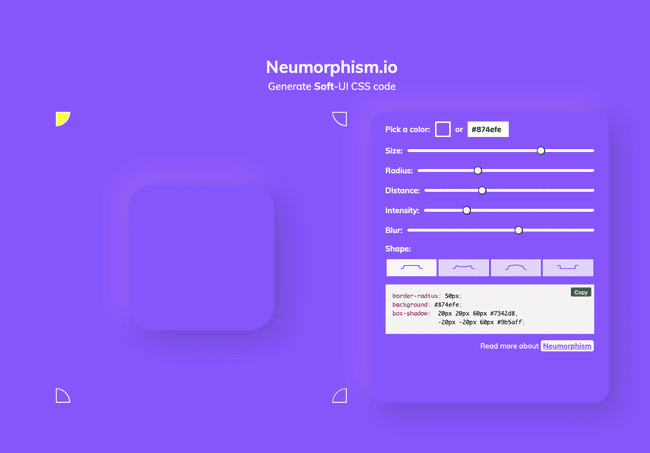
 유능한 개발자가 만들어준 뉴모피즘 디자인을 실제 코드로 만들어주는 사이트도 있습니다.
유능한 개발자가 만들어준 뉴모피즘 디자인을 실제 코드로 만들어주는 사이트도 있습니다.
뉴모피즘 UI를 구현하는 것은 어렵지 않습니다. neumorphism.io와 같은 정적 스타일 생성기도 있고, 스위프트(Swift)에서 리액트 네이티브(React Native)에 이르는 수많은 라이브러리도 있습니다.
그러나 이전에 말했듯이, 뉴모피즘 디자인은 다른 스타일에 훌륭한 추가 기능이 될 수 있지만 그 자체로는 어떠한 의미도 없습니다. 즉, 인터페이스의 나머지 부분을 최신 상태로 유지하면서, 제품 카드의 UI 같은 곳에 적용할 수 있습니다.
올바르지 않은 적용 사례
뉴모피즘은 버튼, 스위치, 토글 및 진행상태 바(Progress bar)에는 적절하지 않습니다. 따라서 많은 UI 요소들에 적절하지 않은 디자인이라는 것은 의문의 여지가 없습니다.
이를 해결하기 위해 배경색과의 대비를 늘리면 부드러운 느낌이 사라지므로 도움이 되지 않습니다. 따라서 뉴모피즘 디자인이 제대로 작동하는 유일한 방법은 카드형 UI가 올바른 구조를 가지고 있고, 뉴모피즘의 돌출된 이펙트가 레이아웃 상 계층을 잡는데 필요하지 않은 경우입니다.
즉, 뉴모피즘 UI는 제품에서 없어지더라도 전혀 문제가 없는 곳에 사용해야 합니다.
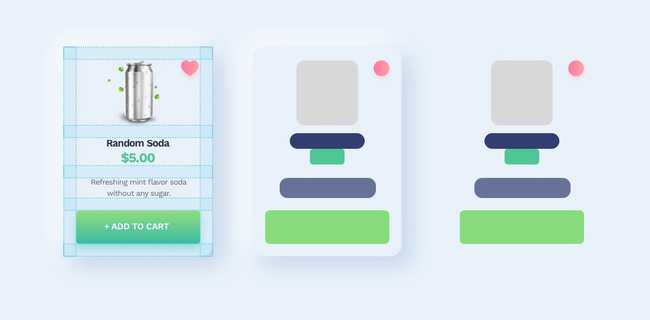
 적절한 구조와 계층으로 블록프레이밍의 예시를 갖춘 뉴모피즘 디자인. 먼저 카드형 UI에서 컨텐츠를 블록으로 나타내어보고, 그것이 잘 작동하는지 확인할 수 있습니다.
적절한 구조와 계층으로 블록프레이밍의 예시를 갖춘 뉴모피즘 디자인. 먼저 카드형 UI에서 컨텐츠를 블록으로 나타내어보고, 그것이 잘 작동하는지 확인할 수 있습니다.
따라서 한두 개의 카드형 UI에는 적용해 볼만 하지만, 뉴모피즘을 돋보이게 하기 위해 불필요하게 추가적으로 스타일을 건드리지는 마세요. 이에 대한 분석은 이미 오래 전부터 진행되었습니다.
뉴모피즘이 얼마나 자연스럽게 적용되었는가를 파악하기보다는, 컨텐츠의 글꼴과 공백, 색상이 뉴모피즘 카드 없이도 잘 어울리도록 만드세요. 즉, 뉴모피즘 디자인을 처음부터 생각하고 있지 않은 것처럼 행동하세요.
그리고 여러분이 정말로 뉴모피즘에 포인트를 주고 싶다면 거기에 그림자를 조금 더하고 끝내세요.
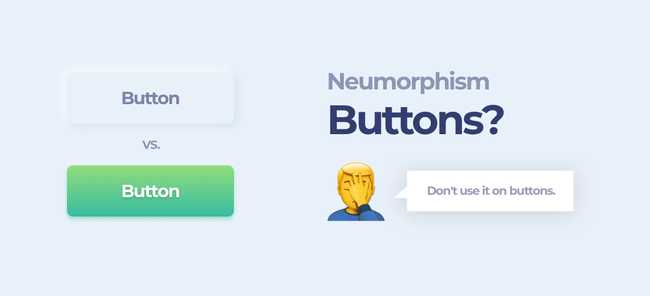
일반적인 버튼과의 비교
일부 사람들은 지금은 보편적인 유행이 되어버린 버튼 그림자에 색상을 넣는 것과 뉴모피즘을 비교합니다. 그러나 일반적으로 컬러풀한 물체가 컬러풀한 그림자를 드리우는 것은 자연스럽기 때문에, 이러한 그림자는 충분히 이해 할 수 있습니다. 디자인에 과장된 효과를 주는 것은 풍부한 느낌을 줄 수 있는 간단한 방법이기 때문이죠.
또한 일반적인 버튼들은 강한 그라데이션으로 채워져있어 누구나 쉽게 이것이 버튼이다 라고 느낄 수 있습니다. 색 대비 상 버튼에 흰색 폰트보다는 검은색 폰트를 쓰는 게 좋을 것 같다고 지적받더라도… 뭐 아무리 그래도 뉴모피즘으로 디자인된 버튼보다는 구별하기 쉬울 겁니다.
 뉴모피즘 버튼은 그 정도로 나쁜 접근성을 갖고 있습니다.
뉴모피즘 버튼은 그 정도로 나쁜 접근성을 갖고 있습니다.
그럼에도 불구하고, 환상적인 뉴모피즘 디자인을 적용해보고 싶다면 우선 아래와 같은 목록을 고려해보세요.
- 인터페이스가 이미 잘 구성되어 있는지
- 레이아웃 간의 계층 관계가 명확한지
- 핵심 요소들을 구분하기 위한 색 대비가 충분히 높은지
이 모든 것에 대한 대답이 예 라면, 이미 여러분의 디자인은 충분히 완성도가 높기 때문에 장식적인 효과로 뉴모피즘 스타일을 도입할 수 있습니다. 위에서 얘기했던 진짜 좀비가 아니라, 마치 벽에 붙은 좀비 포스터처럼요.
즉, 핵심적인 요소에 사용하지 않는다면, 접근성을 고려할 필요가 없기 때문에 뉴모피즘을 적용해도 괜찮습니다.
마지막으로 당부하고 싶은 이야기가 있다면… 유행이라는 단어에서 벗어나서 더 멋진 제품을 만드는 데 집중해야 할 때 입니다.