제일 최근에 쓴 서평이 언제인지 살펴봤는데 벌써 반년 전이네요. 그래서 오늘은 오랜만에 서평을 한번 써보고자 합니다. 사실 지난달에 위키북스 출판사로부터 책 한 권을 선물로 받았거든요.
이 책은 IT 업계에 입문하는 신입 개발자나 비 IT 직군인 사람을 대상으로 웹에 대한 개념을 다루는 책입니다. 저는 사실 이미 프론트엔드 개발자로 일하고 있다 보니, 책에서 대상으로 하는 독자는 아니긴 합니다만… 개념들을 다시 복습하는 것도 유익하니까요.
그래서 오늘은 책에서 다루는 내용 자체를 정리하기보다는 제 감상과 평가 위주로 짤막하게 서평을 작성해보려고 합니다. 이번 포스트를 통해 웹 개발에 입문하는 분들, 또는 입문하기에 앞서 웹에 대한 기본적인 개념을 다시 정리하고 싶은 분들에게 도움이 되었으면 좋겠습니다.
책 소개
이 책은 일본 원서 『イラスト図解式 この一冊で全部わかる Web 技術の基本』의 번역본으로, IT 업계에 입문하는 이들을 대상으로 웹에 대한 기본적인 개념을 다루고 있습니다.
책 내용은 7부로 구성되며 웹이란 무엇인가라는 역사에서 시작해, 웹과 밀접한 관계가 있는 인터넷/네트워크와의 관련성, HTTP 통신과 데이터 형식, 웹 애플리케이션/시스템의 기본적인 구성, 보안 고려 등 웹에 관한 다양한 요소를 전반적으로 다룹니다.
전체 분량은 200쪽 정도지만 그 분량의 절반이 그림으로 이루어져 있어서 부담 없이 읽을 수 있습니다. 저 같은 경우에도 3~4시간 정도에 책을 다 읽을 수 있었습니다.
- 1장: 웹 기술이란
- 2장: 웹과 네트워크 기술
- 3장: HTTP에서의 전달 구조
- 4장: 웹의 다양한 데이터 형식
- 5장: 웹 애플리케이션 기본
- 6장: 웹 보안과 인증
- 7장: 웹 시스템 구축과 운용
- 부록: HTTP/3
사실 이 책을 선물 받은 이유가, 부록에서 다루는 HTTP/3 파트 작성에 제가 기여(?)를 했기 때문입니다. 이 책의 원서 초판은 2017년에 출판되었는데, 그러다 보니 2022년에 이르러서야 표준이 확정된 HTTP/3에 대해서는 설명이 포함되어 있지 않았거든요.
제가 작년 말에 『웹 개발자라면 알고 있어야 할 HTTP의 진화 과정』이라는 글을 작성했는데 마침 여기서 HTTP/3 파트를 다루었습니다. 그래서 출판사 측에서 해당 내용을 부록을 발췌하고 싶다고 먼저 연락을 주셨죠. 덕분에 별다른 노력 없이도 책에 제 이름을 살포시 얹을 수 있게 되었습니다.
 블로그 글이 다른 사람 책에 인용되는 것은 처음이라 신기한 경험이었다
블로그 글이 다른 사람 책에 인용되는 것은 처음이라 신기한 경험이었다
아무튼 이렇게 선물 받은 책을 읽고 나서, 크게 세 가지가 인상 깊다고 느꼈습니다.
책의 절반이 그림
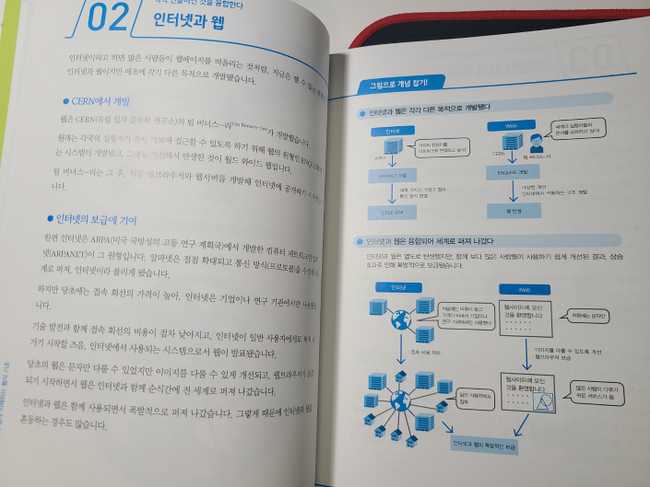
책 제목에서도 강조하고 있지만, 그림이 많다는 것이 이 책과 다른 책을 구별하는 가장 훌륭한 포인트라고 생각합니다.
왼쪽 페이지에는 설명, 오른쪽 페이지에는 그림이 담겨 있는데 200쪽에 이르는 모든 파트가 이렇게 작성되어 있더라구요. 특히 기술 관련 용어가 낯설다 보니 입문자가 개념 모델을 구축하는 것이 굉장히 어려울 수 있는데, 이러한 일러스트가 있다면 부담이 적을 것 같았습니다.
한 페이지에 하나의 주제
이 책에서는 한 페이지에 하나의 주제를 다루고, 그 한 페이지의 주제를 문장과 그림으로 설명합니다. 개인적으로는 한 페이지에 너무 많은 내용이 들어가지 않아서 책을 읽다가 피로감을 느끼는 일이 없어 좋았습니다.
또한 이런 특징 때문에 책을 읽다가 중간에 끊어도 다시 읽기가 쉬웠습니다. 저도 이틀에 나누어 책을 읽었는데, 이런 점이 도움이 되더라구요.
짜임새 있는 구성
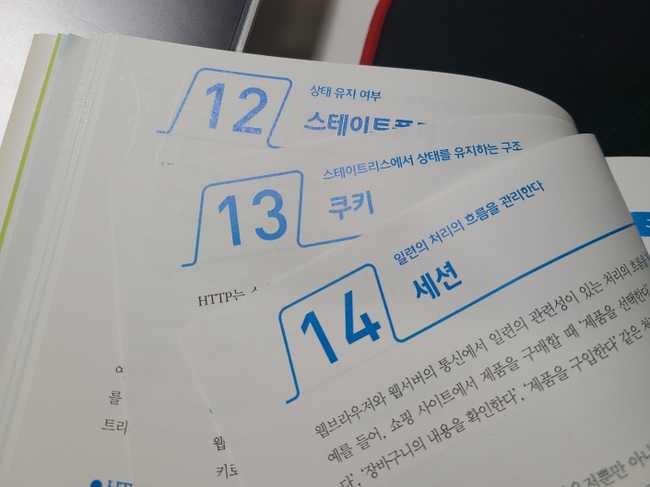
이 책은 웹과 관련된 개념을 넓고 얕게 다루는 것을 목표로 합니다. 그러다 보니 기술과 관련한 설명은 약간 두루뭉술한 경향이 있었지만, 그렇다고 해서 내용의 구성이 허술하진 않았습니다. 오히려 대략적인 내용을 다루는 만큼 목차의 구성이 잘 짜여있다고 느낀 부분이 많았습니다.
예를 들자면 HTTP의 특성 중 하나인 무상태(Stateless)를, 그다음 장에서 쿠키(Cookie)를 설명하길래 “아… 이쯤에서 서버 세션 소개를 해줘야 하지 않나?” 라는 생각을 마음속으로 했었거든요. 그런데 진짜로 그 다음장에 서버 세션에 대한 설명이 나와서 놀랐습니다.
이처럼 웹 개발에 필요한 개념들을 얕고 넓게 다루면서, 이전 장에서 다룬 내용이 다음 장에서 자연스럽게 연결되는 부분이 실무자 입장에서 봤을 때에도 괜찮았습니다.
아쉬웠던 점
다만 책을 읽다 보면 약간은(?) 공감할 수 없는 포인트들도 있었습니다. 아무래도 이 책의 초판이 2017년에 출간되었다 보니 그 사이에 웹 기술이 많이 발전했기도 하고, 일본과 한국이라는 문화 차이에서 오는 부분도 있었습니다.
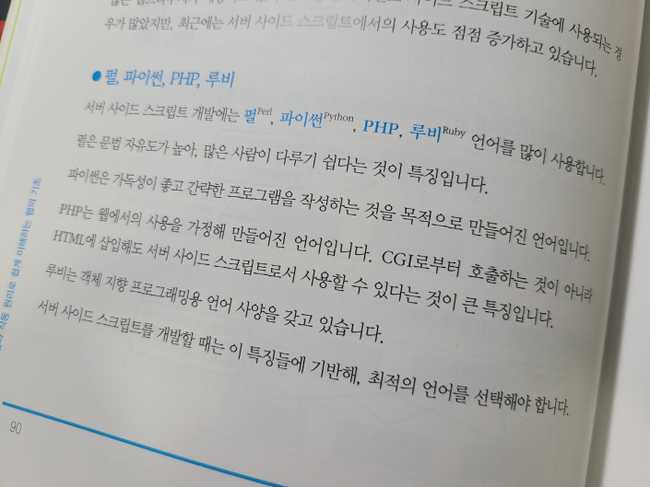
대표적인 예시를 하나를 꼽자면, 서버 측 프로그래밍 언어의 선택지를 설명하는 부분이었습니다.
사실 한국은 ‘Java 공화국’ 이라 불릴 만큼 Java가 웹 개발에서 가장 많이 사용되는 언어입니다. 최근에는 비교적 Python, Node.js 등의 다른 언어도 언급되지만, 여전히 Java가 웹 개발에서 가장 많이 사용되는 언어입니다.
이 책에서는 일본 시장에서 점유율이 높은 Perl과 PHP, Ruby를 언급합니다. Ruby 같은 경우에는 언어 개발자가 사실 일본인이어서 아직까지도 일본에서는 많이 사용되고 있습니다. 그러나 한국에서는 생태계도 작고 저물어가는 기술이다 보니… 현재 기준으로 적절한 선택지는 아닌 듯합니다.
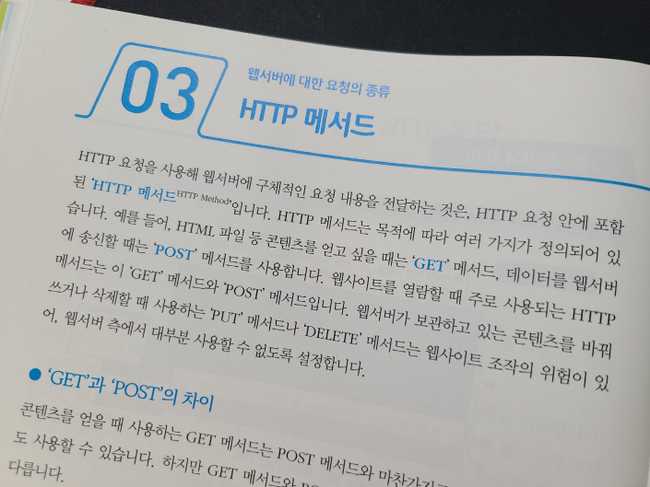
이 부분은 HTTP 메서드를 설명하는 부분인데, PUT과 DELETE 메서드가 보안 상의 이유로 대부분의 웹서버에서 사용을 막아놓았다는 설명이 눈에 띄었습니다. 여태껏 RESTful API를 잘 사용해 온 입장에서는 ‘음…?’ 하는 생각이 들었습니다.
다만 실제로 검색을 해보니 비교적 최근에도 PUT 메서드를 이용한 취약점 공격 사례에 대한 연구를 볼 수 있었습니다. 물론 불필요한 메서드를 클라이언트에서 호출하지 못하도록 서버 측에서 처리를 해두는 것은 필요하지만, 여기서는 너무 단언하는 어조로 말해서 헷갈릴 수도 있을 것 같았습니다.
이 외에도 ‘설명을 좀 더 해주면 좋았을 것 같은 부분들’ 이 있었는데, 이런 것들은 입문자들을 대상으로 한 책이라는 점을 감안하고 보았습니다. 저도 자꾸 설명충(?)이 되려고 하네요. 😅
마무리

이 책을 한 마디로 요약하자면 IT에 입문하는 사람들을 위한 웹 개론(槪論)서입니다. 그렇기 때문에 보다 전문적인 웹 개발 기술을 배우기 위한 기초로서 읽어 보면 좋은 책인 듯합니다.
일본 Amazon 리뷰 중에서는 이 책을 대학 4년 정도를 10시간 안에 빠르게 배울 수 있는 시리즈 라고도 평하는데, 그만큼 커리큘럼 구성이 꽤 괜찮아서 과외나 강의할 때 써도 좋을 것 같습니다.
다만 이미 웹 개발을 하고 계신 분들이라면 책에서 다루는 내용이 너무 기초적으로 느껴질 수도 있습니다. 그렇기 때문에 웹에 대한 전반적인 개념을 다시 한번 리마인드 한다는 가벼운 태도로 접근한다면 좋을 것 같습니다.