여러분, 이력서는 다들 잘 관리하고 계신가요? 이력서를 가장 마지막으로 업데이트한 날짜는 언제인가요? 혹시라도 이력서 내용을 업데이트해야 하는데 시간이 모자라서 미루고만 계시진 않나요?
일반적으로는 취업 또는 이직 시기에만 이력서를 업데이트하고, 그 이후로는 잘 관리하지 않는 경우가 많은 것 같습니다. 보통 구직을 위한 목적으로 이력서를 쓰긴 하니까요.
하지만 꼭 그러한 목적이 아니라고 해도, 개발자라면 이력 관리를 평소에도 해둬야 한다는 이야기는 들어보셨을 것입니다. 이력서는 나의 전문성을 가장 잘 드러낼 수 있는 자기소개서이기도 하니까요. 그래서 저는 예전부터 스스로를 공개적으로 소개하는 페이지를 제작하고 싶다는 생각이 있었는데, 의지 부족으로 인해 실행까지 옮기지는 못했습니다.
그러다가 올해 5월, 저와 비슷한 생각을 가지신 분들과 함께 각자의 이력서 또는 자기소개서를 리뉴얼하는 개발자 이력서 스터디를 운영했습니다. 한 달이라는 기간 동안 서로의 이력서에 피드백을 주고받으며 퀄리티를 꾸준히 개선해 나가는 것이 목표였는데요, 저는 이 스터디를 통해 처음 목표였던 자기소개 페이지 배포하기를 성공적으로 달성할 수 있었습니다.
그래서 오늘은 이러한 스터디를 진행하게 된 이유와 운영 방식, 느낀 점을 공유하고자 합니다. 이 포스트를 통해 이력서 작성과 업데이트에 관심이 있지만 실행에 옮기지 못하시는 개발자 분들께 도움이 되었으면 좋겠습니다.
동기
앞서 언급했지만 저는 예전부터 자기소개 페이지를 제작하고 싶다는 생각이 있었습니다. 그래서 4년에도 블로그에 자기소개 페이지를 직접 구현한 적이 있었죠.
 당시에는 좀 있어 보이고 싶다는 마음에 인터렉티브 하게 만들었다
당시에는 좀 있어 보이고 싶다는 마음에 인터렉티브 하게 만들었다
당시에는 괜히 좀 있어 보이고 싶은 생각에, CSS로 아이소메트릭 디자인을 구현해서 적용해보기도 했습니다.
근데 시간이 지나다 보니 디자인이랑 멘트가 마음에 들지 않았고, 저런 애니메이션들이 쓸데없는 호들갑(?)처럼 보인다는 생각이 들었습니다. 그래서 위 페이지는 일단 내려두고, 나중에 텍스트 기반 자기소개로 한번 갈아엎어야겠다는 생각을 하곤 있었죠.
그러다가 눈에 들어온 도구가 노션이었고, 노코드 툴이라는 점과 깔끔한 디자인이 마음에 들어서 자개 소개서를 노션으로 마이그레이션 했습니다.
 노션은 어느 순간부터 속도가 느려지다 보니 불편함이 커졌다
노션은 어느 순간부터 속도가 느려지다 보니 불편함이 커졌다
노션은 쓸 만했지만, 속도가 문제였습니다. 어느 순간부터 노션의 체감 속도가 느려지기 시작하더니… 심할 때는 로딩이 완료될 때까지 1분이 넘게 걸리더라구요. 사용자 경험 자체가 좋지 않게 느껴지게 되니, ‘아, 이럴 거면 그냥 블로그에 내가 직접 구현 해야겠다!’ 라는 생각을 다시 하게 됐습니다.
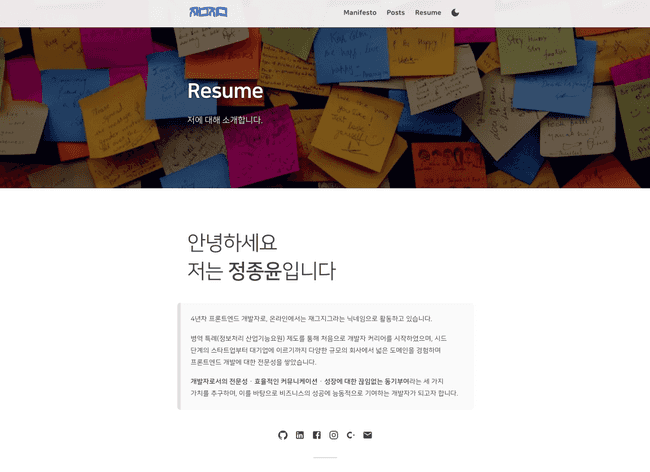
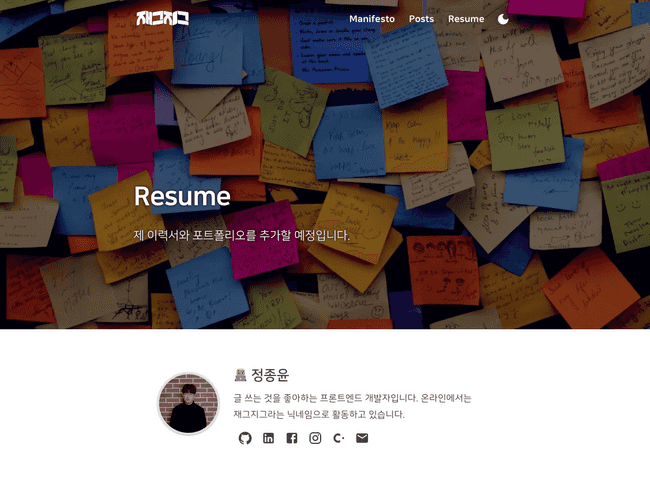
근데 진짜로 생각만(…) 했어가지고, 블로그 마이그레이션 이후에는 아래처럼 그냥 추후에 업데이트하겠다는 내용만 적어둔 채 방치해두었습니다.
그러다가 작년 9월부터 다시 회사를 다니게 됐고, 자기소개 페이지를 다시 만들어 봐야겠다는 생각이 들었습니다. 다만 이것을 추진할 만큼의 동기 부여가 딱히 없다 보니, 행동으로 옮기기는 쉽지 않았습니다.
그래서 강제로 추진력을 얻기 위해 이력서 스터디를 기획했습니다. 저처럼 이력서 또는 자기소개서를 리뉴얼하고 싶지만 행동으로 옮기지 못하시는 분들이 분명히 있을 것이라 생각했기 때문입니다.
마감일을 정하고 진행하면 강제로라도 행동에 옮길 수 있고, 구성원들끼리 피드백을 주고받는 과정에서 퀄리티의 향상도 기대할 수 있을 거라 생각했거든요.
그렇게 글또 내에서 스터디 인원 모집을 하게 됐는데 총 17분께서 지원을 해주셨습니다. 제가 생각했던 것보다 신청 인원이 많아서 살짝(?) 놀라긴 했습니다.
직군 별로 구분했을 때 프론트엔드가 8명, 백엔드와 데이터가 9명이어서 두 조로 나누어 진행을 했고, 제가 프론트엔드 조의 스터디를 이끌게 되었습니다.
그라운드 룰
인원이 많아서 조를 나누긴 했지만, 서로 동일한 환경에서 스터디를 진행할 수 있도록 미리 규칙을 정했습니다.
- 스터디는 비대면 위주로 진행한다.
- 스터디 참여자는 각자 이력서를 리뉴얼하고자 하는 이유와 목표를 설정한다.
- 한 달 동안 2주 간격으로 총 3개 버전의 이력서를 만드는 것을 목표로 한다.
- 스터디 진행 기간은 한 달로 고정한다.
- 스터디 진행 도구는 피그마를 이용한다.
- 이력서는 스크린샷으로 캡처해 공용 피그마에 업로드한다.
- 피드백은 피그마 코멘트로 주고받는다.
- 가능한 모든 조원들에게 피드백을 남길 수 있도록 한다. 잘 모르는 부분이 있다면 질문을 남기는 것도 괜찮다.
- 피드백 중 의견 충돌이 발생하는 경우, 피드백받는 사람의 의견을 우선적으로 존중한다.
협업 도구로는 피그마를 선택했는데, 공동 편집과 코멘트 기능을 유용하게 활용할 수 있겠다고 생각했기 때문입니다. 무료 계정으로는 피그마 페이지를 3장밖에 쓰지 못 하긴 했지만, 그 정도로도 충분해서 스터디 진행에는 문제가 없었습니다.
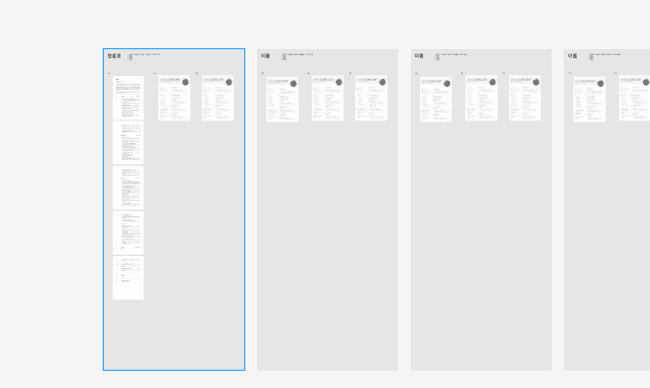
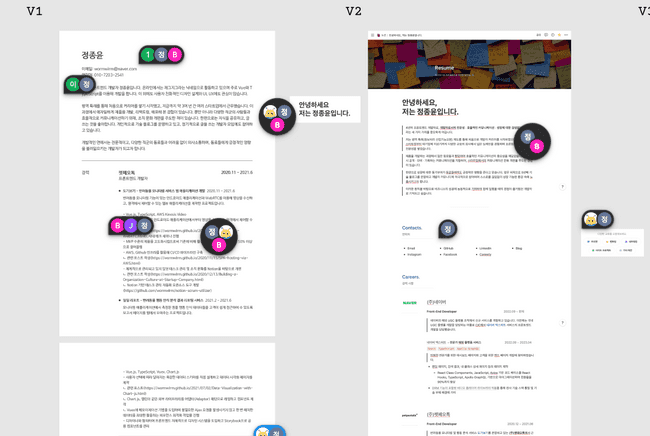
 스터디 참여자 개인 별로 공간을 할당하고, 한 달 동안 3개 버전의 이력서를 만들기로 했다
스터디 참여자 개인 별로 공간을 할당하고, 한 달 동안 3개 버전의 이력서를 만들기로 했다
공동으로 사용할 프로젝트를 생성한 후 각자의 이력서 업로드 공간을 만들었습니다. 개인별 공간은 3개의 컬럼으로 구분되어 있는데, 컬럼 좌측부터 V1, V2, V3 이력서를 올리는 공간입니다. 이력서들을 가로로 배치하여 개선 흐름을 한눈에 살펴볼 수 있도록 했습니다.
피드백을 주고받을 때는 피그마의 코멘트를 활용하여, 작성한 이력서를 스크린샷으로 올리기만 하면 이력서 형태와 무관하게 피드백을 주고받을 수 있다는 장점이 있었습니다.
커리큘럼
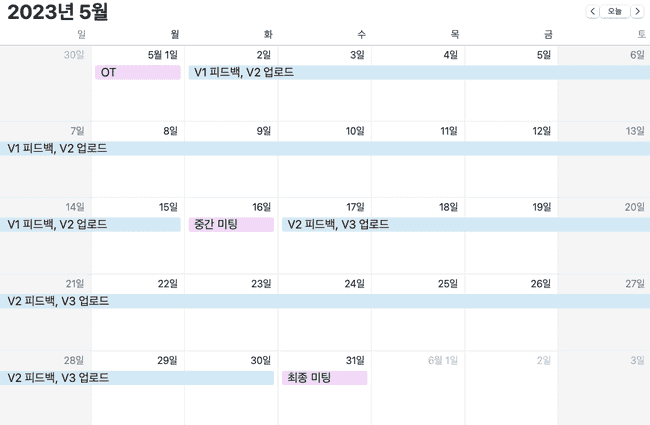
앞서 언급한 규칙을 기반으로 스터디 커리큘럼을 짰습니다. 다만 실제로 진행을 하다 보니 일정을 맞추기가 쉽지 않아서 추후에 일정이 조금 바뀌긴 했습니다.
- 5월 전
- 스터디 규칙 정하기
- 각자 개선하고자 하는 V1 이력서를 피그마에 업로드하기
- 만약 이력서가 없다면 새로 만들어서 업로드하기
- 5월 첫째 날
- 비대면으로 OT 진행
- 각자 자기소개 후 희망하는 이력서 개선 방향을 공유하기
- 5월 1~2주차
- 조원들끼리 V1 이력서에 대한 피드백 주고받기
- 피드백을 반영하여 각자 V2 이력서 만들기
- 5월 중순
- 비대면으로 중간 점검 진행
- 각자 V2 이력서를 소개하기
- 5월 3~4주차
- 조원들끼리 V2 이력서에 대한 피드백 주고받기
- 피드백을 반영하여 V3 이력서 만들기
- 5월 마지막 날
- 대면으로 최종 점검 진행
- 각자 V3 이력서 소개하고 마무리
지금부터는 각 단계별 상세 진행 방식을 소개합니다.
V1 이력서 업로드
먼저 오리엔테이션 전, 각자 최초 버전의 이력서 V1을 공용 피그마에 업로드하는 것부터 시작했습니다. 참여자들의 연차가 다양했기 때문에 이력서를 만들어본 적이 없는 분도 계실 것 같아서, 그런 분들께는 새로 이력서를 작성해서 업로드해달라고 말씀드렸습니다.
저 같은 경우에는 기존에 작성해둔 것이 자기소개 노션 페이지와 원티드 이력서가 있었습니다. 둘 다 마지막으로 손댄 게 거의 2년 전이라 최신 내용 반영이 안 되어 있다는 게 함정이긴 한데…
아무튼 이번 V1 이력서 업로드에는 원티드 이력서를 썼는데요, 노션 페이지는 상세 내용들이 많이 생략되어 있어 피드백을 받기에는 적절하지 않을 것 같았기 때문입니다.
원티드 이력서는 고정된 템플릿을 제공하다 보니 깔끔하고 정돈된 이력서를 만들 수 있긴 하지만 자유도가 떨어진다는 단점이 있었습니다. 특히 본문 내에 하이퍼링크를 넣을 수 없다는 점이 개인적으로 아쉽더라구요.
그래서 저는 이번 스터디의 개인 목표를 원티드 이력서와 노션의 아쉬운 점을 보완한 자기소개 페이지를 블로그에 직접 만들어보자! 로 세웠습니다.
오리엔테이션
 반가워요
반가워요
5월 첫째 날이 됐고, 본격적인 스터디가 시작됐습니다. 오리엔테이션은 비대면으로 진행했는데요, 각자 자기소개를 하고 희망하는 이력서 개선 방향을 공유하는 것으로 진행했습니다.
개인적으로는 참여하신 분들의 동기가 다양했다는 점이 재미있었습니다. 우선 저 같은 경우에는 공개 자기소개 페이지 제작이 목표였는데요, 현재 이직 또는 구직을 준비 중이신 분도 계셨고, 다른 직군에서 커리어 전환을 하셔서 이력서를 다듬고 싶어 하신 분도 계셨습니다. 또한 영문 레쥬메 방식으로 이력서를 작성하고 싶어 하시는 분도 계셨죠.
또한 서로 다른 플랫폼을 사용하다 보니 생기는 차이점도 있었습니다. 저 같은 경우에는 원티드 이력서를 업로드했는데요, 다른 분들은 프로그래머스, 서핏, 노션 등 다양한 플랫폼을 사용하셨습니다. 이 과정에서 각 플랫폼 별 장단점을 공유하고, 피드백을 주고받는 것도 좋은 경험이었습니다. 노션은 특히 호불호가 많이 갈리는 거 같더라구요.
그렇게 각자의 의지와 각오를 다지고 나서, 이제 피그마를 통해 V1 이력서에 대한 피드백을 주고받기로 했습니다. 오리엔테이션에 대한 후기도 조사했는데, 다음과 같은 의견이 있었습니다.
- 다른 분들 이력서를 통해 새로운 인사이트를 얻을 수 있었어요.
- 제 이력서의 방향을 어떻게 설정해야 할지 고민해 볼 수 있었어요.
- 낯선 분들로부터 내 이력서에 대한 의견을 들어볼 수 있다는 점이 새로웠어요.
- 미루던 일을 실행할 수 있는 동기 부여가 된 것 같아요.
V2 이력서 업로드
오리엔테이션을 마무리한 후부터는 중간 점검 전까지 각자 이력서를 둘러보며 비동기로 피드백을 주고받기 시작했습니다. 가장 흔하게 나오는 피드백은 다음과 같았습니다.
- 이 내용이 너무 추상적이어서 무슨 말인지 잘 모르겠어요.
- 이 내용은 너무 장황해서 요약할 수 있을 것 같아요.
- 이 내용은 근거가 부족해서 추가적인 설명이 필요해요.
- 기술 이름이나 단위, 용어가 통일되어 있지 않아요.
- 맞춤법 실수, 오타가 있어요.
- 이력서의 레이아웃이 보기 불편해요.
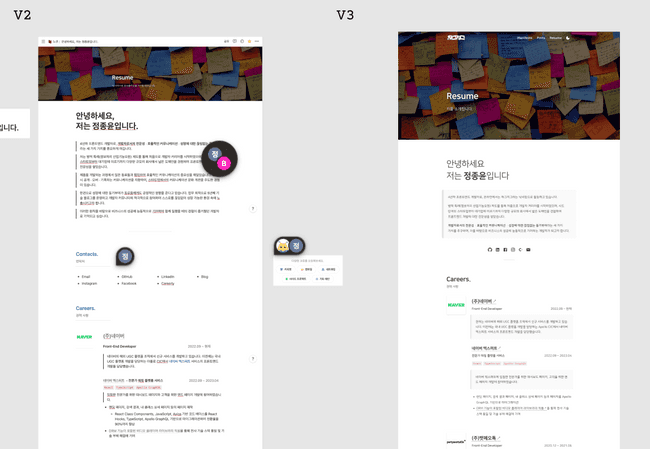
 내 V1 이력서에 남겨진 피드백 코멘트들, 그리고 업로드한 V2 이력서
내 V1 이력서에 남겨진 피드백 코멘트들, 그리고 업로드한 V2 이력서
이게 본인 이력서를 자기가 볼 때는 실수가 잘 안 보이는데, 다른 분들이 꼼꼼히 짚어주셔서 감사했습니다. 그래서 저 역시도 다른 분들의 이력서를 살펴보며 궁금한 점이나 피드백을 적극적으로 남기려 노력했습니다.
그리고 여기서 받은 피드백을 바탕으로 V2 이력서를 만드려고 했는데, 디자인 고민과 멘트 수정을 함께 생각하다 보니 생각보다 시간이 많이 걸리더라구요. 이게 정답이 있는 것도 아니고 더 나은 방법을 계속 고민하게 되니 한도 끝도 없었습니다. 역시 개발자에겐 기획이랑 디자인이 제일 어렵습니다… 😭
주말을 통째로 넣었는데도 완성이 안 될 것 같아서, V2 이력서는 노션을 이용해 프로토타입으로 구현 형태만 대충 정하고, V3 이력서 업로드 할 때 실제 코딩을 하기로 했습니다.
중간 점검
 음… 예전 것이 더 나은 것 같은데요?
음… 예전 것이 더 나은 것 같은데요?
중간 점검은 오리엔테이션으로부터 약 2주 후에 진행했습니다. 그때까지 스터디 참여자들은 각자 피드백을 반영하며 V2 이력서를 업로드해야 합니다. 그리고 중간 점검 때는 각자의 이력서에서 어떤 점을 위주로 개선했는지를 발표했죠.
다만 저는 V2 이력서를 발표하고 나서 준비한 것에 비해 좋은 피드백을 받진 못했습니다. 일단 분량이 이전보다 더 늘어나서 조절에 실패했고, 자기소개 문구도 너무 딱딱해 보인다는 의견을 받았습니다.
오히려 생각을 너무 깊게 했더니 큰 그림을 보지 못하고 세부적인 부분에만 집중하지 않았나 싶습니다. 특히 어느 정도 경력이 쌓이다 보면 이력서에서 중요하지 않은 내용은 빼고 핵심만 담을 수 있도록 다이어트를 해야 하는데, 나의 기술적인 면을 어필하고 싶다는 생각이 저도 모르게 들었나 봐요.
이런 피드백을 어떻게 하면 잘 받아들일 수 있을까 고민을 하다가, 문득 피드백을 받아들일 때 ‘특정 부분 분량 줄이기’ 라는 추상적인 목표 대신 ‘특정 부분의 분량을 기존에 비해 50% 줄이기’ 처럼 O, X가 명확한 액션 아이템으로 세우면 좋겠다는 생각이 들었습니다.
그래서 그날은 각자 V3 이력서에 반영할 액션 아이템들을 정리해 보며 미팅을 마무리했습니다. 구체적인 액션 아이템 예시는 다음과 같았습니다.
- 자기소개 문단을 5문단에서 3문단까지 줄이기
- 이력서 분량을 4장에서 3장까지 줄이기
- 대외활동 분량을 30% 더 줄이기
- 사이드 프로젝트에 대한 분량을 50% 더 줄이기
- 프로젝트 상세 소개 문장은 최대 3개까지만 하기
중간 점검에 대한 후기 의견을 정리하면 다음과 같았습니다.
- 데드라인 드리븐이라는 말이 있는 것처럼 스터디를 통해 여태껏 미루고만 있던 이력서 업데이트를 할 수 있어서 좋았어요
- 이력서의 독자는 나를 모르는 상대방이라는 걸 다시 깨달았어요
- 다른 분 이력서를 리뷰할 때 나왔던 내용을 제 이력서에도 적용하면 좋겠다는 생각이 들었어요
- 보는 사람을 배려했다고 생각하는 것과 실제 다른 사람들이 보는 것의 차이가 크다는 것을 깨달았어요
V3 이력서 업로드
 V2에서 받은 피드백을 반영하고 이를 실제 코드로 구현했다
V2에서 받은 피드백을 반영하고 이를 실제 코드로 구현했다
멘트를 다듬는 것은 V2 이력서에서 받은 피드백을 적용했는데, 새로운 내용을 창작하는 것이 아니라 기존의 내용을 줄여나가는 과정들의 연속이어서 시간이 아주 오래 걸리지는 않았습니다.
다만 이력서의 디자인을 React로 직접 구현하는 과정에서 시간이 좀 걸렸습니다. 사실 이때 각종 여행 및 예비군 일정이 겹치는 바람에 V3 이력서를 업로드를 못 할 뻔했는데, 평일 저녁마다 짬짬이 시간을 내서 작업을 해두었습니다.
마무리
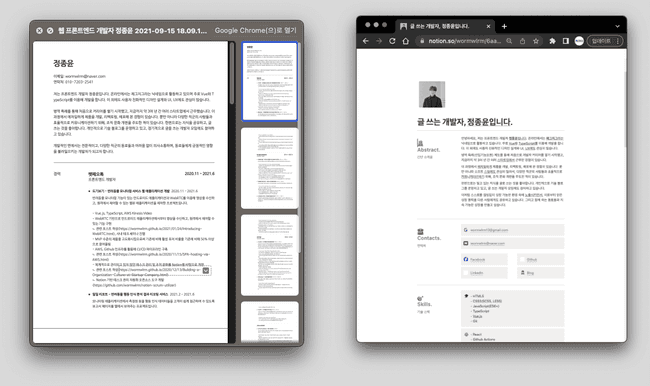
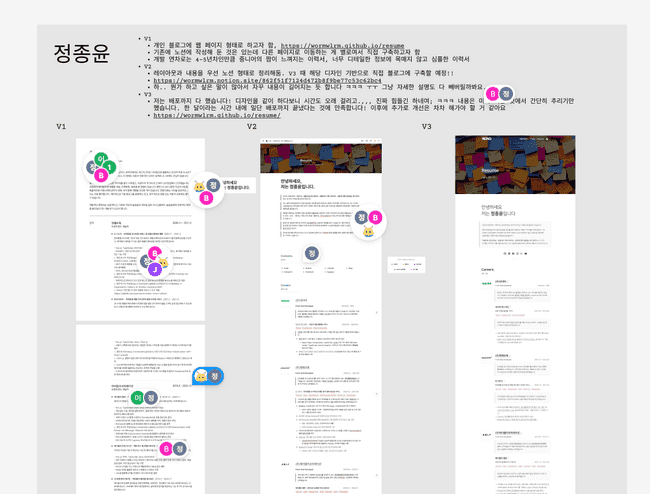
 자기소개 페이지를 만들기 위한 변천사와 수십여 개의 피드백들
자기소개 페이지를 만들기 위한 변천사와 수십여 개의 피드백들
그렇게 6월 1일 자정이 됐고, 원래 목표했던 스터디 기간인 한 달이 마무리가 됐습니다. 저는 마감일을 지키고자 전날 밤까지 불태운 덕분에(?) 다행히 기간 내 배포까지 마무리를 할 수 있었습니다. 그 결과물은 여기에서 확인이 가능합니다.
사실 커리큘럼 상으로는 오늘이 대면으로 마무리 회의를 하는 것이 목표였지만, 중간 점검을 한지가 얼마 안 되었고 조원들의 일정 맞추기가 쉽지 않다 보니 6월 중 편한 날짜에 별도의 회고 미팅을 하는 것으로 대체하였습니다.
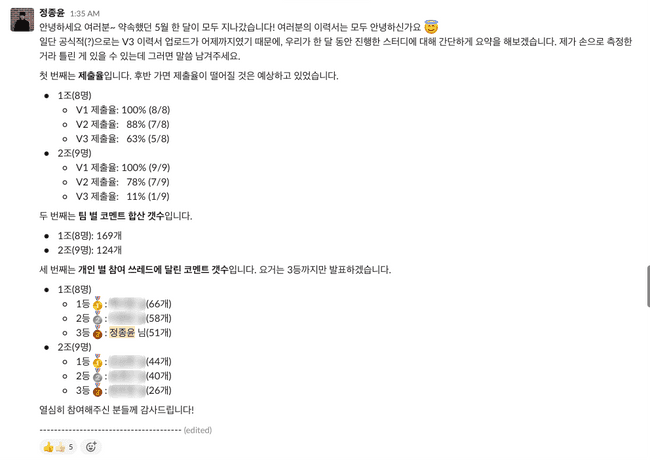
또한 마무리 날에는 한 달 동안 우리가 어떤 유의미한 활동을 했는지, 그리고 어떤 분들이 열심히 참여하셨는지를 칭찬드리기 위해 제가 직접 통계를 내보고 그 결과를 공유하였습니다.
회고
V3 이력서의 업로드 기한은 5월이 마무리였지만, 제출률이 높진 않았아서 회고 미팅 전까지 각자 자유롭게 진행 여부를 결정하도록 했습니다. 그리고 저희 조는 지난주 화요일에 대면으로 회고 미팅을 진행하였습니다.
회고 미팅에서는 우선 간단하게 자기의 V3 이력서를 소개하는 시간을 가졌고, KPT(Keep, Problem, Try) 회고를 통해 스터디 진행 방식에 대해 좋았던 점, 아쉬웠던 점, 그리고 개선 가능한 점에 대해 의견을 나눠보는 시간을 가졌습니다.
좋았던 점
- 피그마를 활용해 한눈에 모든 사람들의 이력서를 볼 수 있었고, 코멘트 기능도 편리했어요
- 여러 사람의 의견을 들을 수 있어서 좋았어요
- 이력서가 변해가는 과정을 지켜보는 재미가 있었어요
- 비동기로 진행해서 피드백을 주고받는 시간이 맞지 않아도 괜찮았어요
- 그라운드 룰과 포맷을 미리 정해두어서, 크게 우왕좌왕하거나 진행 방법에 대한 고민을 하지 않았어요
- 스터디 기간과 개선 횟수를 미리 정해두고 스터디를 진행해서 좋았어요
- 코멘트를 모두가 볼 수 있어서 다른 사람들의 피드백을 자신에게도 적용할 수 있었어요
아쉬웠던 점
- 후반으로 갈수록 참여도나 텐션이 떨어지는 것 같아요
- 강제성이 없다 보니 성실하게 참여하지 못했어요
- 비대면 위주의 스터디다 보니까 친밀한 소통까지는 이어지지 못했어요
- 다양한 직군이나 비슷한 연차의 분들께 피드백을 받아보고 싶었어요
- 상대방에 대해 잘 모르다 보니 피드백을 주고받기가 어려웠어요
개선 가능한 점
- 대면 미팅을 가장 처음 진행하면서 아이스브레이킹과 친밀도를 쌓을 수 있을 것 같아요
- 모각코를 통해 자유로운 네트워킹 자리를 마련할 수 있을 것 같아요
- 한 조의 인원을 더 줄일 수 있을 것 같아요
- 비슷한 연차의 사람들끼리 모여서 스터디를 진행하면 좋을 것 같아요
- 이력서를 업데이트할 때마다 알려준다면 더 긴밀한 소통이 가능할 것 같아요
- 보증금 같은 것을 걸어서 강제성을 부여하면 좋을 것 같아요
- 스터디 전부터 회의 일정은 미리 정해두면 좋을 것 같아요
간단 소개
그렇게 만든 자기소개 페이지를 직접 소개 안 하고 넘어가면 또 독자 분들이 섭섭할 것 같아서, 간단하게 구성만 소개해보겠습니다.
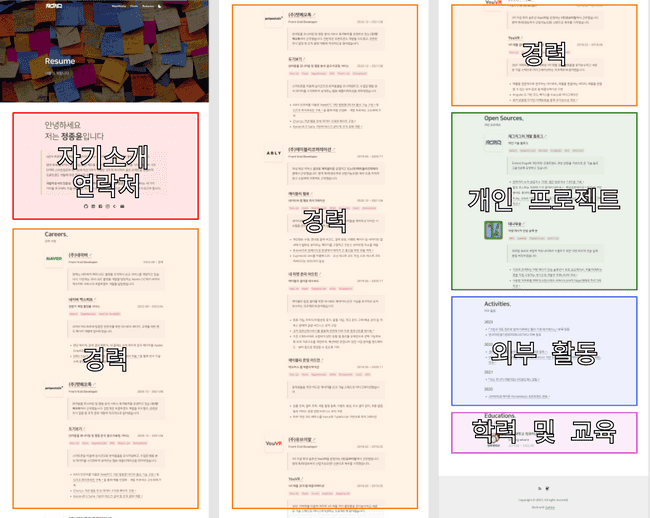
 크게 자기소개, 경력, 개인 프로젝트, 외부 활동, 학력 섹션으로 구분했다
크게 자기소개, 경력, 개인 프로젝트, 외부 활동, 학력 섹션으로 구분했다
자기소개는 딱 세 문단으로 분량을 제한했고, 제가 강조하고 싶었던 프론트엔드에서의 전문성과 추구하는 가치가 잘 드러나있는 것 같아서 만족스러웠습니다.
외부 활동은 다른 요소들에 비해 중요한 것은 아니라서 그냥 연도 별 리스트로만 정리해두었고, 외부 자료가 있다면 링크를 걸어두었습니다.
학력은 전공자라는 사실이 가끔은 도움이 될 때가 또 있을 것 같아서 마지막에 슬쩍 넣었습니다.
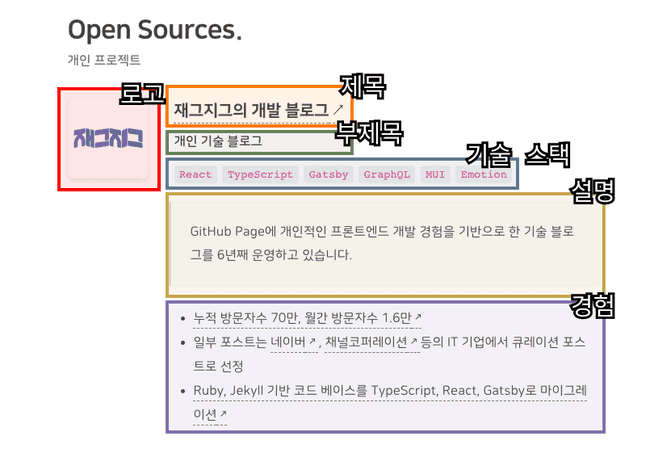
가장 중요한 경력 및 프로젝트에서는 통일감이 느껴지도록 공용으로 활용할 수 있는 컴포넌트를 제작했습니다. 특히 링크의 경우, 밑줄과 화살표 표시가 함께 나타나도록 해서 클릭 가능한 요소라는 것을 눈에 잘 띄도록 만들었습니다.
개인적으로 로고가 있으면 좀 더 산뜻한 느낌이 들어서 넣어두었고, 제목과 부제목 영역을 구분하여 강조하고 싶은 내용에 위계를 두었습니다. 각 영역은 회사를 소개할 땐 사명과 직무를, 프로젝트를 소개할 땐 프로젝트 명과 한 줄 요약을 적었습니다.
기술 스택의 경우에는 프로젝트 별로 적어놓았습니다. 프로젝트마다 사용한 기술 스택이 조금씩 다르기도 하고, 시간이 지나서 쓰지 않게 된 기술도 있다보니 한 번에 묶어서 소개하면 그런 점들이 드러나지 않을 것 같아서 이렇게 정리했습니다.
설명 부분은 회사나 프로젝트에 대한 자세한 설명을 담고자 만든 영역입니다. 내가 이 회사에 합류했고, 왜 이 프로젝트를 하게 됐으며 무슨 일을 했는지를 간략하게 적어두었습니다.
경험 부분이 사실 가장 중요한데, 내가 이 프로젝트에서 핵심적으로 개발에 참여한 파트를 딱 세 가지만 정리해두었습니다. 담지 못하는 내용이 아까워서라도 써야겠다는 생각이 드는 게 제일 위험한(…) 행동이더라구요. 저는 기억이 잘 안나는 것들은 과감하게 버렸습니다. 또한 해당 경험과 관련해서 별도의 정리해둔 자료가 있다면, 그것을 링크로 걸어두어서 관심 있는 분들이 직접 찾아가 볼 수 있게 했습니다.
느낀 점
 어우 힘들어
어우 힘들어
우선 스터디 진행자로서의 느낀 점을 말씀드리자면, 사실 저는 이렇게 불특정다수 인원과 함께하는 스터디를 운영해 본 경험은 처음이라 좀 능숙하지 못한 부분이 있었던 것 같습니다. 커리큘럼은 다행히 큰 문제가 없었지만, 정작 스터디 참여자들 간의 친밀도나 소통을 잘 이끌어내지는 못한 것 같아서 스스로에게 아쉬웠습니다.
스터디 참여자로서의 저는 주어진 시간 내에 목표를 달성할 수 있어서 다행이었습니다. 정작 주최자가 목표를 못 지킨다면 그것은 그것대로 창피한(?) 일이긴 하니까요. 한 달이라는 일정도 제가 정했고 짧은 시간은 아니지만, 생각보다 매우 빡세더라구요. 중간에 일정을 못 맞추고 드랍 하시는 분도 사실 좀 계셔가지고…
그래서인지 회고에서 나온 스터디에서 아쉬웠던 점들에 나왔던 요소들도 대부분 공감이 되었습니다. 이를 보완할 수 있는 방법이 뭐가 있을지에 대해서도 많은 고민을 했고, 추후 스터디 진행 시에 적용해 볼 수 있을 것 같습니다.
한편 이번 스터디에서 나온 대부분 피드백들이 내용을 빼거나 줄이는 것이었다는 점에서 비추어보아 ‘내용을 과감하게 빼는 것도 중요하다’ 는 것을 새삼 깨닫게 되었습니다. 그리고 자기소개 멘트를 다듬는 것이 참 어려운 일이라는 것도요.
소개는 간단해야 하지만 너무 짧아서도 안 되고… 경험은 구체적이어야 하지만 너무 길어져서는 안 되고… 후… 정답이 있는 게 아니다 보니 멘트를 다듬는 데에 상당히 많은 시간을 썼던 것 같습니다.
마지막으로 이력서 플랫폼을 이용하는 것도 좋은 방법인데, 그렇다면 각 플랫폼 별 장단점을 잘 살펴봐야 할 것 같습니다. 자기 마음에 100% 드는 플랫폼을 찾는 것은 불가능하니까, 본인이 이력서에서 중요하게 생각하는 것이 무엇인지에 따라서 선택 기준을 세우는 것이 좋을 것 같네요. 마음에 드는 플랫폼이 없다면야… 뭐 저처럼 직접 만드는 것도 좋구요.
아무튼 이렇게 자기소개라는 알쏭달쏭한 숙제를 끝내고 나니, 마음 한 켠은 후련하네요.