지난 일주일동안 퇴근 후에 시간을 내서 틈틈이 개인 프로젝트를 하나 했습니다. 별건 아니고 기존에 개인 브랜딩 용도로 사용하고 있던 로고를 Figma를 이용해 새로 제작한 것이었는데요. 사실 작년에 작성했던 2019년 회고글에서도 잠깐 언급했었지만, 디자인 툴을 배워보고 싶다는 생각은 예전부터 있었습니다. 다만 그럴만한 충분한 동기와 시간이 없어서 좀 우선 순위가 낮긴 했었죠. 그렇게 시간이 흐르게 되니 점점 저도 그 목표를 잊게 되었습니다.
그러다가 새롭게 다니게 된 스타트업에서 디자인 툴로 Figma를 쓰고 있는 것을 보고 문득 다시 생각이 들었습니다. ‘아, 요새 Figma가 디자인 툴로 되게 핫하다고 들었었는데.’ 마침 예전에 그림판과 파워포인트로 한 땀 한 땀 로고를 만들었던 것이 생각이 나더라구요. 디자인 툴도 한 번 써볼 겸 Figma로 옮겨보면 재밌을 것 같다는 생각이 들었습니다.
결론적으로는 꽤 만족스러운 결과물을 얻을 수 있었습니다. 기회가 된다면 다음 번에도 디자인 툴을 사용할 일이 생긴다면 Figma를 이용해보고 싶다는 생각이 들었습니다. 다만 제대로 튜토리얼을 익힌 채로 시작하는 것이 아니다보니 이게 최선의 방법인지에 대해서는 잘 모르겠더라구요. 낯선 용어들 때문에도 그렇고 제대로 된 사용법을 몰라서 헤메는 시간이 있었습니다. 그래서 다음 번에는 시간을 내서라도 사용법을 좀 더 익힌 후 사용해보고 싶다는 생각이 들었습니다.
예전에 이미 개인 브랜딩 로고 디자인과 관련된 고민을 담은 글을 작성한 적이 있습니다. 때문에 이번 포스트에서는 Figma를 사용한 경험을 중점으로 이야기를 다루고자 합니다. 이번 포스트를 통해 Figma를 처음 사용해보는 디자이너분들이나 디자인에 관심이 있는 개발자분들에게 도움이 되었으면 좋겠습니다.
기존 작업물
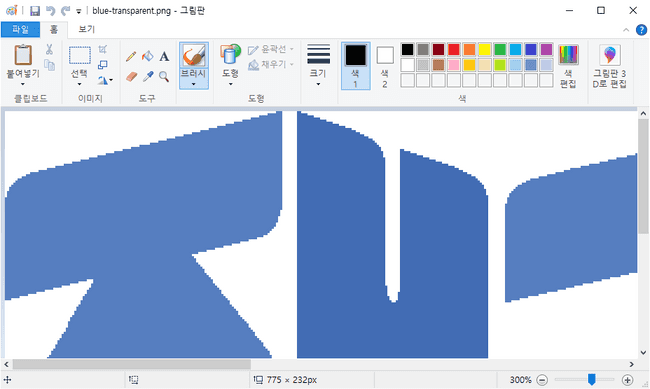
 픽셀 기반이다보니 계단 현상(Aliasing)이 발생했습니다
픽셀 기반이다보니 계단 현상(Aliasing)이 발생했습니다
예전에는 그림판과 파워포인트를 이용해서 디자인을 했습니다. 시각적으로 뒤틀려보이는 부분을 보정해주는 작업을 수작업으로 덧붙였던 터라 확대해보면 삐뚤빼뚤한 픽셀도 있었고 큰 화면에서 쓰기가 어려웠죠. 때문에 PNG 뿐만 아니라 벡터로 만든 SVG 형태도 필요하다고 느껴졌는데, 이 역시도 사용하고 있는 도구로는 적용이 힘들어 별도로 변환해주는 웹 서비스를 썼습니다. 결국 디자인 툴을 쓰지 않았기 때문에 여러 프로그램을 오가면서 작업을 해야 했고, 유지보수를 하는 일 역시 어려웠습니다.
그래서 기존에 그림판을 이용해 작업한 이미지를 Figma에 불러온 후, 그 디자인에 맞추어 Figma를 이용해 재작성해보려고 합니다.
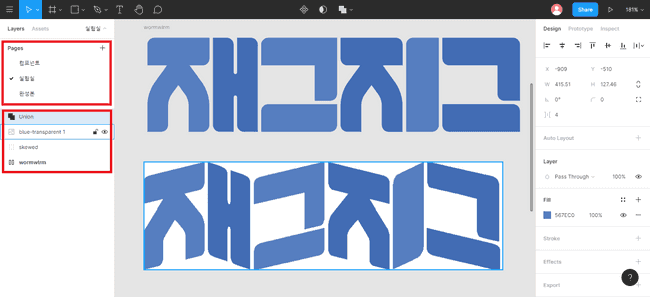
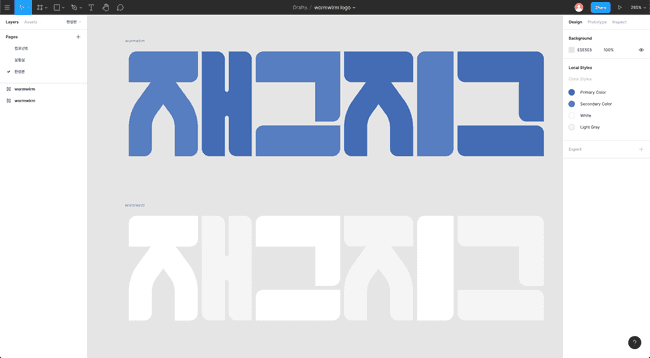
 아래에는 기존의 이미지, 위에는 Figma로 다시 제작한 디자인 완성본을 배치해봤습니다
아래에는 기존의 이미지, 위에는 Figma로 다시 제작한 디자인 완성본을 배치해봤습니다
우선은 아래에는 예전에 만들었던 이미지 파일을 불러왔고, 위에는 Figma로 다시 제작한 디자인을 배치해보았습니다. 원본과는 다르게 skew 가 적용되어 있지는 않은데, 이렇게 만든 이유에 대해서는 아래에서 자세하게 다루도록 하겠습니다.
Figma의 레이아웃을 한 번 살펴볼까요? 좌측에 있는 사이드바에서 볼 수 있듯이 우선 역할 별로 페이지를 따로 만들어 사용했습니다. 페이지는 말 그대로 레이어들을 용도 별로 분리하기 위한 목적으로 사용됩니다. 예를 들어 컴포넌트 페이지에서는 각 로고의 구성 요소를 나눈 작은 단위의 컴포넌트만을 확인할 수 있게 만드는 것처럼 말이죠.
페이지 목록 하단에는 현재 보고 있는 페이지의 레이어들을 확인할 수 있습니다. 이 레이어에도 여러가지 종류가 있는데, 여러 엘리먼트를 하나의 관리 가능한 레이어로 묶어주는 그룹(Group), 묶인 컨텐츠의 크기와 상관없이 자체 크기를 조절할 수 있는 프레임(Frame) 등이 있습니다.
 위는 그룹, 아래는 프레임입니다. 차이가 느껴지시나요?
위는 그룹, 아래는 프레임입니다. 차이가 느껴지시나요?
UI/UX를 위한 디자인 툴인 만큼 디자이너의 편의를 위해 사전 정의된 레이아웃이 있었습니다. 예를 들자면 종류 별 아이폰, 아이패드, 데스크탑 같은 디지털 디바이스를 비롯해서 페이스북, 인스타그램 게시물 같은 SNS용 레이아웃도 정의되어 있었습니다. 물론 저는 이 기능을 당장 사용할 일은 없었지만 굉장히 편리할 것 같았습니다. 프론트엔드 개발자들 역시 모바일 환경을 테스트할 때 크롬 개발자 도구에서 사전 정의된 디바이스 너비를 활용하기도 하니까요.
컴포넌트 살펴보기
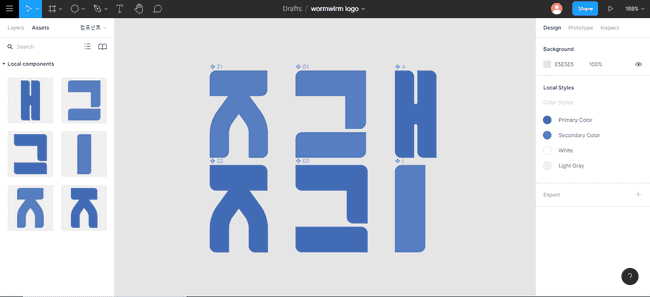
 컴포넌트 페이지에서는 구성 요소들을 재사용이 가능한 컴포넌트로 만들어 배치해보았습니다.
컴포넌트 페이지에서는 구성 요소들을 재사용이 가능한 컴포넌트로 만들어 배치해보았습니다.
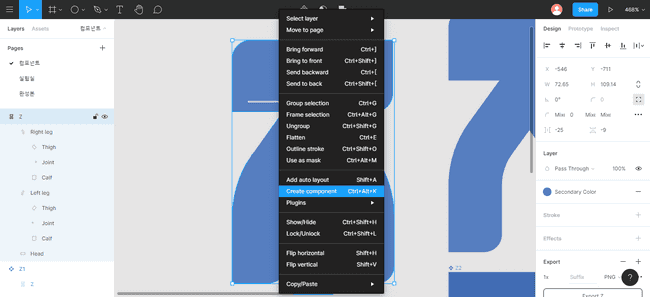
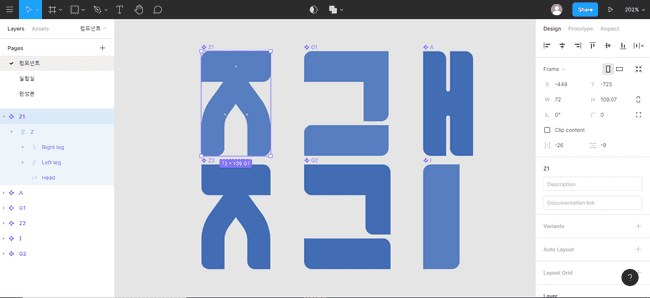
우선은 로고의 구성 요소들을 하나씩 나누어 컴포넌트로 구현했습니다. 그 후 컴포넌트 페이지에 진열해놓았습니다. 그럼 이 하나의 컴포넌트가 어떻게 구현되었는지를 알아보기 위해, 우선은 첫 번째 지읒을 가리키는 컴포넌트인 Z1 을 해부해보도록 할게요.
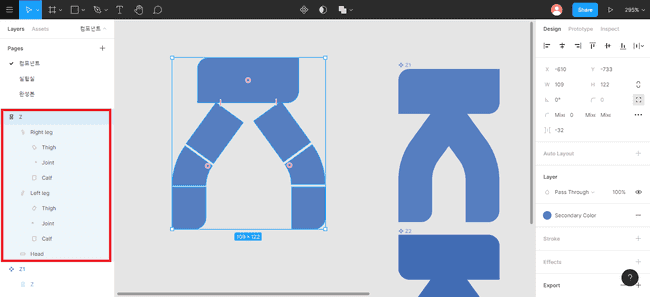
 지읒은 머리와 두개의 다리로 구성되어 있습니다. 이름은 제가 지었어요.
지읒은 머리와 두개의 다리로 구성되어 있습니다. 이름은 제가 지었어요.
위 사진을 보면 알 수 있듯이 하나의 컴포넌트는 여러 개의 도형 그룹으로 이루어져 있습니다. 도형 그룹 안에 또 다른 도형들이 포함되어 있는 것을 확인할 수 있는데요. 저는 머리와 다리 두 개로 이름을 지었습니다. 그리고 하나의 다리는 세 개의 도형 그룹으로 구성되어 있는데, 허벅지와 관절, 종아리라는 이름을 붙였죠.
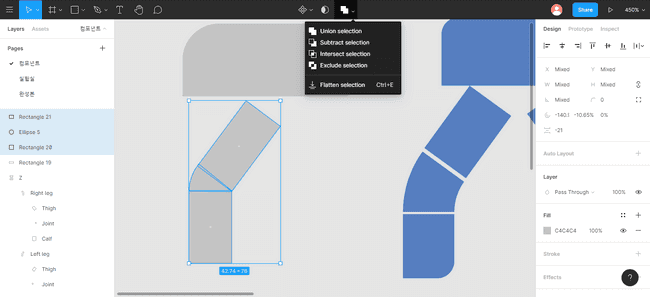
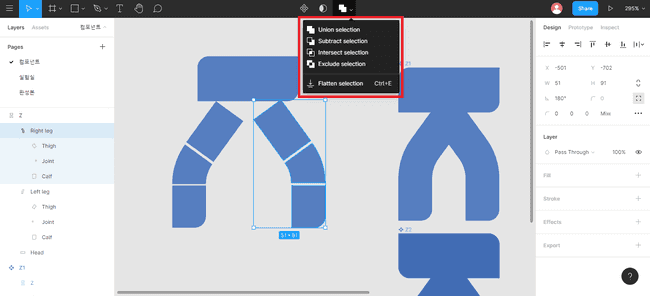
 도형도 논리 연산으로 복잡한 도형도 만들 수 있습니다.
도형도 논리 연산으로 복잡한 도형도 만들 수 있습니다.
도형 그룹은 도형의 연산으로 이루어진 결과물입니다. 여러 개의 도형을 선택하고 가운데 상단에 있는 Boolean Groups 를 클릭을 하면 실행할 도형 연산의 종류가 나오게 됩니다. 이름에서 알 수 있지만 논리 연산자와 같은 의미죠.
이 외에도 사진에서 볼 수 있듯이 OR, SUBTRACT, AND, XOR 등의 연산이 가능합니다. 이를 선택하게 되면 새로운 그룹이 생기게 됩니다. Flatten selection 같은 경우에는 내부에 뎁스를 따로 만들지 않고 하나의 레이어로 합쳐버리는 연산입니다.
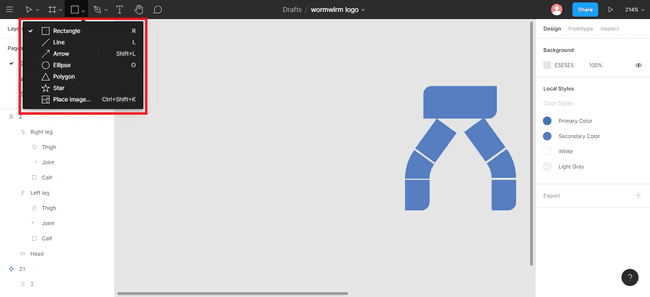
 기본 도형은 좌측 상단의 메뉴 바를 통해 만들 수 있습니다. 그림판과 같네요.
기본 도형은 좌측 상단의 메뉴 바를 통해 만들 수 있습니다. 그림판과 같네요.
한 편 연산의 기초가 되는 도형들은 좌측 상단의 메뉴 바에서 만들 수 있습니다. 도형 뿐만 아니라 선 그리기, 텍스트 넣기 등이 가능하죠. 아무래도 로고라 함은 캘리그라피가 아닌 이상 기본적인 도형들의 조합들로 만드는 것이 수학적으로도 그렇고 미적으로 보기가 좋으니까요.
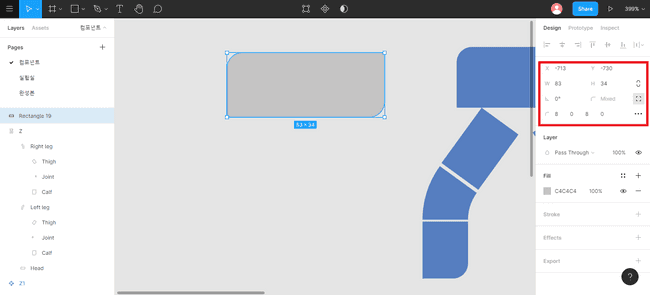
그럼 지읒의 머리 부분을 한 번 만들어보겠습니다.
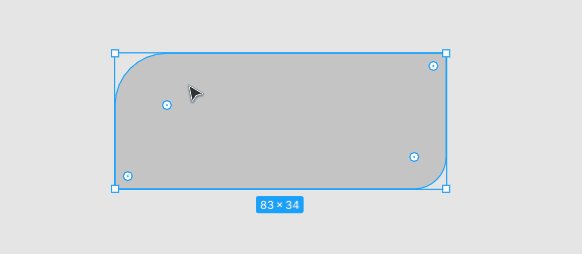
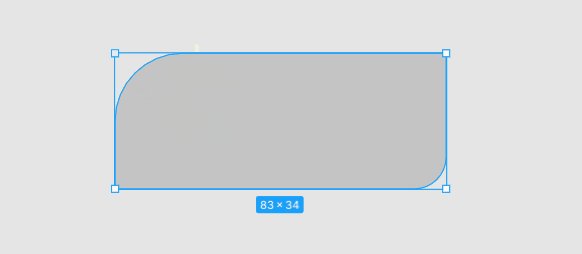
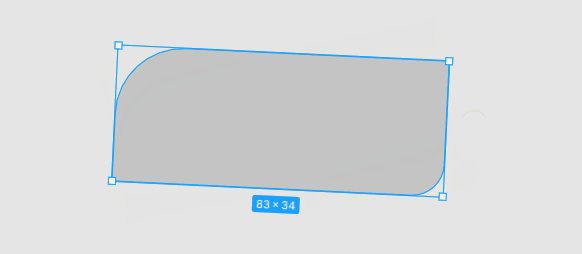
 간단하게 만든 직사각형. 양 쪽 모서리를 둥글게 깎아보았습니다.
간단하게 만든 직사각형. 양 쪽 모서리를 둥글게 깎아보았습니다.
이렇게 그릴 도형을 선택하고 드래그하면 도형을 생성할 수 있습니다. 저는 우선 직사각형을 그렸고, 둥근 모서리 속성을 추가했습니다. CSS의 border-radius 로 구현할 수 있는 둥근 모서리 속성은 우측에 있는 패널로 쉽게 조절할 수 있습니다.
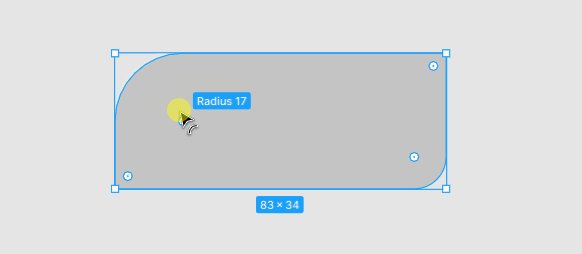
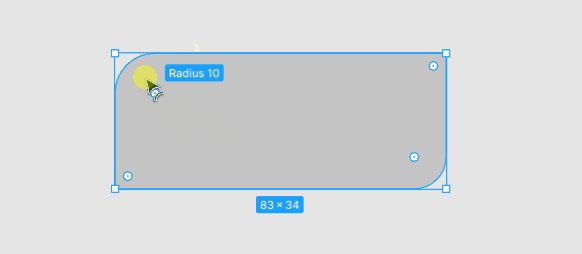
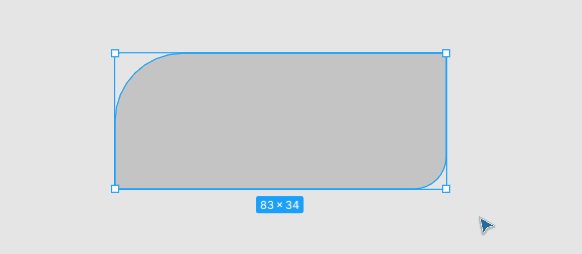
 직사각형 모서리 조절
직사각형 모서리 조절
물론 마우스를 통해서도 조절이 가능합니다.
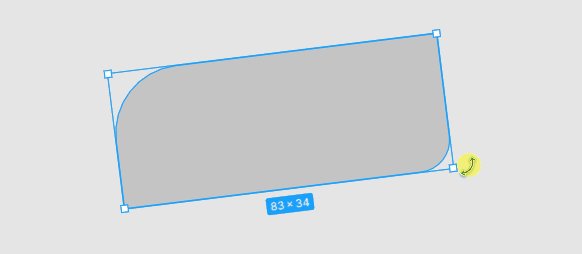
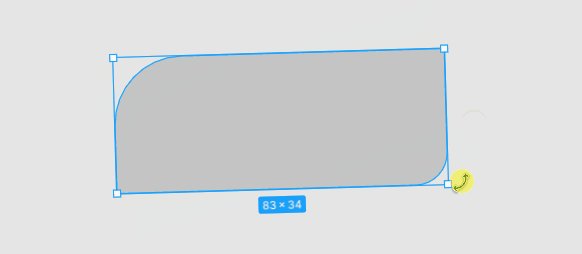
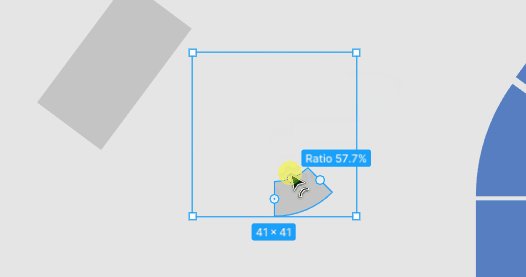
 도형의 회전 각도 조절
도형의 회전 각도 조절
한편 꼭지점의 끝을 잡고 드래그를 하면 회전도 가능합니다. 쉬프트 키를 누르면 15도씩 회전이 가능합니다.
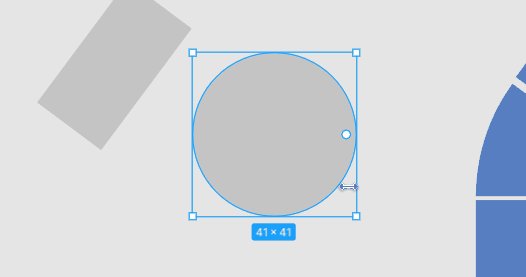
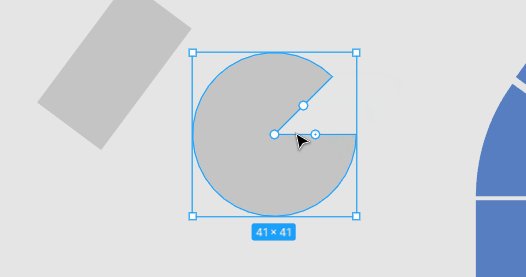
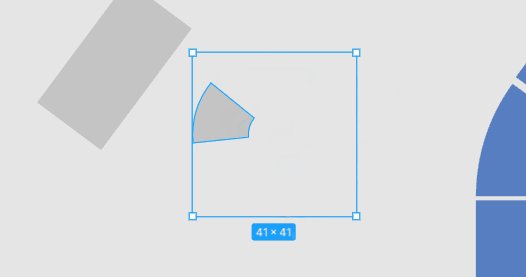
 도형 별로 다양한 조절점을 제공합니다.
도형 별로 다양한 조절점을 제공합니다.
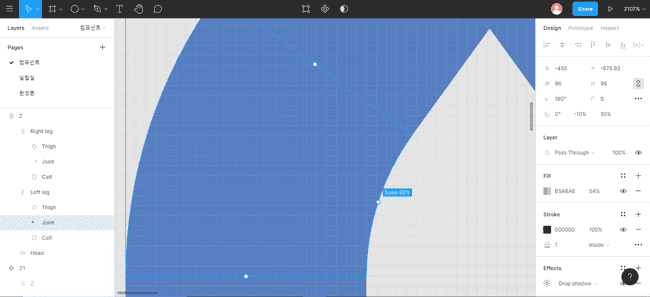
지읒 다리의 관절 부분은 부채꼴 모양입니다. 원에서 파생되는 도형인 파이 모양, 도넛 모양, 호(Arc) 모양 역시 마우스를 이용해 구현이 가능합니다. 원 내부에 있는 점을 드래그 하여 자세한 수치 조절이 가능합니다.
한편 화면을 확대하게 되면 픽셀이 그려진 그리드를 확인할 수 있습니다. 화면에 반복되고 있는 하나의 정사각형이 1픽셀입니다. 아시다시피 픽셀은 디지털 디바이스의 디스플레이를 표현하는 최소 단위이기 때문에, 가능하면 도형의 꼭지점이나 모서리가 픽셀 단위로 딱딱 맞아떨어지게 그리는 것이 좋습니다.
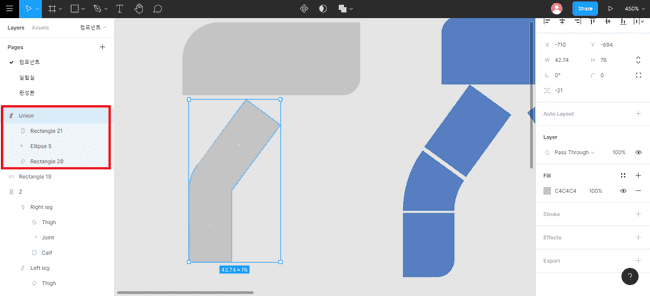
다리를 만들기 위해 도형을 만들고 기울인 후, 위치를 조절해 줍니다. 저는 여러 도형을 합치기 위한 목적으로 사용하는 것이니까 각 부분을 선택한 후 OR 논리 연산을 실행시킬 수 있는 Union selection 을 클릭해보겠습니다.
그러면 좌측에 Union 이라는 이름의 새로운 그룹이 생성된 것을 확인할 수 있습니다. 이렇게 지읒의 다리 부분을 만들었고, 이것을 하나 더 만들어 좌우반전 시켜야겠죠. 그 다음에 머리 부분과 OR 논리 연산을 실행하게 되면 완성이 됩니다.
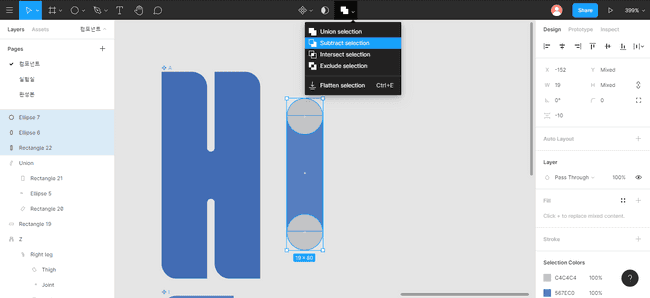
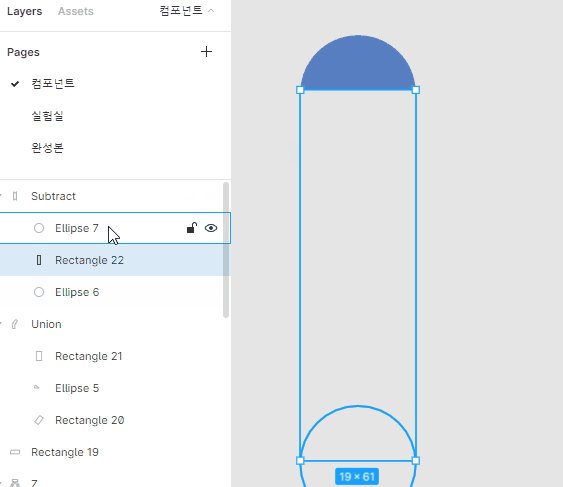
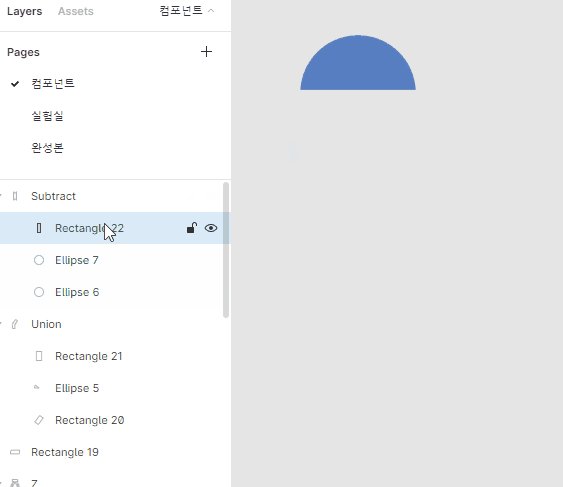
다음으로는 모음 ㅐ를 구현한 컴포넌트인 A를 살펴보겠습니다. 여기에서는 SUBTRACT 연산이 포함되어 있습니다. SUBTRACT 연산에서는 레이어의 순서가 중요한데요, 가장 낮은 위치에 있는 레이어에서부터 그 위에 있는 레이어를 빼는 순서로 연산을 하기 때문입니다.
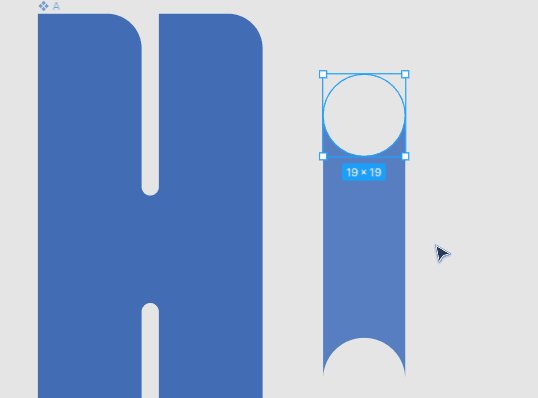
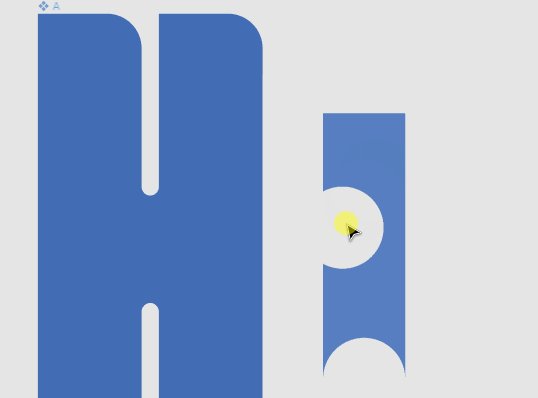
 직사각형을 가장 아래 레이어로 설정했기 때문에 원을 움직이더라도 문제가 없습니다.
직사각형을 가장 아래 레이어로 설정했기 때문에 원을 움직이더라도 문제가 없습니다.
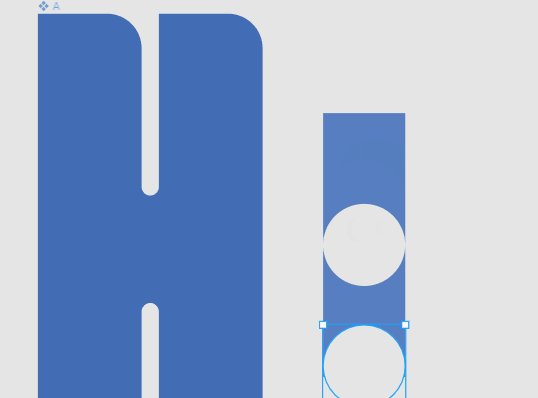
따라서 모음 ㅐ 사이의 부드러운 곡선을 구현하기 위해 직사각형의 양쪽 모서리에서 반원을 뺀 도형을 구현해야 하는데요, 레이어의 순서를 아래와 같이 설정해야 합니다.
- 반원1
- 반원2
- 직사각형
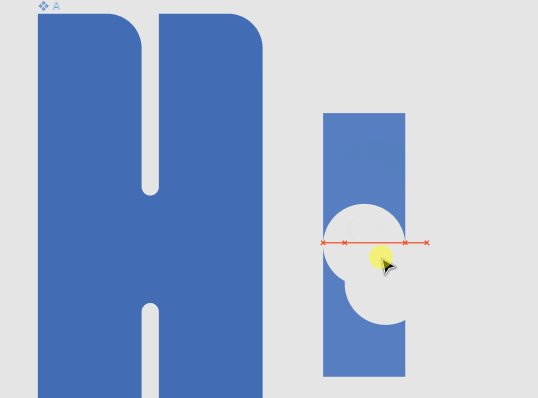
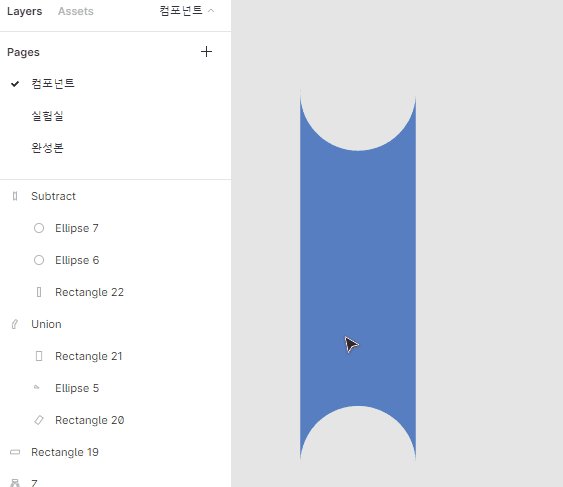
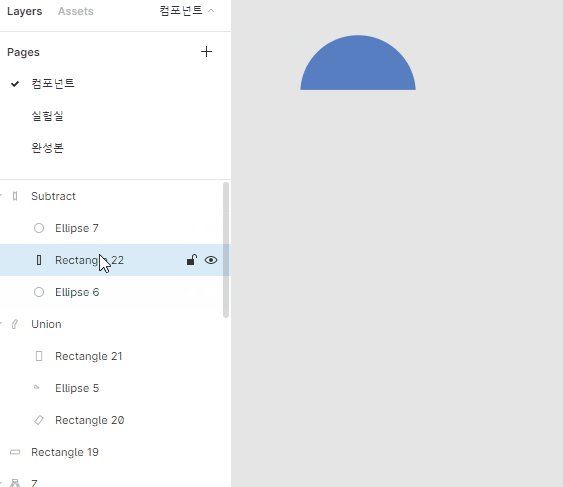
 반면 레이어의 순서를 조정해서
반면 레이어의 순서를 조정해서 반원 - 직사각형 - 반원으로 설정한 경우입니다. 의도하지 않은 도형이 나옵니다
만약 레이어의 순서를 바꾸게 된다면 SUBTRACT 연산의 기본이 되는 도형이 바뀌기 때문에 의도한 것과 다른 결과물이 나올 수 있습니다.
이 외에는 거의 반복되는 작업, 조그마한 수치만 조정하는 작업들이라 생략하겠습니다.
그 후에는 완성된 그룹들을 컴포넌트로 만들 수 있는데요. 컴포넌트로 만들면 무엇이 좋을까요? 아무래도 개발에서도 컴포넌트라는 용어를 많이 쓰기 때문에 개발자분들은 어느정도 감이 오실 것 같은데요.
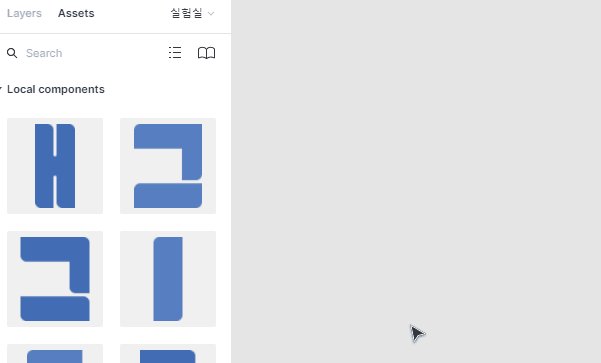
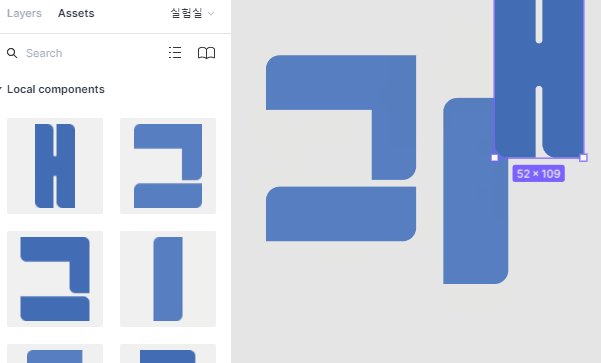
네 맞습니다. 바로 중복되는 리소스를 줄여서 재사용성을 높이기 위한 목적이죠. 이렇게 그룹을 컴포넌트화 시키면 좌측 상단의 Asset 탭에서 바로 확인을 할 수 있습니다.
 원본 컴포넌트를 변경하게 되면 이를 사용한 곳에서도 수정 사항이 적용이 됩니다.
원본 컴포넌트를 변경하게 되면 이를 사용한 곳에서도 수정 사항이 적용이 됩니다.
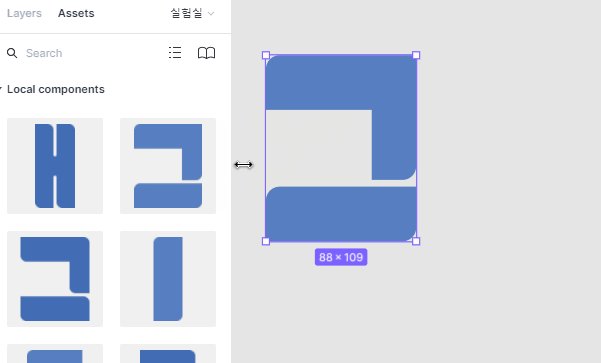
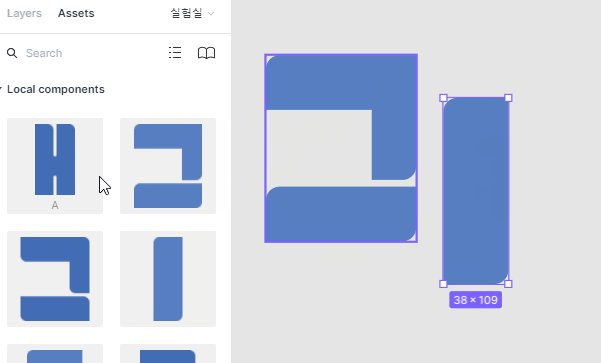
다른 페이지로 이동해서도 미리 정의한 컴포넌트를 이렇게 쉽게 드래그하여 사용할 수 있습니다. 원본 컴포넌트를 수정하게 되면 이를 사용한 페이지에도 바로 반영이 됩니다.
프레이밍
자, 이렇게 각 도형을 조합해서 글자를 만들고, 각 글자를 컴포넌트화 시키기까지 성공했습니다.
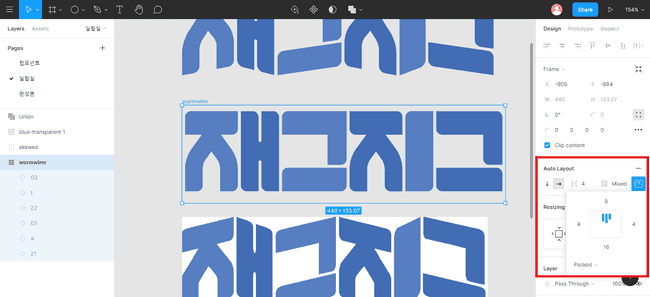
지금은 이렇게 완성된 컴포넌트를 조합해서 하나의 프레임으로 만든 모습입니다. 프레임의 경우에는 오토 레이아웃(Auto Layout) 기능을 지원하는데, 내부 레이어 간의 간격과 배치 등을 자동으로 조절할 수 있게 해주는 기능입니다.
위 사진의 경우에는 각 컴포넌트 별 간격을 4px로 주었고, 상단 패딩을 8px, 하단 패딩을 16px, 좌우 패딩을 4px로 준 상태입니다. 글자 간의 간격 역시 중요하니까요.
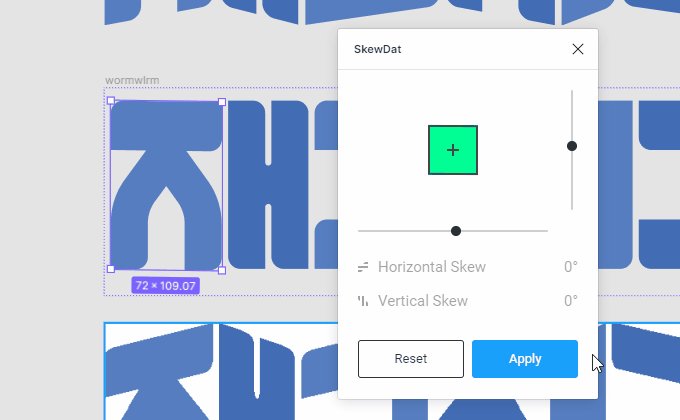
 도형을 비스듬히 만드는 기능은 별도의 플러그인을 사용했습니다.
도형을 비스듬히 만드는 기능은 별도의 플러그인을 사용했습니다.
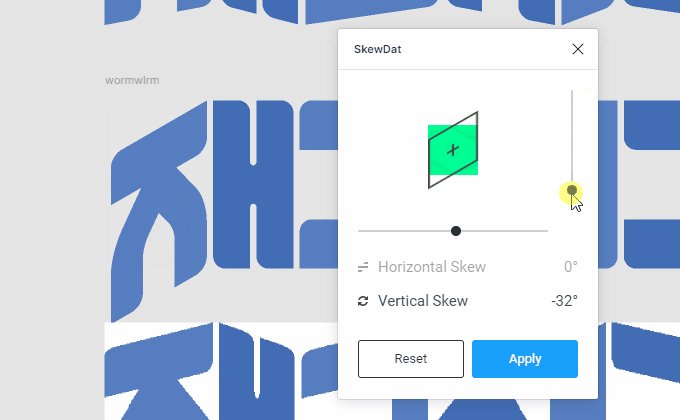
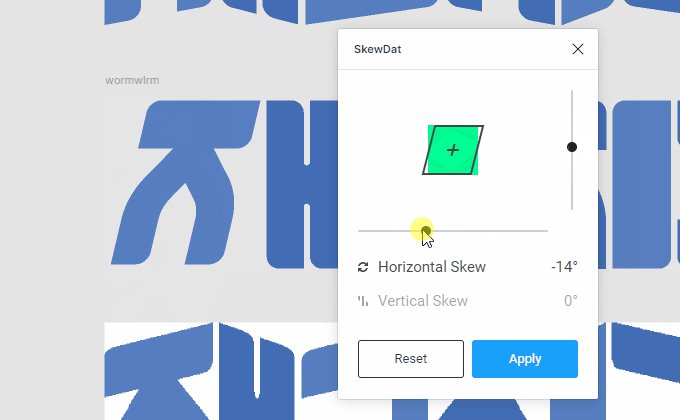
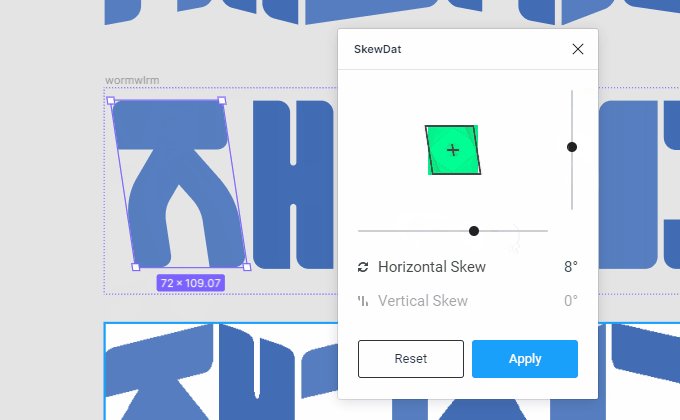
한 편 도형을 비스듬하게 비트는 효과인 CSS의 skew 는 기본 옵션으로 찾을 수가 없었습니다. 때문에 별도의 SkewDat이라는 별도의 플러그인을 설치해서 사용했습니다. 사실 설치라고 할 것도 없는 것이 그냥 인스톨(Install) 버튼만 누르니까 바로 Figma 내에서 사용할 수가 있더라구요.
 여기에서 글자 별
여기에서 글자 별 skew 각도들을 측정할 수 있습니다.
컴포넌트를 조합해서 하나의 프레임으로 만들고, 각 도형 컴포넌트에 skew 를 적용해보았습니다. 마치 크롬 개발자 도구에서 CSS 프로퍼티를 직접 수정하는 것마냥 실시간으로 미리보기가 가능해서 편리하게 사용했습니다.
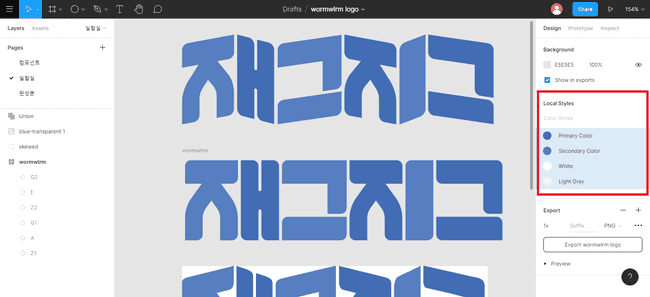
우측에는 Local Style 이라고 된 영역을 확인할 수 있습니다. 색상을 변수로 선언해서 사용할 수 있는데요, 저는 여기에서 프라이머리 컬러와 세컨더리 컬러 등을 직접 설정해서 사용을 했습니다.
TMI이긴 하지만 프라이머리 컬러로는 #4264CB, 세컨더리 컬러로는 #567EC0, 라이트 그레이 컬러로는 #F5F5F5 를 사용했습니다.
 밝은 배경에서 사용할 블루 컬러, 어두운 배경에서 사용할 화이트 컬러 두 개를 준비했습니다.
밝은 배경에서 사용할 블루 컬러, 어두운 배경에서 사용할 화이트 컬러 두 개를 준비했습니다.
그래서 나온 최종 결과물을 새로운 페이지에 옮겨놓았습니다. 한편 skew 가 포함하지 않은 이유는, CSS 애니메이션을 적용해서 좀 더 인터렉티브한 효과를 적용해보려고 하기 위한 목적입니다.
애니메이션 곁들이기
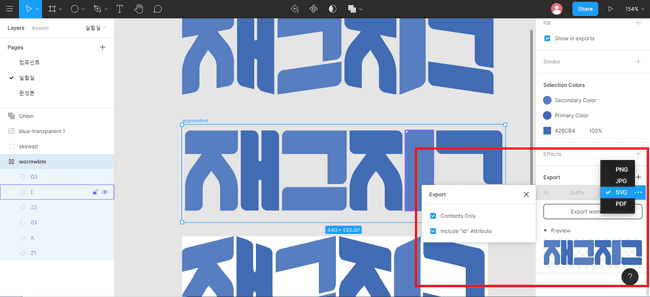
 여느 디자인 툴 답게 파일 확장자를 선택할 수 있습니다. 애니메이션 코딩을 하려면 역시 SVG!
여느 디자인 툴 답게 파일 확장자를 선택할 수 있습니다. 애니메이션 코딩을 하려면 역시 SVG!
이렇게 만든 레이어는 외부로 추출(Export) 할 수 있습니다. PNG, JPG 뿐만 아니라 SVG도 지원이 되죠. 특히 SVG 같은 경우에는 우측의 Include "id" Attribute 속성을 체크하게 되면 그룹 이름이 HTML의 ID 어트리뷰트로 설정이 되기 때문에 CSS를 입힐 때 큰 도움이 됩니다. 저는 SVG의 <path>와 <g> 엘리먼트에 애니메이션을 입힐 예정이기 때문에 이 속성에 체크를 했습니다.
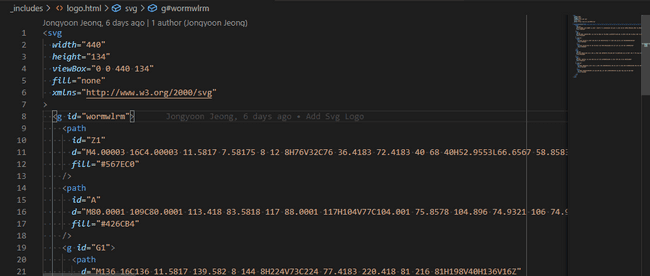
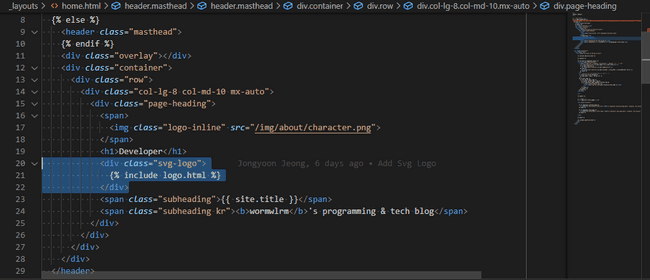
일단은 DOM에서 CSS를 이용해 조작하기 위해 SVG 파일을 HTML 확장자로 변환했습니다. 각 레이어의 이름이 ID로 포함된 것을 확인할 수 있습니다.
 로고 SVG가 담긴 HTML 파일을 임포트 하는 모습. 맘에 안들긴 하지만 Jekyll 문법을 따르는 수 밖에…
로고 SVG가 담긴 HTML 파일을 임포트 하는 모습. 맘에 안들긴 하지만 Jekyll 문법을 따르는 수 밖에…
사실 제 블로그가 Jekyll 기반이기 때문에 이를 어떻게 불러와야 하나 걱정이 많았는데, 다행히 Liquid 문법에서 다른 HTML 파일을 불러올 수 있게 해주는 기능이 있어서 이를 활용했습니다. 사실 이 방식이 맘에 들진 않는데… 일단은 이렇게 구현하고, 나중에 블로그 플랫폼을 옮길 때 좀 더 잘 챙겨보려고 합니다.
실제로 컴파일이 될 때에는 위 사진처럼 SVG 엘리먼트들이 잘 나오게 됩니다.
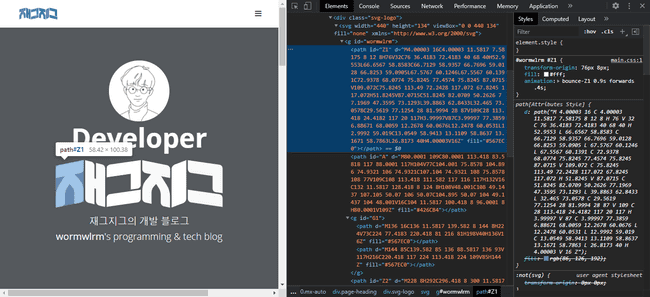
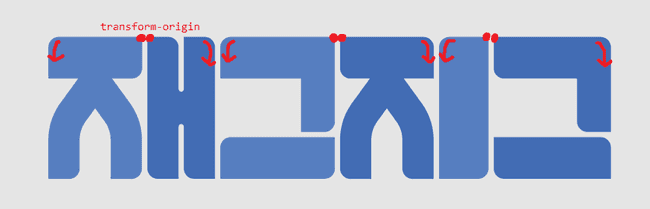
 빨간 점을 기준으로 각 도형들이 화살표 방향으로 통통 튀기면서 떨어지는 효과를 내고자 합니다.
빨간 점을 기준으로 각 도형들이 화살표 방향으로 통통 튀기면서 떨어지는 효과를 내고자 합니다.
한편 추가하고자 했던 애니메이션은 마치 탄력있는 물건이 떨어지는 것처럼 통통 튀기는 skew 효과가 적용되는 것이었습니다. 이 효과가 각각의 글자마다 적용이 되고, 글자별로 약간의 지연 시간을 다르게 두어서 도미노 같은 효과도 원했습니다.
skew 효과는 CSS의 transform 프로퍼티를 통해 구현되는데, 이 때 도형 변환의 기준점을 transform-origin 프로퍼티를 이용해 설정할 수 있습니다. 기본적으로 SVG의 transform-origin 은 좌측 상단(SVG 좌표값 기준으로 0, 0)이 기준점이 되기 때문에, 제가 원하는 애니메이션을 입히기 위해서는 각 <path>와 <g> 마다 transform-origin 를 새로 설정해주어야 했습니다.
다행히도 SVG는 viewBox 프로퍼티에 적힌 좌표를 기반으로 작동하기 때문에 transform-origin 이 적용되어야 할 꼭지점을 좌표값으로 설정할 수 있었습니다.
// 실제로 각 SVG Path에 적용할 때
#Z1 {
transform-origin: 76px 8px;
fill: $white;
@include bounce(bounce-Z1, -11.5deg, 0.4s);
}
#A {
transform-origin: 80px 8px;
fill: $gray-100;
@include bounce(bounce-A, 14.25deg, 0.5s);
}일단은 위와 같은 방법으로 각 글자를 나타내는 <path>와 <g> 에 도형 변환 기준점인 transform-origin과 색상을 나타내는 fill 속성을 재정의해주었습니다. 다만 이게 최선의 방법인지에 대해서는 잘 모르겠네요.
애니메이션 같은 경우에는 반복되는 로직을 믹스인으로 최적화했습니다. 통통 튀기는 효과는 반복되지만, skew가 적용될 각도나 지연 시간에는 글자 별로 차이가 있어서 이를 믹스인의 파라미터로 넘겨주게 했습니다.
// bounce 믹스인, 각도와 지연 시간을 파라미터로 받습니다.
@mixin bounce($name, $deg, $delay) {
@keyframes #{$name} {
0% {
transform: skewY(#{$deg * 0});
animation-timing-function: ease-in;
}
40% {
transform: skewY(#{$deg * 0.4});
animation-timing-function: ease-in;
}
65% {
transform: skewY(#{$deg * 0.7});
animation-timing-function: ease-in;
}
82% {
transform: skewY(#{$deg * 0.8});
animation-timing-function: ease-in;
}
93% {
transform: skewY(#{$deg * 0.9});
animation-timing-function: ease-in;
}
25%,
55%,
75%,
87%,
100% {
transform: skewY(#{$deg * 1});
animation-timing-function: ease-out;
}
}
animation: #{$name} 0.9s forwards #{$delay};
}믹스인은 이런 식으로 생겼습니다. animation-timing-function 프로퍼티로는 아래로 낙하할 때에는 지수(Exponential)처럼 가속 효과를 내는 ease-in, 바닥에서 튕겨져 올라올 때에는 로그처럼 감속 효과를 내는 ease-out 를 선언했습니다. 총 다섯 번 바닥에 닿은 후 튕기게 되고, 이 과정에서 꺾이는 skew 값을 점점 0에서 1에 가깝게 설정함으로써 탄성 같은 애니메이션을 구현했습니다.
 처음 생각했던 애니메이션이 잘 나오는 모습
처음 생각했던 애니메이션이 잘 나오는 모습
애니메이션을 입힌 최종 결과물입니다. 사실 처음 의도는 좀 더 복잡한 애니메이션을 넣고 싶긴 했는데 애니메이션 구현하는 일이 상당히 노가다(…)성 작업이어서 일단은 여기까지만 하기로 했습니다. 현재 이 애니메이션은 블로그 메인 화면에도 확인하실 수 있습니다.
마무리

이렇게 해서 Figma로 로고 디자인을 옮긴 작업이 마무리되었습니다. 아직 Figma를 잘 다룰 수 있는 건 아니지만 대충 겉핥기 식으로 써봤음에도 불구하고 그럴듯한 결과물을 얻을 수 있어서 꽤 만족스러웠습니다. 일단 무료이고, 웹을 이용해서도 UI/UX 디자인이 가능하고, 커뮤니티도 나름 규모가 있는 것 같더라구요. 마치 디자인 계의 오픈소스를 보는 느낌이랄까…? 확실히 앞으로의 성장 가능성이 무궁무진한 서비스라는 느낌이 들었습니다.
시간을 내서라도 사용법을 좀 더 익혀보고 싶다는 생각이 들었습니다. 지금은 단순히 로고 디자인에만 그쳤지만 UI/UX 기획 용도로도 사용해보고 싶네요.