오늘은 어떤 주제로 글을 쓸까 고민을 하다가, 예전에 생각해두었던 주제인 저의 기술 스택의 변화에 대해 이야기해보려고 합니다.
제 블로그를 초창기부터 살펴보신 분이라면 아시겠지만, 저는 2021년까지는 주로 Vue를 사용하다가 그 이후부터는 React를 사용하고 있습니다. 하지만 그전에는 jQuery와 AngularJS를 사용한 적도 있죠. 이처럼 시간이 흐르면서 사용하는 기술 스택에는 변화가 생기기 마련입니다.
엄밀하게 따지자면 AngularJS와 Vue는 프레임워크, jQuery와 React는 라이브러리라는 차이가 있습니다. 이들을 함께 포괄할 수 있는 단어가 마땅치 않아서 프론트엔드 UI 도구라고 이름을 붙여 보았습니다.
그래서 오늘은 이렇게 제가 4가지의 프론트엔드 UI 도구를 사용하며 겪은 경험에 이야기해보려고 합니다. 이번 포스트를 통해 프론트엔드 UI 도구 선택을 고민하고 계신 개발자 분들에게 도움이 되길 바랍니다.
jQuery
2017년에 처음 만난 프론트엔드 라이브러리
제가 본격적으로 프론트엔드 개발을 공부한 것은 2017년 즈음이었습니다. 그 당시까지만 하더라도 제가 알고 있었던 언어는 대학에서 배운 C++이 전부였는데요, 웹 개발에 대해서는 아는 바가 전혀 없었습니다. 기껏 해봐야 생활 코딩을 통해 HTML과 CSS를 조금 알고 있었던 정도였죠. JavaScript와 Node.js에 대해서도 몰랐으니, 마크업을 할 때는 로컬의 HTML 파일을 한 땀 한 땀 직접 수정하며 웹을 만들었던 기억이 납니다.
그래도 다행이었던 것이, 코드를 통해 시각적으로 눈에 보이는 결과물을 만드는 것이 제게는 즐거운 일이었습니다. 제 취향과도 너무 잘 맞는 일이었습니다. 하지만 제가 의도한 것만큼 예쁜 결과물을 만든다는 것이 쉽지는 않았습니다. 간단한 햄버거 버튼을 만드는 것도 어려웠죠.
그러다가 우연히 Bootstrap이라는 UI 라이브러리를 알게 되었습니다. Bootstrap은 HTML과 CSS로 만들어진 템플릿을 제공하는데, 이것을 사용하면 훨씬 빠르고 예쁜 웹 사이트를 만들 수 있었던 것이죠. 이게 너무 쉽고 편리해서 Bootstrap을 이용해 웹 사이트를 만들었던 기억이 있습니다.
당시에는 Bootstrap의 메이저 버전이 4였는데, 이 당시에는 jQuery를 의존성으로 갖고 있었습니다. 그래서 몇몇 상호작용이 포함된 Bootstrap 컴포넌트를 쓰려면 jQuery도 항상 불러와야 했습니다. 물론 지금은 jQuery에 의존성을 갖지 않는 메이저 버전 5가 나와있지만요.
그래서 저는 프론트엔드 개발 초창기 때 jQuery를 자주 사용했습니다. 사용하는 방법도 간편하고 예제 코드도 많았거든요. 그냥 HTML 내에 <script> 태그로 경로를 불러오고, 코드 단에서는 $ 로 사용하면 됐거든요.
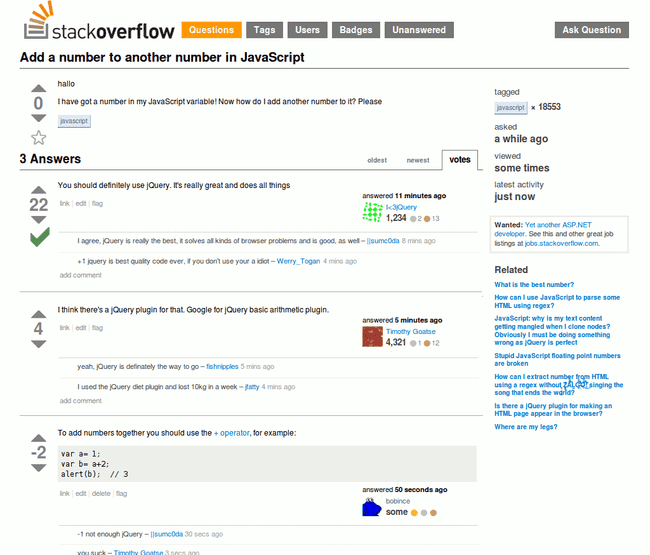
그렇다고 해서 jQuery의 모든 기능을 공부하면서 쓴 건 아니고, A라는 기능을 jQuery로 구현하는 방법 이라는 키워드로 구글링 하고 코드를 짜깁기하며 사용했던 기억이 납니다. 다만 jQuery 사용법이 쉽다 보니 저질 답변들(…)도 많았죠.
요즘은 모던 UI 라이브러리들이 많이 나와서 jQuery를 쓰거나 권장하는 경우가 드물긴 합니다. 최근에 프론트엔드 개발에 입문하신 분들은 ‘으윽, 그거 완전 구식이잖아요’ 라고 생각할 수도 있겠지만… 저는 jQuery가 웹 개발에 미친 영향력에 대해 긍정적으로 생각하고 있어서 리스펙(?) 하는 편입니다. 아직까지도 전체 웹 사이트의 77%가 jQuery를 사용하고 있기도 하고, jQuery의 문법이 브라우저 네이티브 기능으로 이식되기도 했거든요.
사실 jQuery는 프론트엔드 UI 처리만을 위한 라이브러리라기보다는, 브라우저 호환성 및 AJAX 요청 등의 종합적인 기능도 제공하는… 마치 맥 가이버 칼 같은 라이브러리인데요, 어쨌든 개발 초창기에는 jQuery를 이용해 UI 개발을 했던 기억이 있기에 이야기 해보았습니다.
AngularJS
2018년에 병특으로 처음 회사를 다니면서 만난 프론트엔드 프레임워크
이전의 마크업 경험을 통해 프론트엔드 개발에 흥미를 가지게 되었고, 그러다가 2018년에 병특으로 프론트엔드 개발자 커리어를 시작하게 되었습니다. 지금 기준으로 살펴보면 프론트엔드 개발자라고 부르기에는 매우 민망한 수준이었는데, 할 줄 아는 것이라곤 간단한 UI 개발 정도였고, JavaScript는 문법도 잘 모르는 상태였거든요.
그래도 어떻게 취업을 했으니 회사에서 하고 있는 업무에 투입이 되었습니다. 입사 후 몇 달 동안은 AngularJS를 사용한 프로젝트의 유지보수를 담당하게 되었습니다. 우리가 지금 알고 있는 Angular와는 다른 프레임워크라는 점… 당시에도 이미 레거시 프레임워크로 여겨지고 있었지만, 그래도 회사에서 운영 중인 서비스였기에 당장 일을 쳐내기 위해서는 배워야 했죠.
하지만 JavaScript 문법도 잘 모르는 상태에서 AngularJS를 공부하기에는 너무 어려웠습니다. 그래서 당시에는 주로 w3schools의 도움을 받아가며 공부를 했는데, 이것만 보고 현업에서 실제 작성된 코드를 이해하기에는 많은 어려움이 있었습니다. 하지만 시간은 정해져 있고, 해야 할 일은 분명했기에 동작하는 코드만 보고 역할을 추측해 고쳐다가 쓰는 수준으로 일을 했던 기억이 있습니다.
그래서 저는 아직까지 AngularJS 기반 프레임워크에 대해서는 그리 좋은 인상을 갖고 있지 않습니다. 그 당시에는 AngularJS의 디렉티브, 컨트롤러, 서비스 등의 개념이 너무 낯설었기 때문입니다. 하지만 이렇게 조금이나마 AngularJS를 만져본 경험은 이후 Vue를 배울 때 생각보다 큰 도움이 되었습니다.
Vue 2
2018년부터 4년 동안 나의 기술적 성장을 이끌어준 프론트엔드 프레임워크
그러다가 당시 회사에서 AngularJS 기반의 프로젝트를 새로운 기술 스택으로 마이그레이션 하는 것으로 결정을 내렸습니다. 당시 저는 갓 프론트엔드 개발을 시작한 멋모르는 주니어 개발자였기 때문에 선택의 여지가 없었고, 시니어 개발자들이 결정을 내렸습니다.
2018년 당시의 선택지로는 React와 Vue가 있었습니다. 회사에서는 팀을 두 개로 나누어서 각각의 팀에서 React와 Vue를 이용해 프로토타입 프로젝트를 진행하게 되었는데, 결국에는 Vue가 최종 선택되었습니다.
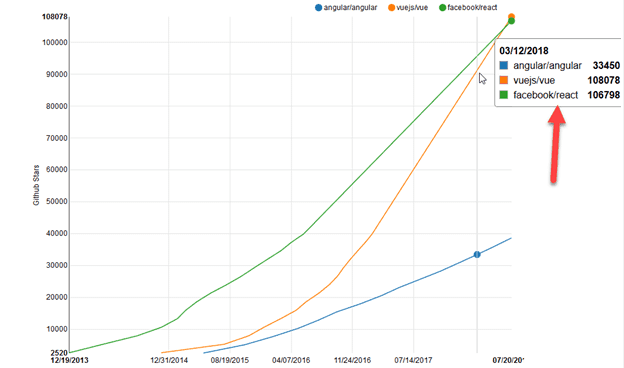
여기에 대해서는 몇 가지 합리적인 추측을 해볼 수 있었습니다. 일단 Vue는 React의 장점과 AngularJS의 장점을 모두 갖고 있었습니다. AngularJS의 디렉티브와 양방향 바인딩 모델, React의 가상 DOM을 둘 다 가진 절충안이라고 볼 수 있었죠. 그리고 React에 비해 Vue의 동작 모델이 더 직관적이었기 때문이라고 생각합니다. 마지막으로 당시에 Vue는 React의 GitHub 스타 수를 앞지르는 등, 이미 시장에서도 인기를 얻고 있었거든요.
그 덕분에 저는 Vue를 메인 기술 스택으로 학습 하게 되었습니다. 꽤나 큰 규모로 진행하는 마이그레이션인 만큼 회사에서도 Vue 학습에 대한 지원을 해주셨죠. 물론 UI 프레임워크를 본격적으로 각 잡고 배워보는 건 처음이라서 처음에는 많이 헤매기도 했지만, Vue는 프레임워크다 보니 규칙을 잘 따르기만 하면 되었기 때문에 한 번 학습을 하고 난 이후에는 쉽게 적응할 수 있었습니다. 그리고 AngularJS보다 직관적이고 문법도 훨씬 간단해서 배우기 쉬웠거든요.
그래서 저는 Vue에 대한 충성심과 만족도가 매우 높았습니다. 그래서 Vue 커뮤니티에도 적극적으로 기여했고, 이직을 할 때에도 Vue를 사용하는 회사를 찾아갔죠. Vue를 통해 모던 프론트엔드 개발 환경에 익숙해질 수 있었고, 이를 통해 프론트엔드 개발에 전문성을 가질 수 있었던 것에 대해 고마움을 느끼고 있습니다.
그렇게 저는 약 4년간 Vue를 사용하며 프론트엔드 개발을 했지만, 결국에는 몇 가지 이유로 인해 React로 기술 스택을 갈아타게 되는 순간이 오게 됐습니다.
React
2021년부터 현재까지의, 개발 트렌드와 취업 시장을 고려하여 선택한 라이브러리
저는 Vue를 사용하는 와중에도 React를 배워보려고 했지만, Vue에 비해 너무 비직관적이고 어렵게 느껴져서 포기를 했던 적이 있습니다.
당시에는 클래스 컴포넌트만 사용할 수 있었는데, 장황한 문법과 비동기적 상태 관리 등이 너무 이상하게 느껴졌기 때문이죠. JSX 문법이 제 취향이 아니기도 했구요, Redux 같은 외부 라이브러리를 반필수적으로 학습해야 하는 것도 부담스러웠습니다.
반면 Vue에서는 React에서 제공하는 기능들을 더 쉬운 방법으로 제공하고 있었죠. 제 기준에서는 React의 단점을 Vue가 채워주고 있었기에 굳이 React를 배워야 하나 싶었던 것이었습니다.
당시까지 저는 Vue와 React가 프론트엔드 UI 개발의 트렌드를 이끌며 서로 선의의 경쟁을 하는 관계라고 생각했습니다. 즉 Vue가 React의 단점을 채워주고, React가 Vue의 단점을 채워주는 느낌이었죠. 마치 마라톤을 할 때 페이스 메이커 역할을 하는 느낌처럼요.
그러다가 저의 생각에 큰 전환점이 생긴 계기가 생깁니다. 바로 2019년 React 16.8 버전에서 함수 컴포넌트와 훅이 도입되었던 것이죠. 이로써 클래스 컴포넌트를 사용하지 않고도 상태와 라이프사이클을 관리할 수 있게 되었습니다.
저는 당시에 React에 큰 관심이 없었기 때문에 이 소식이 크게 흥미롭진 않았습니다. 함수형 컴포넌트라는 것은 이미 Vue 2에서도 존재했고 훅은 그냥 라이프사이클 훅을 말하는 것인 줄 알았기 때문이죠. 저는 그냥 제가 좋아하는 Vue 생태계를 열심히 따라가고 싶었습니다.
그런데 그로부터 1년 후, Vue 3에서도 React의 함수 컴포넌트와 훅의 유사 개념인 Composition API가 도입될 것이라는 소식을 듣게 되었습니다. 자세히 살펴보니 제가 평소에 알고 있던 Vue의 개념이라기보다는 React의 개념을 그냥 복붙해온 느낌이 들었습니다. 이때부터 저는 약간의 위기감을 느꼈는데, React는 기술적 선도를 주도하는 반면 Vue는 이를 따라가고 있다는 것처럼 느껴졌거든요.
사실 그 전부터도 SWR이나 styled component처럼 Vue에서는 익숙하지 않은 개념들이 React 진영에서는 활발하게 사용되고, 일부는 Vue에 넘어오는 것을 목격하면서 기술에 대한 주도권이 React에 있다는 생각을 해오긴 했었습니다만… Vue 자체가 React를 따라가고 있다는 것은 꽤나 충격적이었습니다. 그리고 이 생각은 2023년에 React에서 서버 컴포넌트가 도입되면서 더욱 강화되었죠.
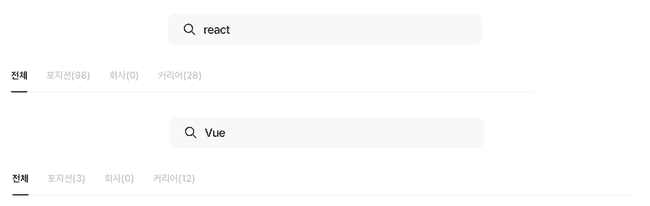
또 다른 이유는 시장 점유율입니다. 저는 4년이라는 시간 동안 Vue를 메인 기술 스택으로 사용했는데, 이 기간 동안 Vue를 사용하는 회사를 찾는 것은 쉽지 않았습니다. 체감 비율로 따지자면 85:15 정도로 React가 더 많았던 것 같았고, 그중에서도 제가 가고 싶었던 회사들에서 Vue를 사용하는 경우는… 많이 드물었습니다. React가 업계 표준처럼 여겨지다 보니 컨퍼런스 같은 발표 자료에서도 React의 문법을 알고 있다는 것을 가정한 하에 진행되는 예제 코드들이 너무 많았습니다.
상황이 이렇다 보니, Vue를 이용해서도 내가 원하는 기능을 구현하는 것에는 문제가 없었지만 남들이 다 알고 있는 것을 나 혼자 모른다는 것이 시장에서 매우 불리한 위치라는 생각이 들었습니다. 경쟁력 있는 프론트엔드 개발자로 살아남기 위해서는 React는 무조건 할 줄은 알아야 한다는 판단이 들었죠.
사실 이것들 외에도 제 결정을 도운 몇 가지 자잘한 이슈가 있긴 했습니다. 제 주변에 Vue에서 React로 기술 스택을 갈아타신 분들이 많이 계시기도 했고, Vue의 개발자가 중국인이다 보니, 커뮤니티가 중국 중심으로 돌아가는 불편함도 있었죠. 또한 React에서는 성공한 크로스 플랫폼 프로젝트가 Vue에서는 실패한 것을 Vue 생태계의 확장 가능성에 대한 의문이 들었기도 했습니다.
마침 저는 병특이 끝나고 복학을 하면서 다시 대학생이 되었기 때문에 React를 공부할 시간이 생겼습니다. 그래서 약 1년 정도 React를 틈틈이 공부하면서 기술 스택을 옮기게 되었고, 현재는 React를 메인 기술 스택으로 사용하고 있습니다.
‘React가 만족스러운가?’ 라는 질문에 답변하자면, 100%까지는 아니지만 그래도 예전에 비하면 많이 만족스러운 라이브러리라고 생각합니다. 기술적으로는 함수 컴포넌트와 훅의 등장으로 난이도도 많이 쉬워졌고, 개발 경험(DX, Developer eXperience)도 훌륭한 편이라고 생각합니다. 또한 기술의 발전 속도도 빠른 편이라서 새로운 기술을 빠르게 써볼 수 있기도 합니다.
라이브러리라는 특징 덕분에 높은 자유도를 지닌 것이 장점이자 단점이 될 수도 있는데, 요즘은 Next.js처럼 React 기반의 완성도 높은 프레임워크를 사용할 수도 있다는 점이 그 단점을 상쇄합니다. 또한 React Native처럼 크로스 플랫폼도 안정적으로 운영 중이기 때문에 React는 이제 명실상부한 프론트엔드 개발의 주류가 되었다고 생각합니다.
기술 외적으로는 시장에서 수요가 가장 많은 라이브러리라서 참고 자료도 풍부하고, 커뮤니티의 활성화 정도도 매우 높습니다. 그리고 구직과 채용 면에서도 장점을 지닙니다. 마치 백엔드에서 Java와 Spring을 하면 안정적인 취업이 보장되는 것처럼, 프론트엔드에서는 거의 React가 그 역할을 하고 있다고 볼 수 있죠.
사실 Svelte나 Solid 같은 라이브러리도 있지만, 기술의 성능만으로는 시장 논리를 이기는 것이 쉽지 않죠. 다들 React를 많이 쓴다는 이유 하나 만으로도 React는 꾸준히 시장에서 강세를 보일 것이라고 생각합니다.
정리하며
지금까지 사용해본 프론트엔드 UI 도구 4개에 대해 이야기를 해보았습니다. 후반에 가서는 갑자기 Vue 돌려깎기(?)가 된 것 같지만, 그렇다고 해서 Vue를 비난하거나 React를 찬양하는 것은 아닙니다. 그저 제가 경험한 것을 바탕으로 솔직한 이야기를 했다는 점 감안해 주시면 좋겠네요.
기술 스택을 선정할 때에는 많은 요소를 고려해야 하지만, 결국에는 요약을 바라시는 분들이 계실 것 같아서… 😅 각 기술 스택에 대한 한 줄 평을 남기며 글을 마치겠습니다.
- jQuery: 소싯적에 이름 좀 날렸던 라이브러리
- AngularJS: 누가 선택한다면 굳이… 라고 말하고 싶은 프레임워크
- Vue: 프론트엔드 개발에 처음 입문하거나, 마크업 개발이 분리된 경우에 추천하는 프레임워크
- React: 고르면 최소한 평타 이상은 치는 라이브러리